모듈이란?
자바스크립트에서 모듈이란, 코드를 재사용 가능한 단위로 만드는 방법입니다. 이를 통해 유지 보수가 쉽고 응집도는 높고 결합도는 낮게 관리할 수 있습니다.
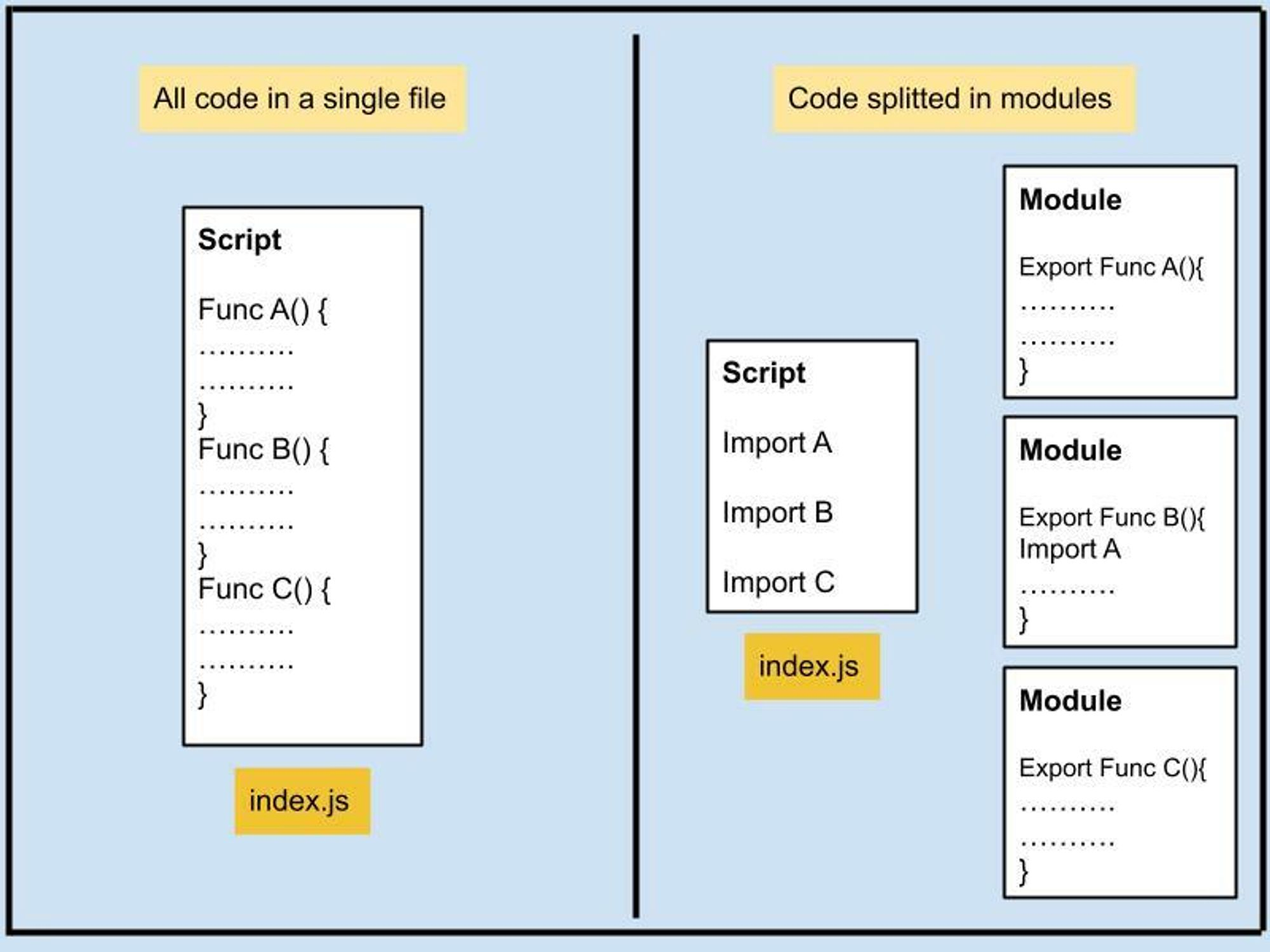
사진으로 설명을 하면 왼쪽에 하나의 js 파일에서 수행되는 것보다 오른쪽과 같이 모듈화되어 있는 관리 방법이 유지 보수 차원에서 더 좋습니다!

모듈의 기능
1. 명확한 종속성 관리
전통적으로 script 태그를 사용하여 자바스크립트 파일을 로드하는 방식은 스크립트 파일 간의 종속성과 로딩 순서를 수동으로 관리해야 했습니다. 이 방식은 프로젝트의 규모가 커질수록 종속성을 추적하고 관리하기 어려워지며, 실수로 인한 버그 발생 가능성을 높입니다.
👉 모듈 시스템을 사용하면 각 모듈이 필요로 하는 종속성을 내부적으로 선언하므로, 개발자는 파일을 로드하는 순서에 신경 쓸 필요가 없습니다. 모듈 로더(예: Webpack, Rollup)가 이러한 종속성을 해석하고 올바른 순서로 스크립트를 묶어줍니다.
<!-- 전통적인 스크립트 로딩 방식 -->
<script src="jquery.js"></script>
<script src="plugin.js"></script> <!-- 이 스크립트는 jquery.js에 의존 -->
<script src="app.js"></script> <!-- 이 스크립트는 plugin.js와 jquery.js에 의존 -->// ES6 모듈 사용 예시
import $ from 'jquery';
import plugin from 'plugin'; // 자동으로 jQuery에 대한 의존성을 처리
import app from 'app'; // 모든 의존성이 충족되면 실행
2. 코드 캡슐화와 충돌 방지
모듈은 자체적인 스코프를 가지므로, 모듈 외부에서는 모듈 내부의 변수에 직접 접근할 수 없습니다. 따라서 전역 변수의 오염을 방지할 수 있고, 이름이 서로 충돌하는 것을 막아줘요.
👉 예를 들어, 여러 스크립트에서 동일한 함수 이름을 사용하더라도 모듈을 사용하면 각 스크립트에서 정의된 함수는 해당 모듈 내에서만 유효합니다!
3. 효율적인 코드 로딩
모듈 시스템을 통해 필요한 기능만을 선택적으로 불러올 수 있으며, 이는 애플리케이션의 초기 로딩 시간을 단축시킵니다. 코드 스플리팅을 사용하면 사용자의 현재 요구에 따라 필요한 코드만 동적으로 로드할 수 있습니다.
👉이러한 지연 로딩(lazy-loading)은 특히 대규모 애플리케이션에서 성능과 자원 사용을 최적화하는 데 매우 효과적입니다.
import와 export 사용해보자!🤓
HTML
<!-- index.html -->
<script type="module" src="./modules/main.js"></script>JavaScript 모듈을 index.html 파일에서 가져오려면
type="module"속성을 사용하여 스크립트 태그를 작성 해야합니다.
modules/math.js
// modules/math.js
export const add = (a, b) => a + b;
export const sub = (a, b) => a - b;
export const mul = (a, b) => a * b;
export const div = (a, b) => a / b;
export키워드는 자바스크립트 파일 안에서 외부로 공개하고자 하는 함수, 변수 또는 클래스를 지정할 수 있습니다.
modules/main.js
import { add, div, mul, sub } from "./math.js";
console.log(add(1, 2)); // 3
console.log(sub(3, 1)); // 2
console.log(mul(4, 2)); // 8
console.log(div(6, 3)); // 2
import키워드는 외부 자바스크립트 파일에서 함수, 변수 또는 클래스를 가져오는 데 사용됩니다.
import, export 키워드로 modules/main.js 파일을 분리했습니다. math.js 파일을 만들고, 아래처럼 폴더 구조를 만들어 주었습니다. import키워드를 통해 math.js 파일에 있는 함수들을 main.js 파일로 가져와서 사용합니다.
