✅ Goal
- 자바스크립트를 활용하여 칸반 보드를 구현해본다.
- 드래그 기능을 구현한다.
- 칸반 보드 카드 추가 및 삭제 기능을 구현한다.
✅ Keyword
setAttribute
addEventListener (drag속성)
setAttribute는 속성 값을 설정하기 위해 사용한다. 상호작용은 무조건적인 문자열형식이다. 구글 만들기 첼린지에서 사용했던 속성이다. 참고!
addEventListener에서 드래그 이벤트를 사용 할 수 있다. dragend, dragenter, dragleave, dragover, dragstart, drop까지 공식문서에서 하나하나 보면서 실험 하였다. 최종 적으로는 drag만 보면 될 듯하다.
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/drag_event
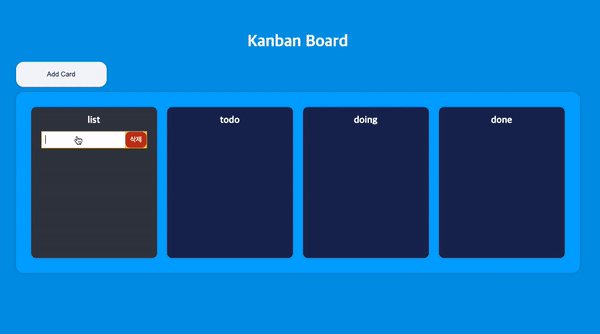
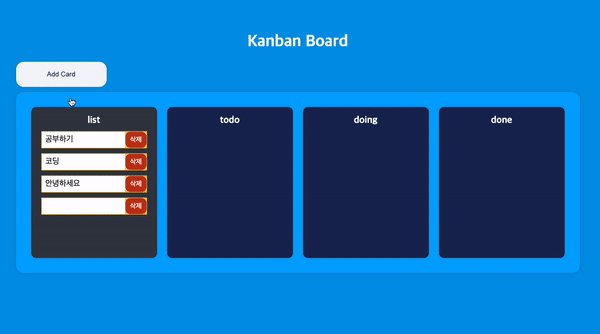
🟢 Kanban Board card추가 및 삭제
이번 첼린지는 지금 한 코드가 전부이다. 나머지 드래그 기능은 공식문서에서 복붙하고 마크업이랑 css작업만 추가해서 만들었다.
//index js
const create = document.getElementById("add");
const firstlist = document.getElementById("create");
create.addEventListener("click", () => {
const inputDiv = document.createElement("div");
const input = document.createElement("input");
const deleteBtn = document.createElement("button");
deleteBtn.classList.add("delete");
deleteBtn.innerText = "삭제";
firstlist.appendChild(inputDiv);
inputDiv.setAttribute("id", "draggable");
inputDiv.setAttribute("draggable", "true");
inputDiv.appendChild(input);
inputDiv.appendChild(deleteBtn);
deleteBtn.addEventListener("click", () => {
inputDiv.remove();
});
});여기서 짚고 넘어갈 점은 inputDiv.setAttribute("draggable", "true") 이다. 이걸 설정 해야 드래그가 가능하다.
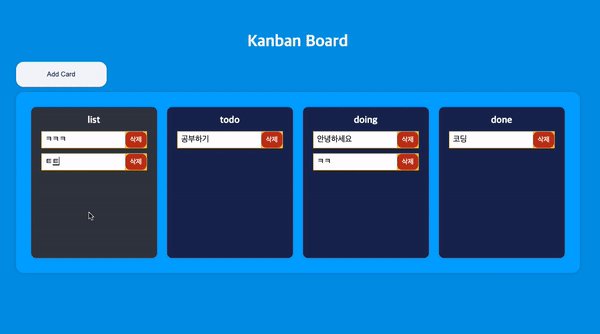
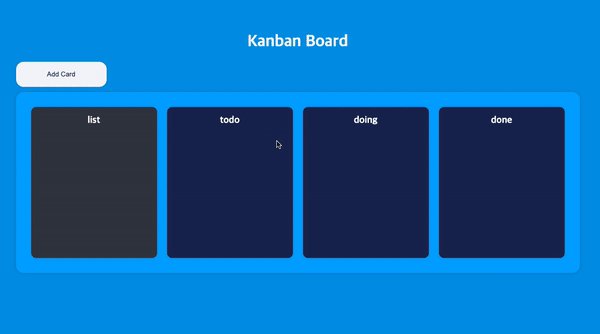
🟢 drag기능 구현
드래그 기능 구현은 아래 링크에 js를 복붙해서 진행 하였고 실험 하면서 이대로 칸반보드에 적용 시킬 수 있을거란 생각이 들었다. 자세한 내용은 아래 참고하자!
https://developer.mozilla.org/ko/docs/Web/API/HTMLElement/drag_event
✅ 기능 시연 및 코드
이번 첼린지는 공식 문서에 있는 드래그 기능을 복붙해서 수월하게 작업 하였다. 거의 자바스크립트 20줄에 마크업 조금, css 작업이 전부이다. 이번 첼린지에서 느낀 교훈은 복붙이다. 궁금하면 일단 한번 복붙해서 테스트 해보고 여기서 영감을 얻어 새로운 무엇인가를 만들면 된다. 궁금하면 복붙하고 테스트 해보자!
🟢 kanban board

🟢 js code
// index.js
const create = document.getElementById("add");
const firstlist = document.getElementById("create");
create.addEventListener("click", () => {
const inputDiv = document.createElement("div");
const input = document.createElement("input");
const deleteBtn = document.createElement("button");
deleteBtn.classList.add("delete");
deleteBtn.innerText = "삭제";
firstlist.appendChild(inputDiv);
inputDiv.setAttribute("id", "draggable");
inputDiv.setAttribute("draggable", "true");
inputDiv.appendChild(input);
inputDiv.appendChild(deleteBtn);
deleteBtn.addEventListener("click", () => {
inputDiv.remove();
});
});
let dragged;
/* 드래그 가능한 대상에서 발생하는 이벤트 */
document.addEventListener("drag", (event) => {
console.log("dragging");
});
document.addEventListener("dragstart", (event) => {
// 드래그한 요소에 대한 참조 저장
dragged = event.target;
// 반투명하게 만들기
event.target.classList.add("dragging");
});
document.addEventListener("dragend", (event) => {
// 투명도 초기화
event.target.classList.remove("dragging");
});
/* 드롭 대상에서 발생하는 이벤트 */
document.addEventListener(
"dragover",
(event) => {
// 드롭을 허용하기 위해 기본 동작 취소
event.preventDefault();
},
false
);
document.addEventListener("dragenter", (event) => {
// 드래그 가능한 요소가 대상 위로 오면 강조
if (event.target.classList.contains("dropzone")) {
event.target.classList.add("dragover");
}
});
document.addEventListener("dragleave", (event) => {
// 드래그 가능한 요소가 대상 밖으로 나가면 강조 제거
if (event.target.classList.contains("dropzone")) {
event.target.classList.remove("dragover");
}
});
document.addEventListener("drop", (event) => {
// 일부 요소의 링크 열기와 같은 기본 동작 취소
event.preventDefault();
// 드래그한 요소를 선택한 드롭 대상으로 이동
if (event.target.classList.contains("dropzone")) {
event.target.classList.remove("dragover");
dragged.parentNode.removeChild(dragged);
event.target.appendChild(dragged);
}
});
https://github.com/fake-dp/Js-Challenge14-Mini-Project/tree/main/Kanbanboard
배포링크
