원하는 아이를 선택해보자!🤓
css선택자들이 굉장히 많은데 그 중에서도 자주 사용하게 되는 nth 선택자가 있다. 잘사용하면
굉장히 유용해서 오늘은 nth-child nth-of-type 에대해 정리 해보려고 한다!
nth-child
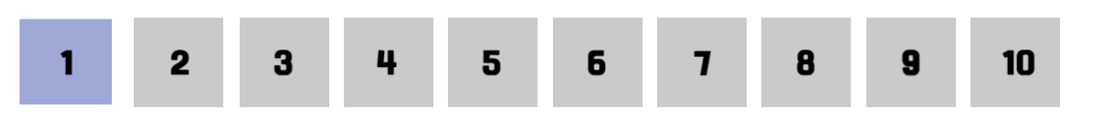
🔹 :first-child
첫번째 자식에게 스타일을 적용한다.
li:nth-child:first-child { background-color: #9FA9D8 }
🔹 :last-child
마지막 자식에게 스타일을 적용한다.
li:nth-child:last-child { background-color: #9FA9D8 }
🔹 :nth-child(숫자)
가장 기본적이고 많이 쓰는 nth-child 문법이다.
:nth-child(숫자)를 사용하면 특정 숫자번째의 자식을 지정해서 스타일을 적용시킨다.
li:nth-child:nth-child(3){ background-color: #9FA9D8 }
🔹 :nth-child(odd)
홀수의 자식에게 스타일을 적용한다.
li:nth-child:nth-child(odd){ background-color: #9FA9D8 }
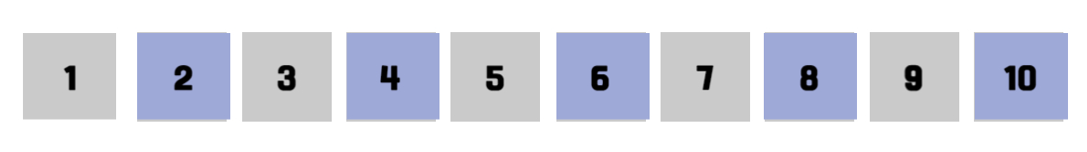
🔹 :nth-child(even)
짝수의 자식에게 스타일을 적용한다.
li:nth-child:nth-child(even){ background-color: #9FA9D8 }
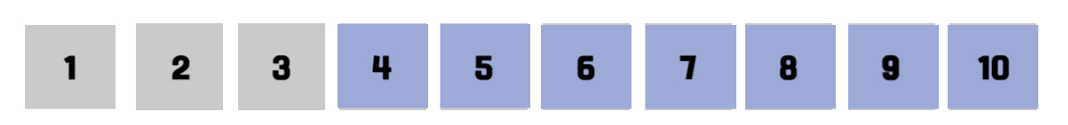
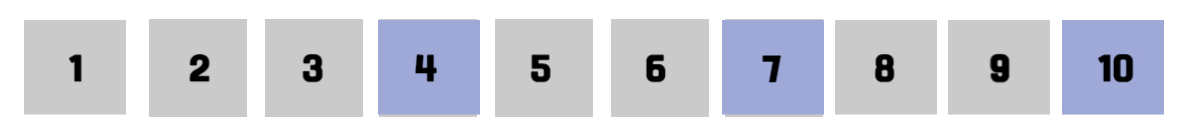
🔹 :nth-child(n + 숫자)
n번째를 포함한 이후의 모든 자식에게 스타일을 적용할 수 있다.
li:nth-child:nth-child(n + 4){ background-color: #9FA9D8 }
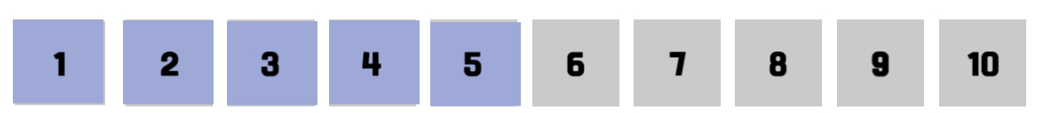
🔹 :nth-child(-n + 숫자)
이전의 방법의 반대케이스이다.
n번째를 포함한 이전의 모든 자식에게 스타일을 적용할 수 있다.
li:nth-child:nth-child(-n + 5){ background-color: #9FA9D8 }
🔹 :nth-child(n + 숫자):nth-child(-n + 숫자)
위의 두 가지 방법을 합친 케이스이며, n번 ~ m번까지 범위를 정하고 싶을때 유용하다.
li:nth-child(n + 4):nth-child(-n + 8) { background-color: #9FA9D8 }
🔹:nth-child(An + B)
An의 + 원하는만큼의 자식들에게 스타일을 적용한다.
li:nth-child(2n+1) { background-color: #9FA9D8 }
nth-of-type
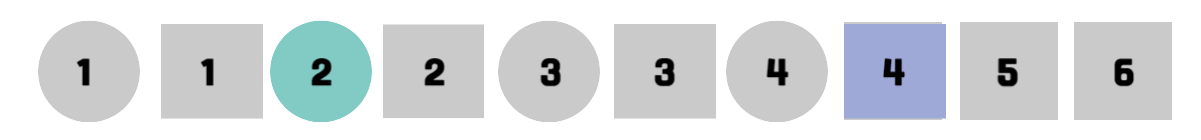
🔹nth-of-type(숫자)
nth-child(숫자)와는 다르게 자식이 아닌 같은 타입인 태그의 자식에 대해서 특정한 숫자번째 자식에게 스타일을 적용시킬 수 있다.
span:nth-of-type(2) {
background-color: #82CBC4;
}
li:nth-of-type(4) {
background-color: #9FA9D8;
}
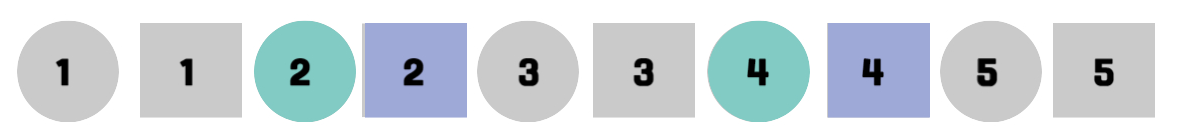
🔹nth-of-type(An)
nth-child(숫자)같은 타입 요소의 n번째에 스타일을 적용한다.
span:nth-of-type(2n) {
background-color: #82CBC4;
}
li:nth-of-type(2n) {
background-color: #9FA9D8;
}

[css] nth-child / nth-of-type 마무리 하며..🤔
nth-child,nth-of-type을 생각보다 자주 사용해서 이번에 velog 글로 정리하게 되었다. 내가 작성한 방식 말고도 다른 조합 방식도 많아서 본인이 원하는대로 요소에 스타일을 줄 수 있는것은 너무 편리한거같다. 정리하는데 은근 오랜시간이 걸렸지만 개념을 한번 더 익히는데 도움이 됬다!
참고사이트🙇♀️
알아두면 유용한 nth-child 정복하기 😎(feat. nth-of-type)
[CSS] CSS 선택자 : nth-child / nth-of-type
