BOM&DOM&Node
1. BOM(Browser Object Model)
웹 브라우저의 다양한 기능을 객체처럼 다루는 모델
window 객체
- Global Context, 브라우저 창을 나타내는 객체
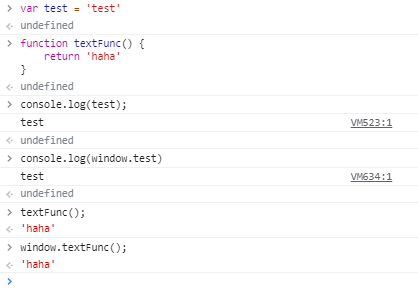
- 전역변수나 전역함수의 경우 window 프로퍼티처럼 작동한다
- 윈도우 객체 내에 삽입된다는 것이다.
- 덮어쓰면 기존 기능이 사라질 가능성이 있다
- 프로퍼티에는 아래와 같은 것들이 있다
- innerWidth, innerHeight, screenX, xcreenY, scrollBy(), scrollTo()

screen 객체
- 사용자 환경의 디스플레이(모니터) 정보를 가지는 객체
- availHeight, availWidth, width, height, orientation
- availHeight: 모니터 전체 높이 중 브라우저가 사용가능한 높이
- height: 모니터 전체 높이
- availWidth: 모니터 전체 너비 중 브라우저가 사용 가능한 너비
- width: 모니터 전체 너비
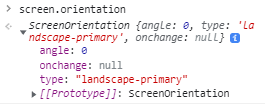
- orientation
- 기울기에 대한 정보를 나타냄(가로, 세로)

location 객체
-
사용자가 보고 있는 페이지의 URL을 다루는 객체
-
location, reload, href
- reload: 새로고침
- href: 현재 주소를 보여주고, 새로운 값을
할당하면 그 페이지로 이동함 - replace: 현재 페이지를 입력되는 주소로 바꿔줌(교체됨)
-
href vs replace
- replace는 현재 페이지를 입력되는 페이지로 교체되기 때문에 히스토리가 남지 않는다
navigator 객체
- 웹브라우저 및 브라우저 환경정보를 가지는 객체이다.
- 사용자가 어떤 디바이스를 통해 접속했는지 파악 가능
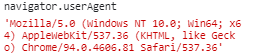
- userAgent
- 브라우저의 작동환경을 보여줌

- 브라우저의 작동환경을 보여줌
DOM(Document Object Model)
자바스크립트 Node 객체의 계층화된 트리
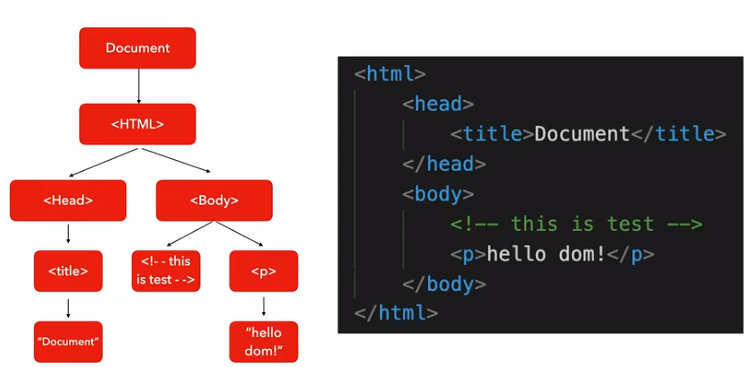
계층화된 트리?
오른쪽의 마크업을 도식화하면 왼쪽 그림처럼 도식화가 가능하다. 네모 한칸한칸을 노드라고 부르고, 노드를 통해 트리화한 모델을 DOM이라고 한다.

document 노드
- 웹 페이지마다 존재하는 객체이다.
- 웹페이지 안의 모든 컨텐츠를 다루는 시작점이다.
- 중요 프로퍼티
- title, url, doctype, documentElement, head, body, getelementById, createElement, querySelector, readyState
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM</title>
</head>
<body data-mydata="hello">
<!-- TEST -->
<p>Hello dom</p>
<a href=""></a>
</body>
</html>-
title, url, doctype

-
document.documentElement: 전체구조

-
document.head

-
document.body

-
getelementById, querySelector: 요소를 선택하는 선택자
-
createElement: 요소를 만들어내는 함수
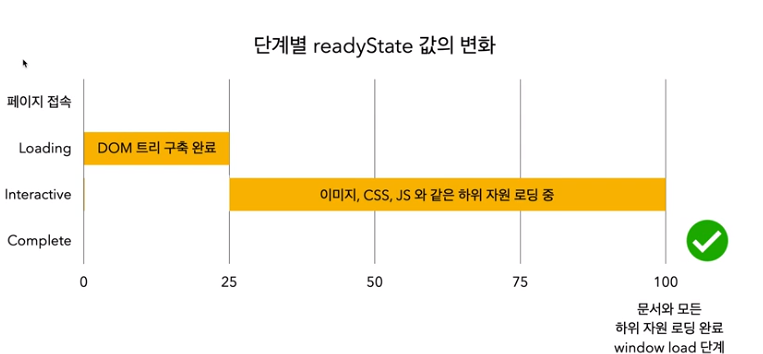
-readyState: document의 현재 상태를 반환

- Loading: DOM 트리 구축 단계
- 처음 웹페이지가 렌더링될 때 HTML 태그를 읽어서 DOM트리를 만드는 단계
- Interactive
- DOC트리가 만들어지면, 이미지 CSS JS같은 하위 자원을 로딩한다.
- Complete
- 모든게 완료된 상태.

element 노드
- 웹 페이지 안의 각 html태그 요소들을 의미
- 중요 프로퍼티
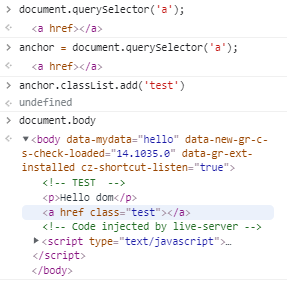
- querySelector, classList, dataset, id, innerHTML, parentNode, nextString, previousSibling
- querySelector는 document, element 모두 사용 가능하다. 트리구조상 자식들을 선택할 수 있다
- classList: 요소에 attributes를 추가할 수 있게 도와준다.

- dataset

정리
- BOM은 브라우저의 기능들을 객체처럼 다루는 모델이다. window, screen, location, navigator 객체 등이 있다.
- DOM은 자바스크립트 노드 객체의 계층화된 트리이다. 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는 역할을 한다.
- 노드의 종류에는 document, element, text, comment 등이 있다.

