브라우저 렌더링
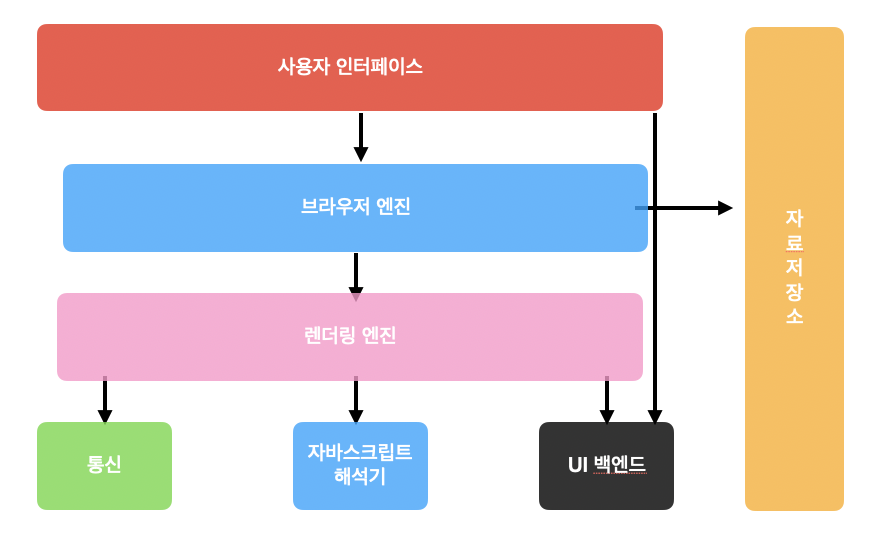
1. 웹브라우저의 기본적 구조

1.1 사용자 인터페이스
- 브라우저
- 주소창, 뒤로가기, 앞으로가기, 새로고침 등
- 웹 페이지에서 보이는 부분 외의 영역
1.2 브라우저 엔진
- 사용자 인터페이스와 렌더링엔징을 연결해주는 역할
1.3 렌더링 엔진
- HTML, CSS, JS를 사용자에게 렌더링(화면에 보여줌)라는 역할
- 코드를 해석하며 다운받아야할 이미지, 스크립트, 스타일 태그가 있으면 통신을 통해 다운받는다
- 자바스크립트를 해석하는 역할
- 브라우저별로 기본으로 보여주는 UI가 다르다.브라우저별로 만들어진 UI를 준비하는 역할
1.4 자료저장소
- 쿠키와 같은 지속적으로 저장되어야할 자료가 저장되어 있는 공간이다
2. 렌더링 엔진
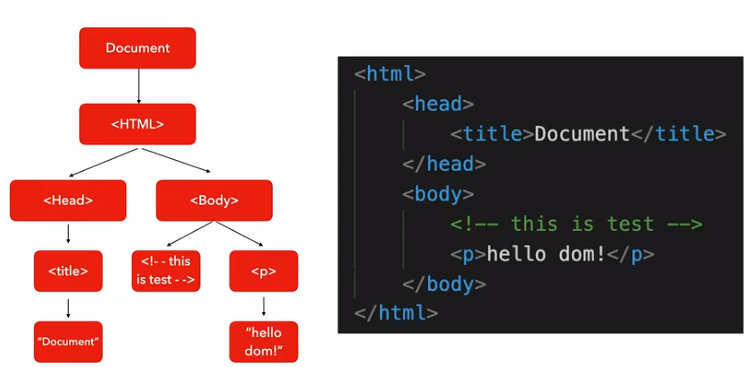
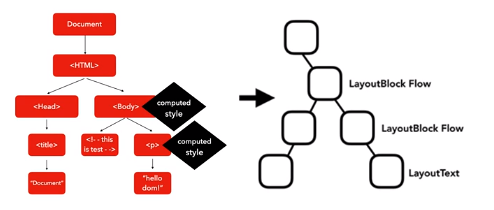
2.1 파싱
- HTML을 파싱하여 DOM으로 변환한다.
- 오타 혹은 잘못된 문법을 사용할 경우 예외처리를 사용한다
- link, img 태그를 만다면 필요한 리소스(정보)를 다운로드 한다
- script 태그를 만나면 DOM 파싱을 중단하고 자바스크립트를 해석한다.
- WHY? script 안에 DOM구조를 변환시킬 수 있는 가능성이 있기 때문이다.

- WHY? script 안에 DOM구조를 변환시킬 수 있는 가능성이 있기 때문이다.
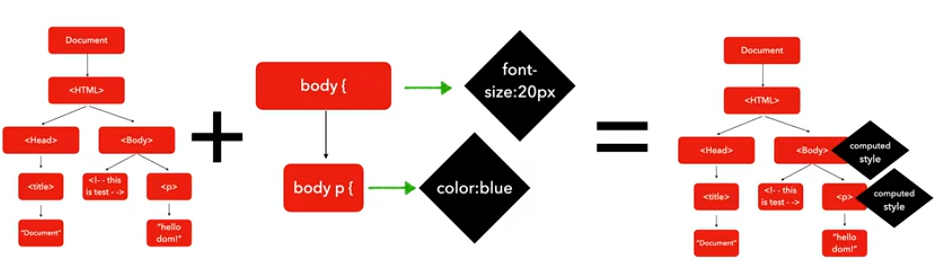
2.2 스타일 계산
- CSS를 파싱하여 CSSOM으로 변환한다.
- CSSOM은 CSS Object Model이다
- CSS를 트리형태 구조로 변환해 DOM과 CSSOM을 합쳐 DOM Node의 스타일을 결정한다.


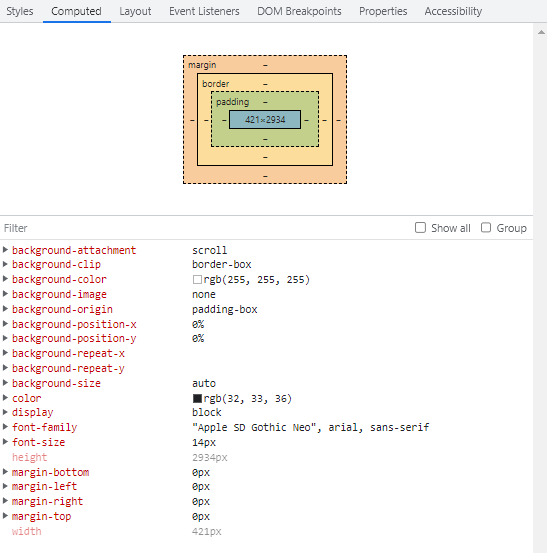
2.3 레이아웃
- 레이아웃트리(렌더트리)를 생성한다
- DOM과 계산된 스타일을 따라가며 요소의 크기나 좌표와 같은 정보를 담은 레이아웃 트리를 생성한다.
- 화면에 표현되는 정보만 트리에 담긴다
- display: none X, meta tag X
- CSS로 만든 가상요소 O

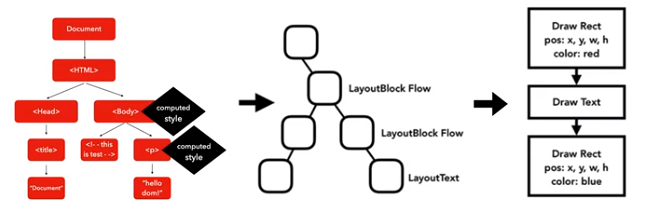
2.4 페인트(실제 그려지는 단계)
- 레이아웃 트리가 생성되면 이 트리를 따라 페인트 기록이 생성된다.
- 페인트 기록에는 요소를 렌더링하는 순서가 저장된다.
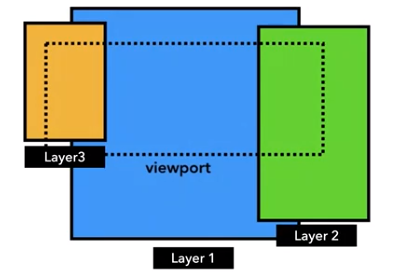
- 그리고 지금까지의 정보를 바탕으로 한 페이지를 여러개의 레이어로 나눈 뒤 그 위에 텍스트, 색, 이미지, 보더, 그림자 등의 모든 시각적 부분이 그려진다

2.5 컴포지팅
- 가각 레이어를 스크린에 픽셀로 표현한다
- 나눠었던 레이어들을 합성해 페이지를 그린다.

3. 정리
- 파싱: HTML을 파싱하여 트리모델 생성
- 스타일계산: DOM + CSSOM = 스타일 확정
- 레이아웃: 요소의 크기와 좌표 정보가 계산
- 페인팅: 레이어 위에 시각적인 부분을 그린다
- 컴포지팅: 만들어진 레이어를 픽셀화하고 다시 합성

