JS Challenge14
1.Js Challenge14 - #0 Intro

이번 자바스크립트 첼린지 14는 2주동안 자바스크립트를 활용하여 14개의 미니프로젝트를 만들어보는 나와의 약속 프로젝트이다. 프로젝트를 진행하게 된 계기는 퇴사 후 방황하는 내 자신을 바로잡고 작은 기능 구현 하나에 기뻐하는 내 모습을 다시 느껴보고 싶어서이다. 또 한
2.Js Challenge14 - #1 구글 사이트 만들기

오직 자바스크립트만을 통해 구글 사이트를 만들어 본다.엘리먼트를 생성하고 붙이고 자유롭게 사용해본다.태그 속상값을 조작해본다.반복문을 활용하여 구글 택스트 컬러를 넣어본다.querySelector createElement appendChild setAttributeht
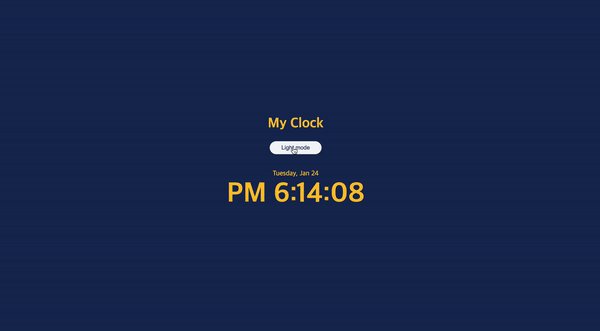
3.Js Challenge14 - #2 시계 만들기 (dark & light)

✅ Goal 자바스크립트를 활용하여 다크모드 라이트모드 구현해본다. new Date()함수를 활용하여 시계를 구현해본다. ✅ Keyword > querySelector createElement appendChild setAttribute 이 4가지 키워드
4.Js Challenge14 - #3 Snow animation

요즘 눈이 많이 와서 눈내리는 애니메이션 효과를 만들어보면 어떨까? 하는 마음에 만들어 보았다.자바스크립트를 활용하여 눈 내리는 효과를 구현한다.반복적으로 재생하는 오토 텍스트 기능을 구현한다.Math.random() setTimeout() @keyframe
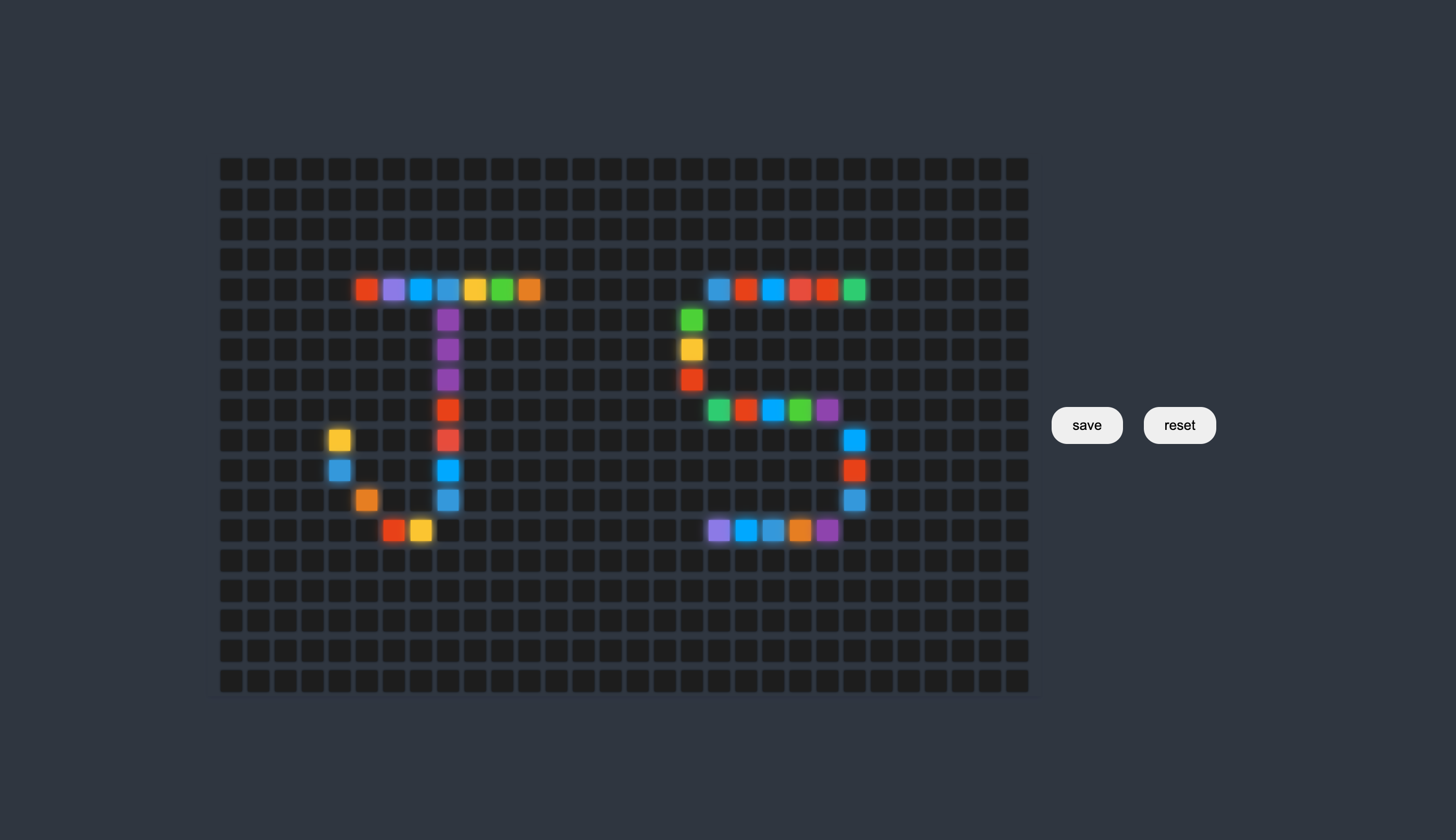
5.Js Challenge14 - #4 art board

오늘 만들 프로젝트는 아트보드이다! 마우스로 시각적인 즐거움을 느껴보고자 만들어 보았다.자바스크립트를 활용하여 아트보드 구현한다.이미지 저장기능 구현작업 이미지 리셋기능 구현html2canvas click event Math.floor(Math.random())위 3가
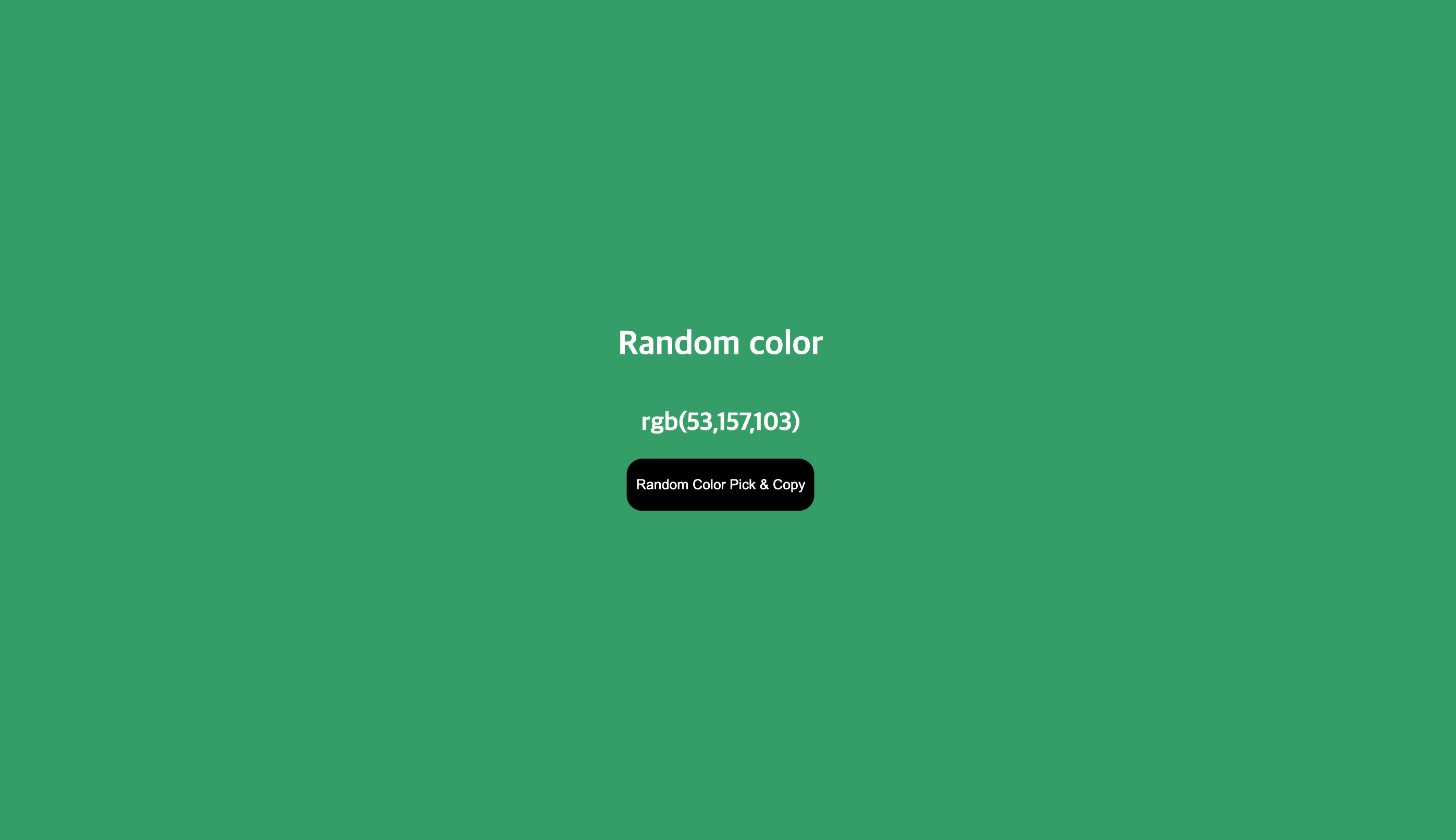
6.Js Challenge14 - #5 Random Color 값가져오기 & 복사하기

랜럼으로 색상들을 가져오고 그색상값을 css코드로 복사 할 수 있는 기능을 만들어 보았다.자바스크립트를 통해 컬러와 컬러값을 추출한다.복사기능을 구현한다.template literal Math.floor(Math.random()) document.execCommand(
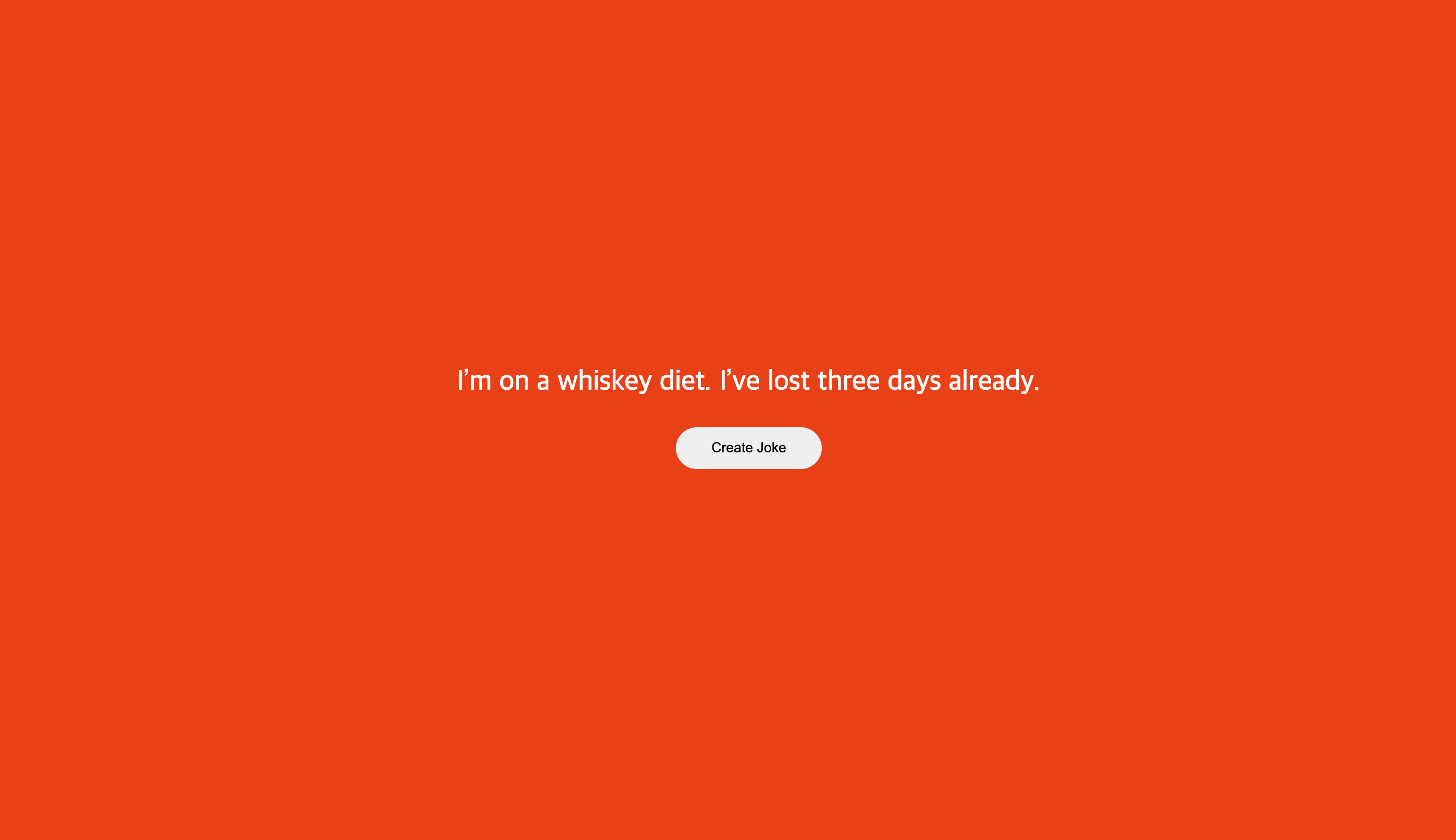
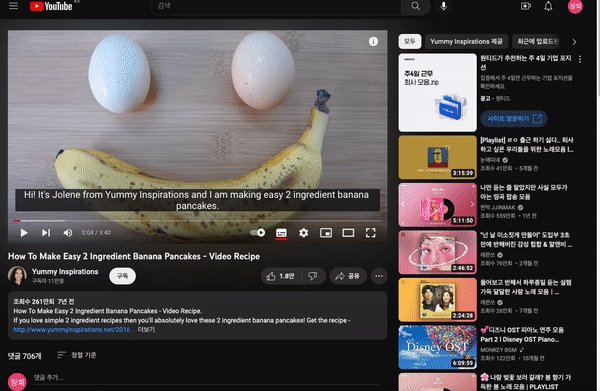
7.Js Challenge14 - #6 Random Joke API

첼린저 시작한지 벌써 반이 지났다.. 요즘 이것저것 하느라 신경을 많이 못썼다... 다시 조금씩 해야겠다.. 오늘은 정말 간단하게 api를 활용한 간단한 미니 프로젝트를 만들어 보았다. 무료 api를 활용하여 데이터를 출력해본다.jsonapihttps://ic
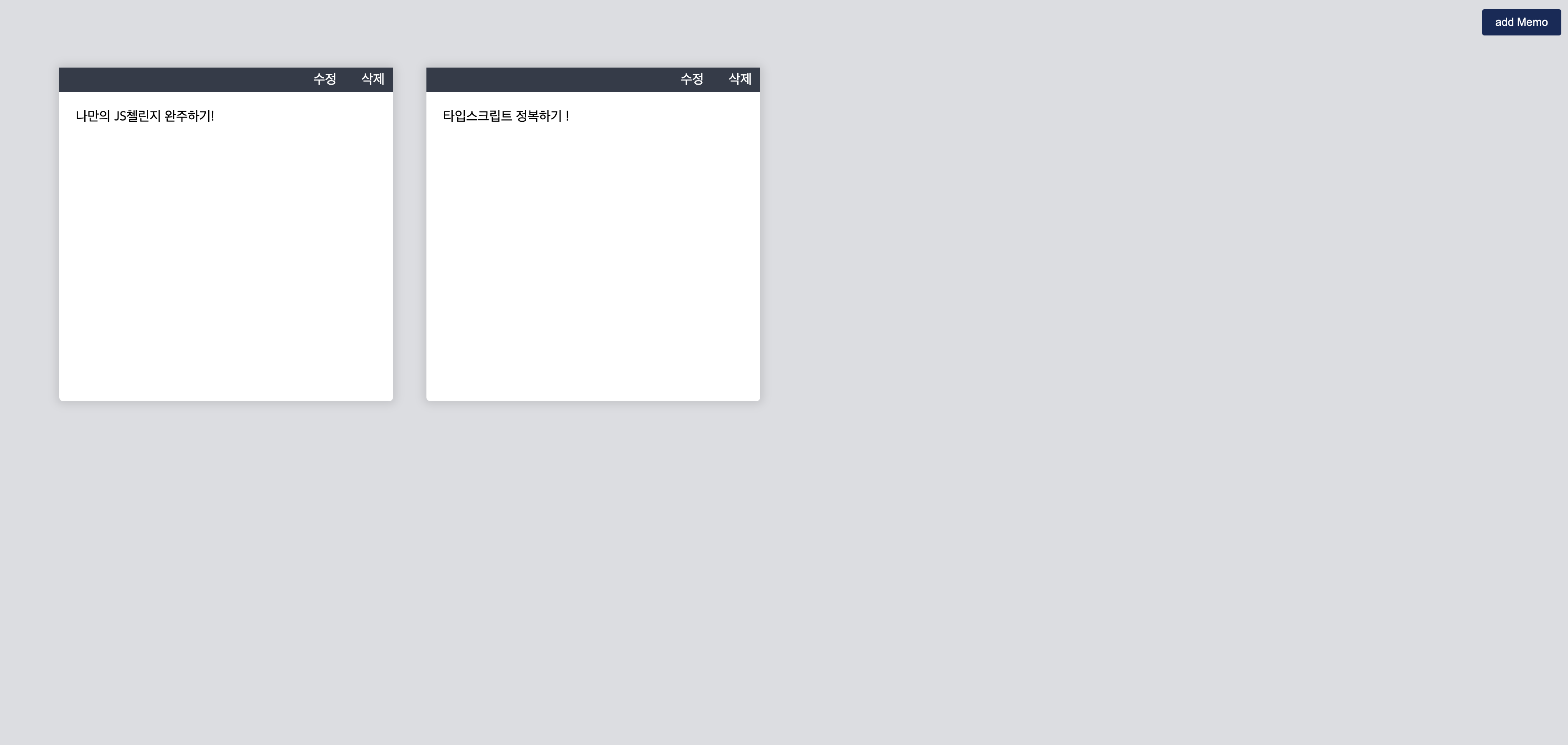
8.Js Challenge14 - #7 Memo App

오늘은 메모앱을 만들어 보았다. 얼핏보면 투두리스트와 비슷하다. ✅ Goal CRUD 메모 앱을 구현하다. 로컬스토리지에 나의 메모를 저장한다. ✅ Keyword > localStorage.getItem Math.floor(Math.random()) do
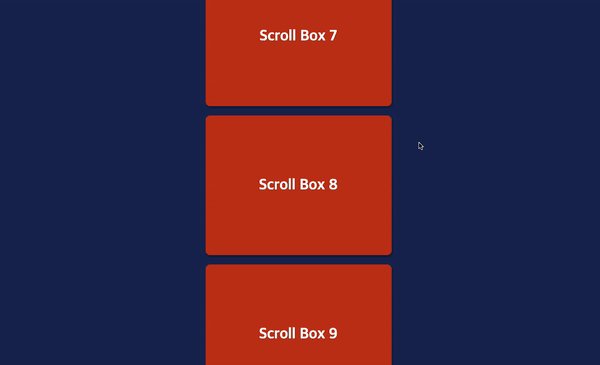
9.Js Challenge14 - #8 Scroll animation

스크롤시 박스 애니메이션을 적용해 보았다.스크롤 애니메이션 구현하기getBoundingClientRect()window.innerHeightgetBoundingClientRect() 메서드는 엘리먼트의 크기와 뷰포트에 상대적인 위치 정보를 제공하는 DOMRect 객체를
10.Js Challenge14 - #9 Slider Img

좌우 버튼을 통해 이미지 슬라이드를 구현해보았다.자바스크립트를 활용하여 슬라이드를 구현해본다.querySelectorAll()이번 슬라이더를 구현하기 위한 핵심 키워드이다. querySelectorAll는 지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타
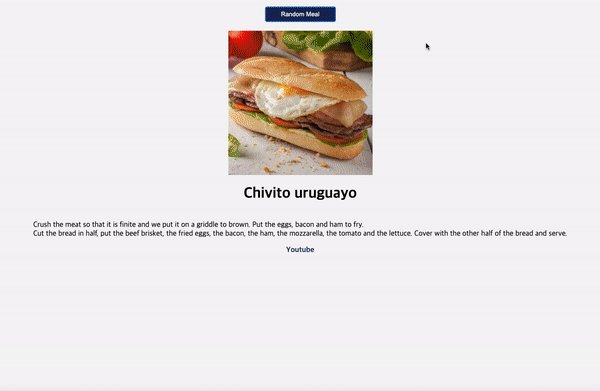
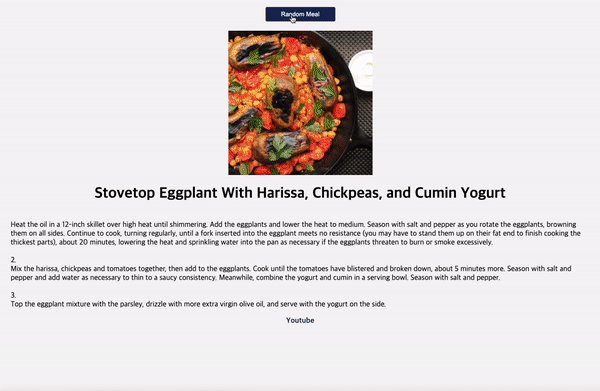
11.Js Challenge14 - #10 Random meal

무료 api사이트를 활용하여 api호출 연습겸 간단하게 만들어 보았다.자바스크립트와 무료 api를 활용하여 랜덤 음식사이트를 만들어본다.async, await이번 첼린지는 자바스크립트를 공부한 사람이라면 누구나 쉽게 만들어 볼 수 있는 미니 프로젝트이다. 이번 첼린지
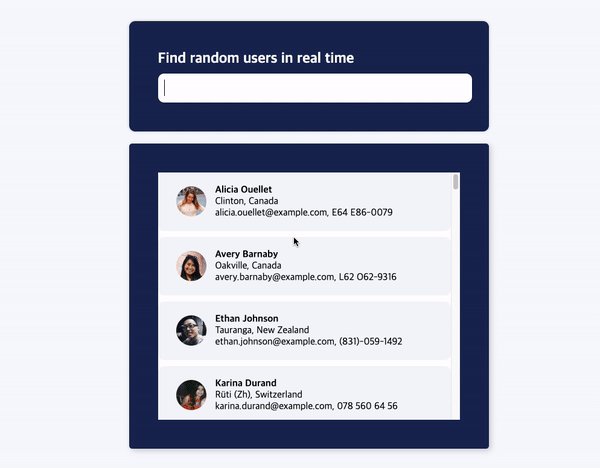
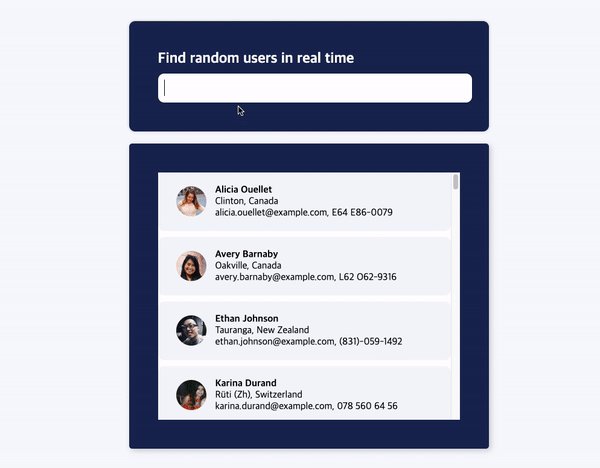
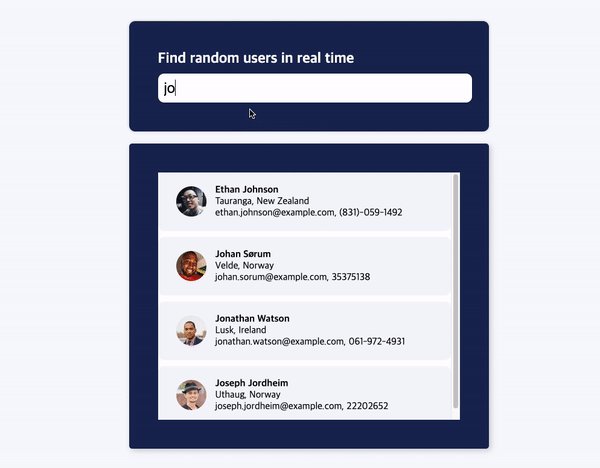
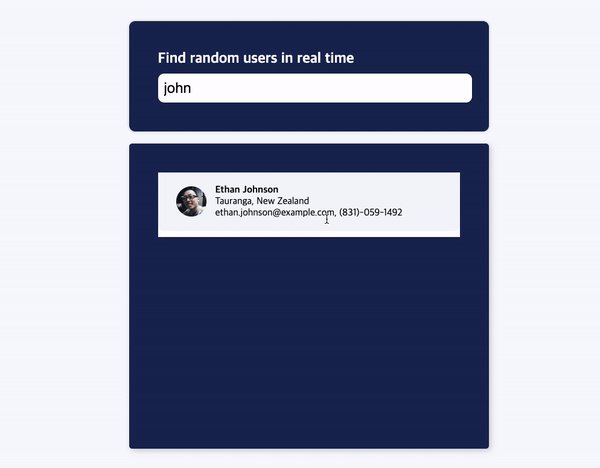
12.Js Challenge14 - #11 Find Users

자바스크립트를 활용하여 실시간으로 사용자를 찾는 기능을 만들어 본다.innerHTMLincludesinnerHTML 은 innerText와 유사하지만 대표적으로 HTML 마크업을 하는데 차이가 있다. innerHTML 은 태그를 읽을수 있어 HTML마크업이 필요하면 i
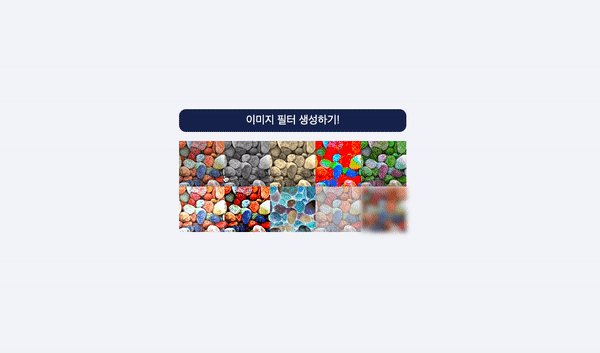
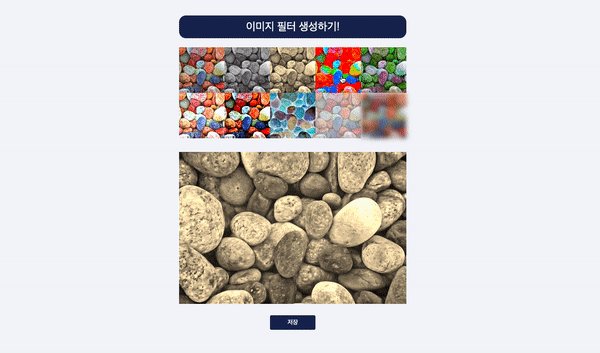
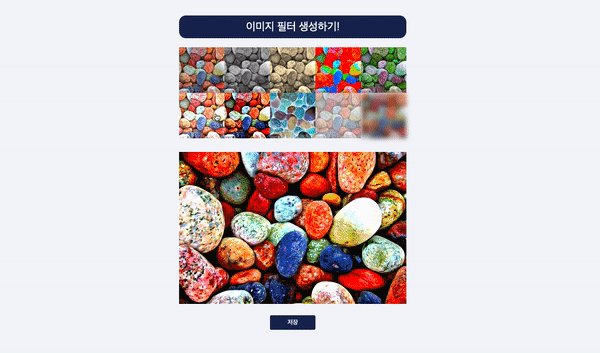
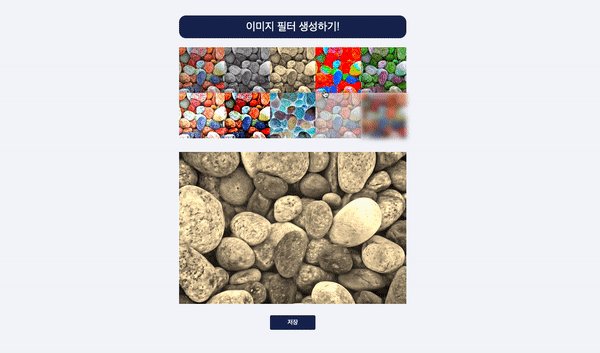
13.Js Challenge14 - #12 Img Filter

input 속성을 활용하여 이미지를 출력 해본다.자바스크립트를 활용하여 이미지 필터 기능을 구현해본다.필터값이 적용 된 이미지 저장 기능을 만들어 본다.input file 속성readAsDataURLcss filter 속성canvas.getContext("2d");ch
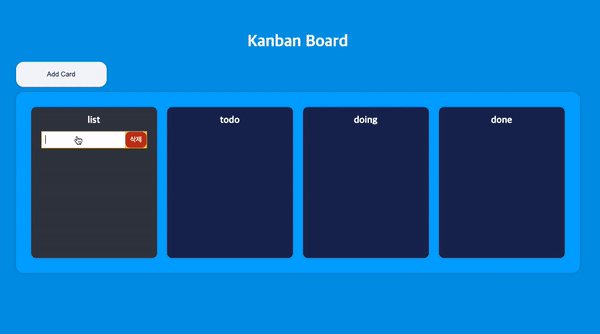
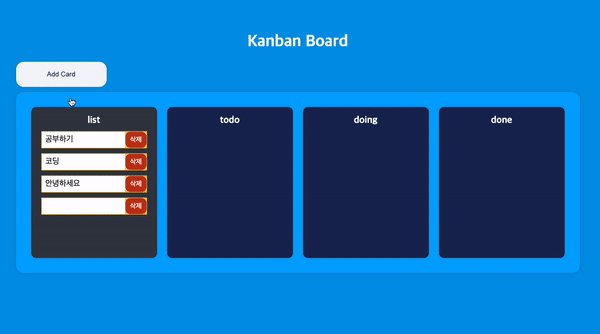
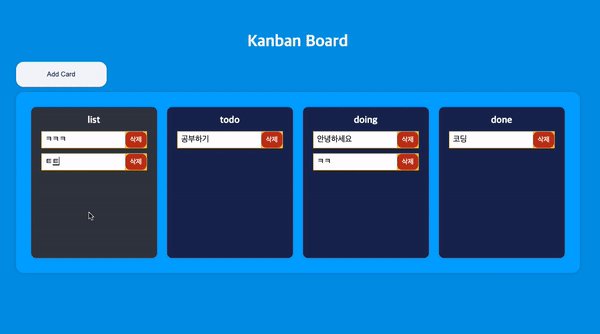
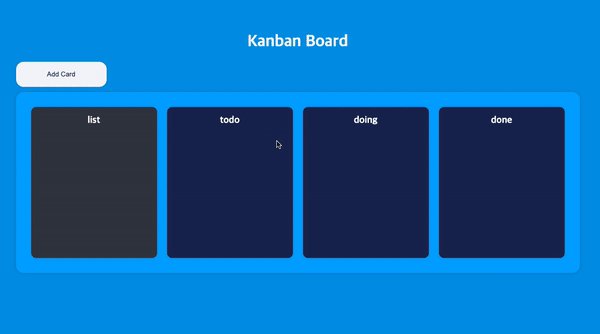
14.Js Challenge14 - #13 Kanban Board

자바스크립트를 활용하여 칸반 보드를 구현해본다.드래그 기능을 구현한다.칸반 보드 카드 추가 및 삭제 기능을 구현한다.setAttributeaddEventListener (drag속성)setAttribute는 속성 값을 설정하기 위해 사용한다. 상호작용은 무조건적인 문자
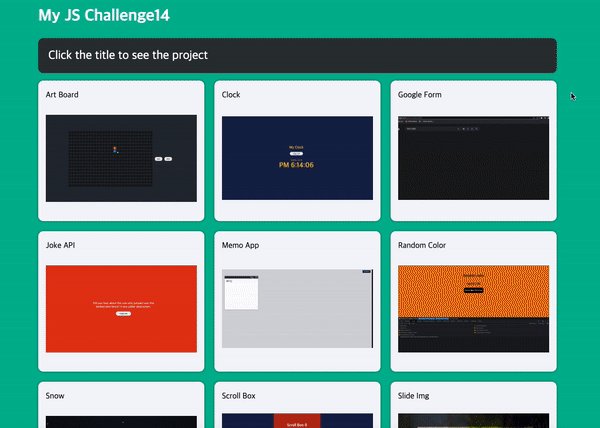
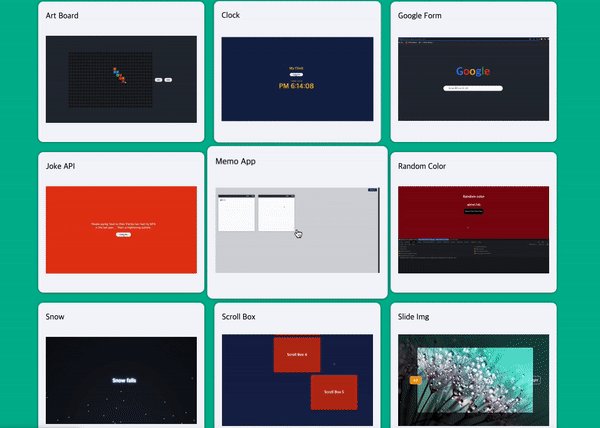
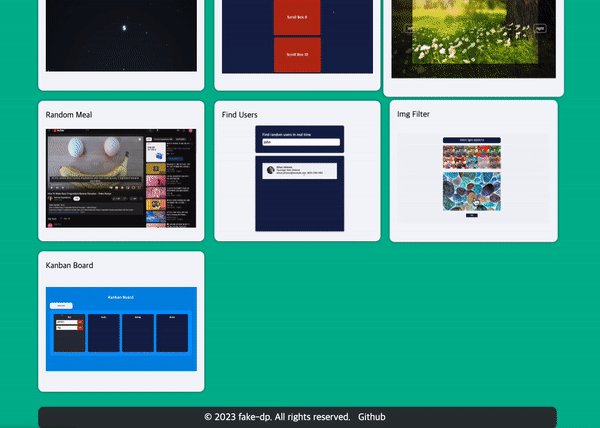
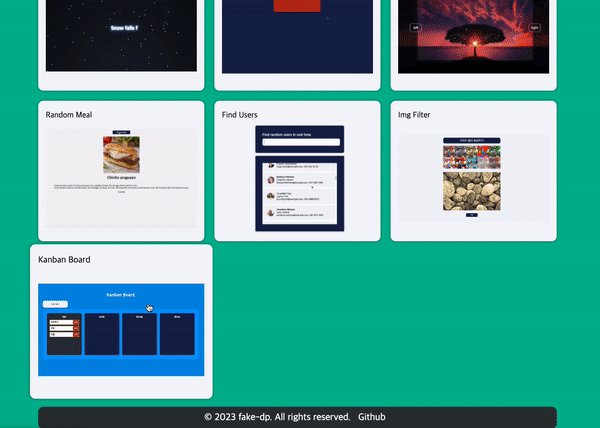
15.Js Challenge14 - #14 Portfolio만들기 (후기)

여태 만든 작업물을 하나의 포트폴리오 페이지로 만들어 본다.드디어 마지막 첼린지다. 그동안 작업했던 작업물을 하나의 페이지로 만들어 보았다. 14일동안 진행하려 했는데 생각보다 오래 걸렸다. 그래도 나와의 약속을 지켜서 뿌듯하다.깃허브배포링크자바스크립트 첼린지를 통해