STEP 1. 원하는 API가 있는 사이트로 접속
원하는 api가 있는 사이트로 접속하면 됩니다!
나는 공공데이터포털에 있는 API를 활용하려고 한다.
STEP 2. API 원하는 데이터 검색하기
- 검색할때는 카테고리별로 검색하거나 키워드로 검색한다.
- 이떄 세부조건을 REST로 선택하여 검색한다.

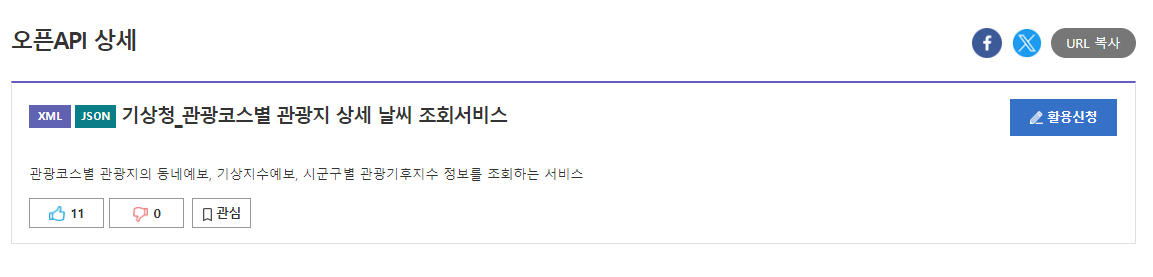
STEP 3. 원하는 데이터 활용신청하기
활용목적을 작성 후에 활용신청을 눌러 신청합니다.

STEP 4. ✨ 인증키 확인하기
마이페이지 > open API > 활용신청 현황에서 승인이 되었는지 확인하고 승인이 되었으면 일반 인증키값을 복사하여 apikey.js에 키값을 저장해둔다. (두개의 API키가 있는데 미리보기 화면으로 확인 후에 잘 나오는 키값으로 사용하면 됩니다.)
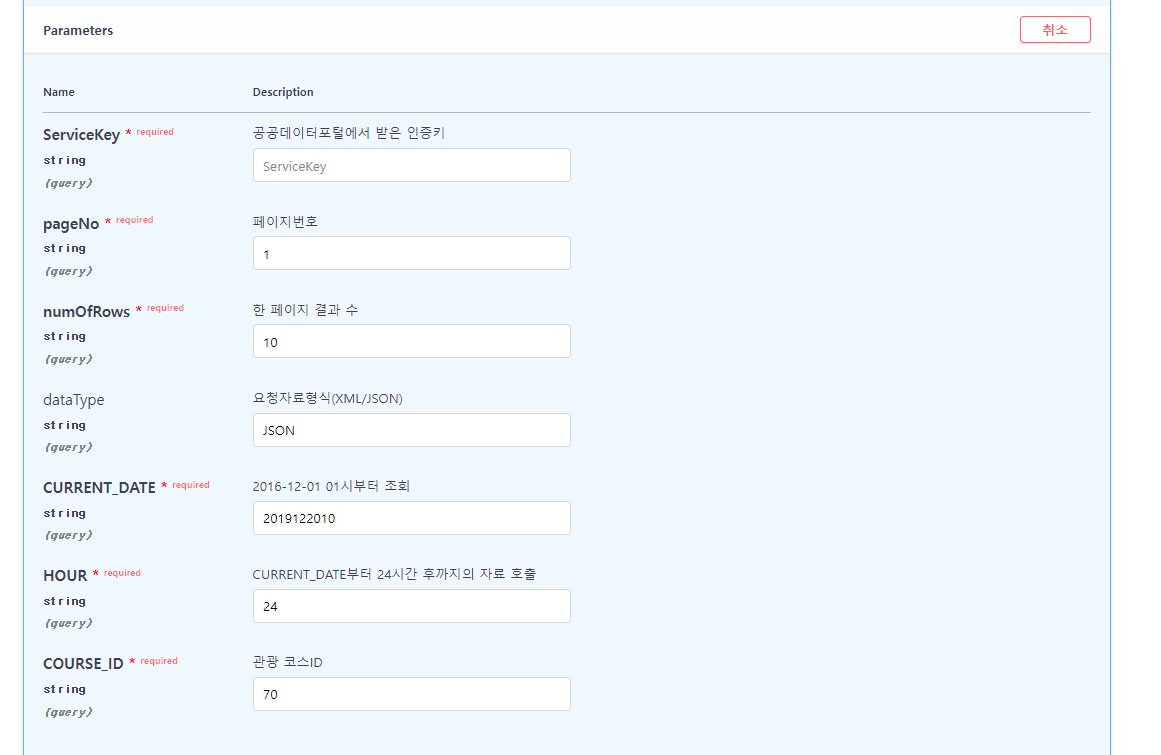
STEP 5. ✨ 원하는 데이터 미리보기
-ServiceKey에는 아까 저장해두었던 발급받은 API값을 넣어준다. 그리고 요청자료형식은 JSON으로 설정해주고 다른 부분은 본인이 필요한 내용으로 수정합니다.

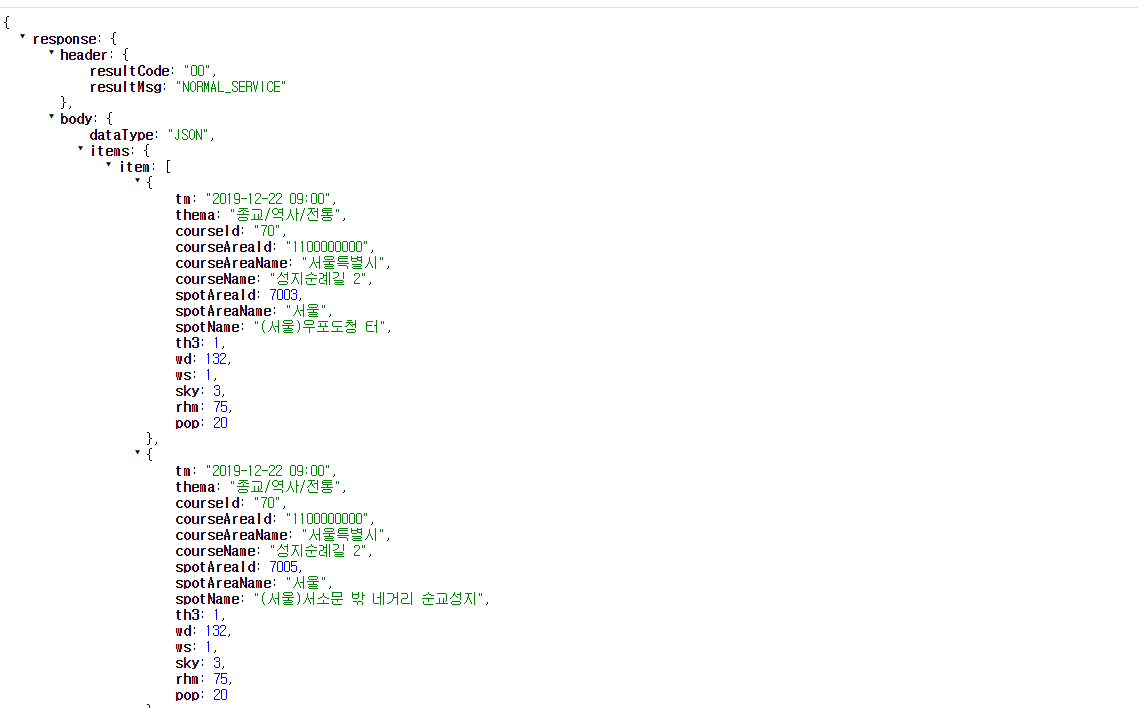
입력이 완료되었고 이상이 없으면 code로 확인이 가능하고 따로 확인하고 싶다면 Request URL의 주소값을 복사하여 주소창에 입력해서도 확인 할 수 있습니다.

실전 STEP 6-1. ✨ javascript에서 fetch() 사용하여 API 받아오기
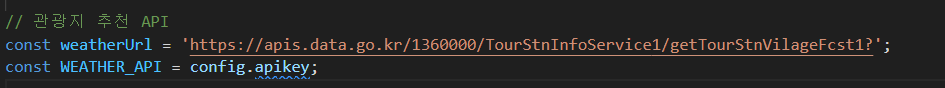
🔹인증키, 서비스 요청 URL 을 확인한후에 요청 URL과 인증키를 변수에 담아줍니다.
🔹보안측면에서 API 인증키는 별도로 불러와서 사용합니다. *apikey.js 만들고 index.html에 연결합니다.
apikey.js
const config = {
'apikey': '나의 인증키'
};

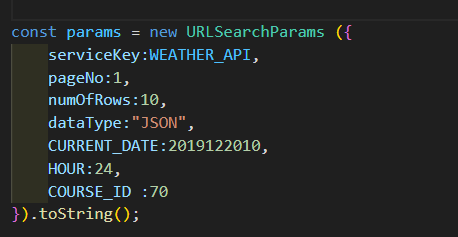
실전 STEP 6-2. 필수 파라미터 변수에 담기
STEP 5에 있던 항목들을 모두 넣어준다 이때 주의할점은 항목명을 동일하게 입력 해주어야한다.

실전 STEP 6-3. fetch()사용하기
요청 URL, 필수 파라미터를 fech에 담아주고 페이지에 요청한다. console에 data JSON형태로 잘 출력되면 성공입니다!
fetch(`${weatherUrl}${params}`).then(res => res.json()).then(data => {
console.log(data)
})실전 STEP 6-4. Math.random() 함수 이용하여 응용하기
json의 값을 확인하여 Math.random()함수를 사용하여 새로고침 할때마다 랜덤하게 값을 출력할 수 있습니다.
fetch(`${weatherUrl}${params}`).then(res => res.json()).then(data => {
let weather = data['response']['body']['items']['item'];
let weatherRandom = data['response']['body']['items']['item'][Math.floor(Math.random()* weather.length)];
let place = document.querySelector('#place_recommed_msg');
place.innerHTML = weatherRandom.spotName;
})
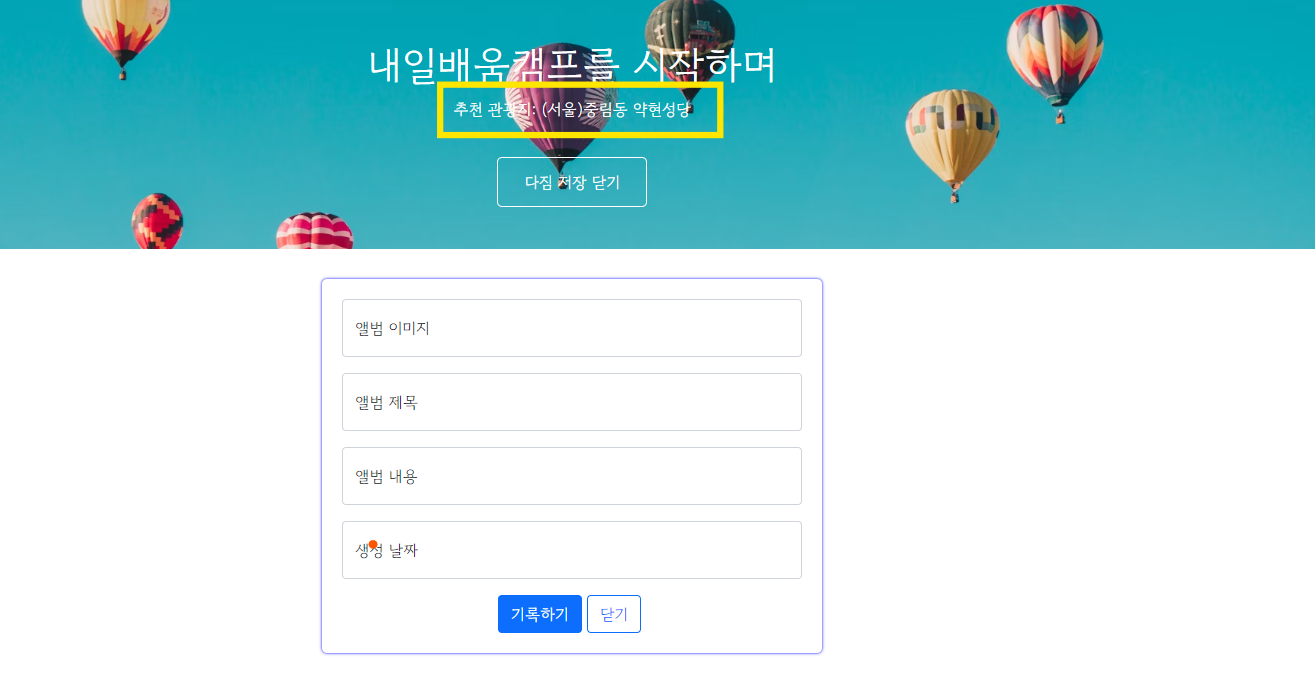
실제 출력화면

요약하기!
API 사이트 접속 ⮕ 원하는 데이터 검색 ⮕ 원하는 데이터 활용신청 ⮕ 인증키 발급 및 확인 ⮕ 원하는 데이터 미리보기 ⮕ 인증키, API URL 변수값에 담기 ⮕ 필수 파라미터 변수에 담기 ⮕ fetch()사용하기 ⮕ console창에서 확인 해보기
fetch()로 공공 API 사용하기!를 마무리 하며.. 🧐
생각보다 많은 시간이 걸렸지만 그래도 API를 많이 사용할수록 익숙해질것이라고 생각한다.이번 웹사이트를 만들면서 많이 공부가 됬던거 같다! 다음 프로젝트때는 더 응용해서 활용도 높은 웹사이트를 제작 해보고싶다!
