JavaScript 탄생배경 🐣
자바스크립트가 만들어지기 전, html으로 문서의 형식을 구현하는건 가능했지만, 동적인 요소는 표현할 수 없었습니다. 1993년 최초로 웹에서 동적인 그래픽 표현할 수 있는 웹브라우저가 출시되며 자바스크립트의 역사가 시작됩니다.
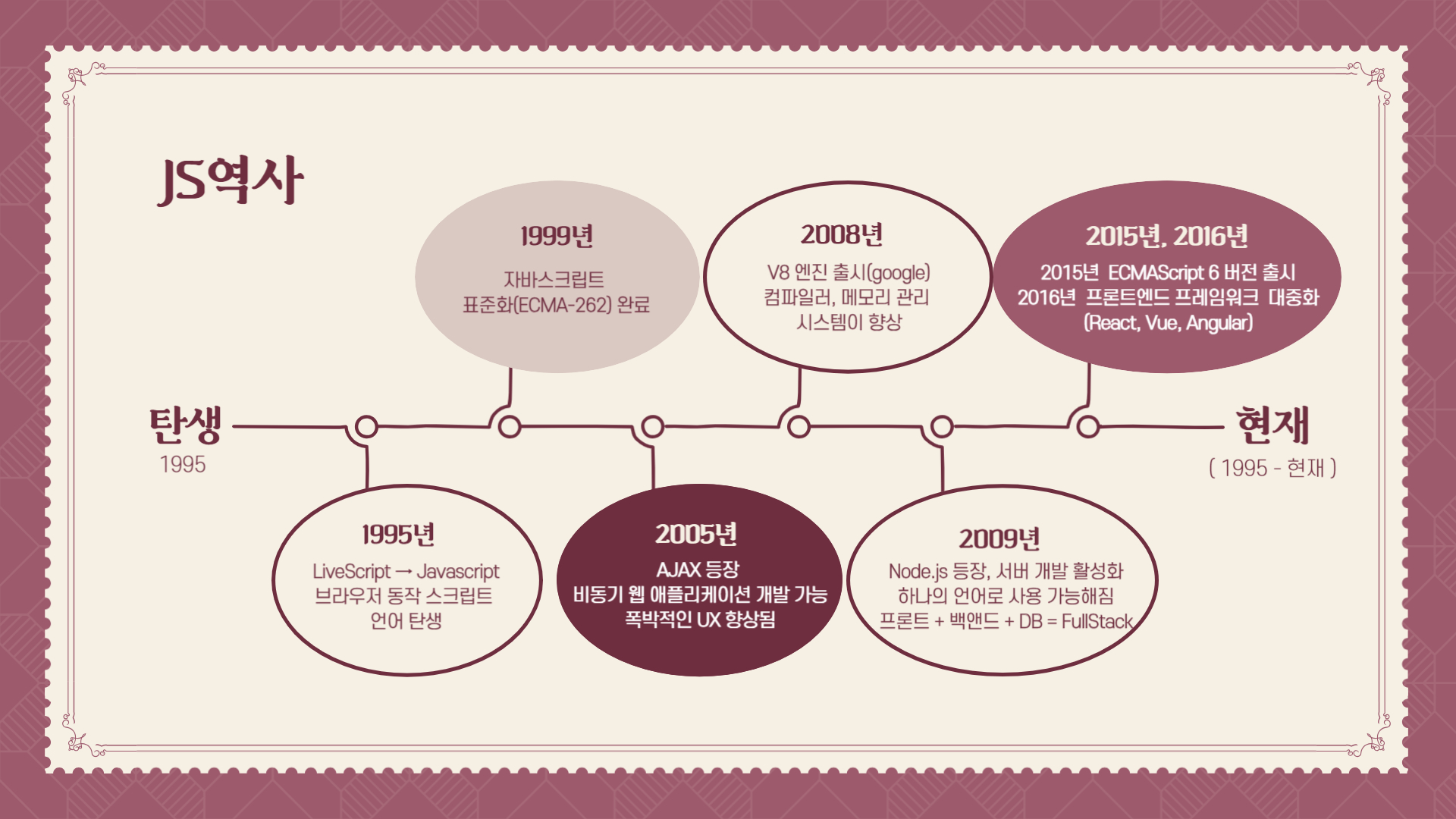
JavaScript 역사📜

JS 언어의 특징
1. 객체지향 프로그래밍 지원
자바스크립트는 *객체지향 프로그래밍이 가능한 언어로서, 객체를 생성하고 관리하는 데에 강점이 있습니다. 이를 통해 복잡한 기능을 구현할 수 있습니다.
* 절차지향과 객체지향이란?
절차지향 프로그래밍 : 첫 번째 일을 처리한 다음에 두 번째 일을 처리하고, 그다음에 세 번째 일을 처리하는 순서대로 프로그램을 만듭니다.
객체지향 프로그래밍 : 데이터와 함수를 객체라는 그룹으로 묶어서 처리합니다. 객체는 상태와 행동을 가지고 있으며, 상태는 객체의 속성이라고도 합니다.
2. 동적 타이핑
자바스크립트는 동적 타이핑을 지원하는 언어로서, 변수를 선언할 때 타입을 지정하지 않습니다. 이것은 *런타임 시점에 변수에 할당되는 값에 따라 자동으로 데이터 타입이 결정된다는것을 의미합니다.
* 런타임(Runtime)이란?
런타임 시점 : 프로그램이 실행되는 동안의 시점을 의미합니다. 즉, 코드가 실행되는 동안에 발생하는 시점을 말하고 반대의 의미는 컴파일 시점이 있습니다.
3. 함수형 프로그래밍 지원
자바스크립트는 함수형 프로그래밍을 지원하는 언어로서, 함수를 *일급 객체로 취급하고, *고차 함수를 지원합니다. 이를 통해 코드의 재사용성과 가독성을 높일 수 있습니다.
* 일급 객체(fire-class object)란?
함수를 일반 값과 마찬가지로 변수에 할당하거나, 함수의 인자로 전달하거나, 함수의 반환값으로 사용할 수 있는 객체를 의미합니다.
* 고차 함수(higher-order function)란?
함수를 인자로 받거나, 함수를 반환하는 함수를 의미한다.
4. 비동기 처리
*비동기 처리는 작업을 순차적으로 기다리지 않고, 병렬로 처리할 수 있도록 하는 방식입니다.
* 동기처리란?
동기 처리 : 하나의 작업이 실행되는 동안은 다른 작업을 동시에 진행하지 않는 방식입니다.
5. 클라이언트 측 및 서버 측 모두에게 사용 가능
자바스크립트는 클라이언트 측에서만 사용되는것이 아니라, Node.js를 이용하여 서버 측에서도 사용됩니다. 이를 통해 웹 개발 전반에 걸쳐 자바스크립트를 활용할 수 있습니다.
JS의 역사와 특징 정리✅
JS 탄생 배경은?
이전에는 웹에 동적인 요소는 표현할 수 없었으므로 자바스크립트가 탄생하게됨
JS 특징은
1. 객체 지향 프로그래밍 지원
2. 동적 타이핑
3. 함수형 프로그래밍 지원
4. 비동기 처리
5. 클라이언트 측 및 서버 측 모두에서 사용 가능
JS의 역사와 특징을 작성하며 느낀점...🤔
막연하게 알고 있던 정보를 찾아서 정리 하니까 흥미로워졌다. 비교적 최근에 생성된 언어지만 확실히 성장 속도도 빠르고 배울것이 많은것 같다. 앞으로 더 많은 프레임워크나 라이브러리가 나오겠지만 바닐라 JS의 지식이 탄탄하면 어렵지 않을거 같다는 생각이 들었다. 기본이 흔들리지 않도록 JS공부를 더 많이 해야겠다!
