1. Object 생성자 함수
생성자 함수를 사용해서 객체를 생성할 수 있다. 생성자함수(constructor)란 new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다. 생성자 함수에 의해 생성된 객체를 인스턴스(instance)라고 한다
- 연산자 new
- 생성자 constructor
- 인스턴스 instance
자바스크립트에는 Object 생성자 외에도 String, Number, Boolean, Function, Array, Date, RegExp, Promise등의 빌트인 생성자 함수가 있다.
const person = new Object();
person.name = 'me';
person.hello = function() {
console.log('Hello ', this.name); // Hello me,
};
console.log(person);
person.hello();
객체를 생성하는 것은 객체리터럴({})이 더 편하다. Object 생성자 함수를 사용해 객체를 생성하는 방식은 특별한 이유가 없으면 그다지 유용해보이지 않는다.
2. 생성자 함수
2.1 객체리터럴에 의한 객체 생성 방식의 문제
객체 리터럴에 의한 객체생성은 편하고, 직관적이다. 하지만 객체 리터럴에 희한 생성방식은 하나의 객체만 생성한다. 따라서 동일한 프로퍼티를 갖는 객체를 여러개 생성해야 하는 경우 매번 같은 코드를 작성해야 한다.
const circle1 = {
radius: 5,
getDiameter(){
return 2 * this.radius;
}
}
console.log(circle1.getDiameter()); // 10
const circle2 = {
radius: 10,
getDiameter(){
return 2 * this.radius;
}
}
console.log(circle2.getDiameter()); // 20객체는 프로퍼티를 통해 객체의 고유 상태를 표현한다. 그리고 메서드를 통해 상태 데이터(프로퍼티)를 참조하고 조작하는 행동을 한다. 따라서 프로퍼티는 객체마다 값이 다를 수 있지만, 메서드는 동일한 경우가 많다.
객체리터럴의 경우 프로퍼티 구조가 동일함에도 매번 같은 프로퍼티와 메서드를 기술해야하는 불편함이 생긴다.
2.2 생성자 함수에 의한 객체 생성 방식의 장점(★)
생성자 함수에 의한 객체 생성 방식은 마치 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
function Circle(radius){
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
}
}
const circle1 = new Circle(5); // 객체생성
const circle2 = new Circle(10); // 객체생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20this?(★)
this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이다. this가 가르키는 값, 즉 this바인딩은 함수호출 방식에 따라 동적으로 결정된다.
함수호출방식 this가 가리키는 값 일반함수로서 호출 전역객체 메서드로서 호출 메서드를 호출한 객체(마침표 앞의 객체) 생성자 함수로서 호출 생성자 함수가 생성할 인스턴스 function foo() { console.log(this); } foo(); // window or global (전역); const obj = { foo }; foo(); // obj const inst = new foo(); // inst
생성자 함수는 이름 그대로 객체(인스턴스)를 생성하는 함수다. 하지만 자바스크립트에서는 형식이 정해져있는 것이 아니라 일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다. 만약 new 연산자를 사용하지 않으면 일반함수처럼 사용된다.
function Circle(radius){
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
}
}
const circle3 = Circle(5);
console.log(circle3); // undifined
console.log(radius); // 5 전역에 등록2.3 생성자 함수의 인스턴스 생성과정(★)
생성자 함수의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿이다. 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당)하는 것이다.
생성자 함수가 인스턴스를 생성하는 것은 필수이고, 초기값 초기화는 옵션이다.
function Circle(radius){
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
}
}생성자로 사용할 함수 내부를보면 retrun이 따로 보이지 않는다. new연산자와 함께 생성자 함수를 호출하면 자바스크립트 엔진은 암묵적으로 인스턴스를 생성하고, 초기화한 후, 암묵적으로 인스턴스를 반환한다.
아래는 암묵적인 생성 과정이다
1. 인스턴스 생성과 this 바인딩
- 암묵적으로 빈 객체가 생성된다
- 이 빈 객체가 생성자 함수가 생성한 인스턴스이다
- 빈 객체는 this에 바인딩 된다.
- 생성자함수 내부의 this가 생성자 함수가 생성할 인스턴스를 가리키는 이유이다.
- 이 과정은 함수 몸체의 코드가 한줄씩 실행되는 런타임 이전에 실행된다.
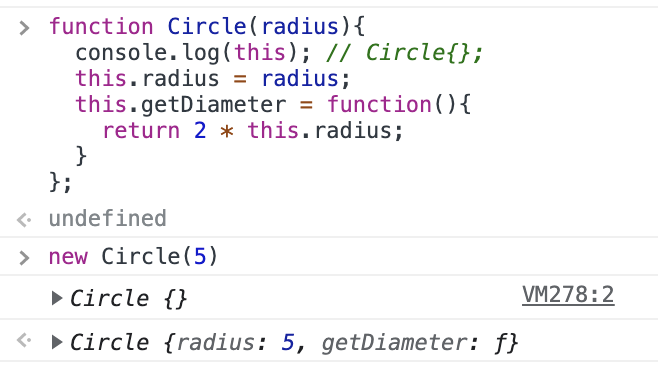
function Circle(radius){
console.log(this); // Circle{};
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
}
}
2. 인스턴스 초기화
생성자 함수의 코드가 한줄씩 실행되며 this에 바인딩되어있는 인스턴스를 초기화한다. 즉, this에 바인딩 되어있는 인스턴스에 프로퍼티나 메서드를 추가하고 생성자 함수가 인수로 전달받은 초기값을 인스턴스 프로퍼티에 할당하여 초기화하거나 고정값을 할당한다.
function Circle(radius){
console.log(this); // Circle{};
// 1. 암묵적 인스턴스 생성 및 바인딩
// 2. this에 바인딩된 인스턴스를 초기화
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
}
}3. 인스턴스 반환(★)
생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
만약 다른값을 return을 통해 반화하면, this가 아닌 값이 반환된다.
생성자 함수 내에서 return 사용은 this를 반환하는 생성자 함수의 기본동적을 훼손한다.
2.4 constructor, non-constructor
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 함수를 constructor, non-constructor로 구분한다. constructor 함수만 생성자 함수가 될 수 있다.
- constructor: 함수 선언문, 함수 표현식, 클래스
- non-constructor: 메서드, 화살표함수
function foo() {}
const bar = function() {};
const baz = {
x: function() {}
};
new foo(); // foo {}
new bar(); // bar {}
new baz.x(); // x {}
const arrow = () => {};
new arrow() // TypeError: arrow is not a contructor
const obj = {
x() {}
}
new obj.x(); // TypeError: obj.x is not a contructorECMAScript 사양에서 메서드란 ES6의 메서드 축약표현만을 의미한다. 다시 말해 어디에 할당되어 있는지에 따라 메서드인지를 판단하는게 아니다. 함수의 정의 방식에 따라 constructor, non-constructor를 구분한다. 함수선언문과 함수표현식으로 정의된 함수만이 생성자함수가 될 수 있다.
2.5 new 연산자
일반함수와 생성자 함수의 특별한 형식적 차이는 없다. new 연산자와 함께 함수를 호출하면 해당 함수는 생성자 함수로 동작한다. 함수내부에서 [[call]]이 아닌 [[contructor]]가 호출된다.
일반함수와 생성자 함수의 특별한 형식적 차이가 없기 떄문에, 일반적으로 첫 문자를 대문자로 기술하면 생성자로 사용하겠다는 선언적 약속이 된다.
new 연산자가 붙으면 함수의 this는 인스턴스를 참조하게되며, new 연산자가 자동으로 인스턴스를 반환하기에 return이 필요없다.
3. Custom type
// 생성자 함수
function MyOwn(){} // 대문자시작은 생성자로 사용하겠다는 약속
// 인스턴스 // 생성자
const myObj = new MyOwn();
console.log(myObj); // MyOwn {}
console.log(myObj instanceof MyOwn);
console.log(myObj.constructor === MyOwn);