
✅ Goal
- 자바스크립트를 활용하여 다크모드 라이트모드 구현해본다.
- new Date()함수를 활용하여 시계를 구현해본다.
✅ Keyword
addEventListener
classList
setInterval
이번 첼린지는 addEventListener와 classList, setInterval함수를 통해 시계만들기 프로젝트를 진행 해보았다. 자바스크립트를 사용하는 사람이라면 addEventListener 함수는 필수적으로 사용 할 것이다.
🟢 dark & light mode
다크모드 & 라이트 모드를 구현하기 위해서 addEventListener함수를 사용했다. 클릭 했을 때 body의 클래스네임에 접근하여 다크모드 또는 라이트 모드 기능이 될 수 있도록 하였다.
//index.js
toggleBtn.addEventListener("click", (e) => {
const body = document.querySelector("body");
if (body.classList.contains("dark")) {
body.classList.remove("dark");
toggleBtn.classList.remove("dark");
e.target.innerText = "Dark mode";
} else {
body.classList.add("dark");
toggleBtn.classList.add("dark");
e.target.innerText = "Light mode";
}
});여기서 중요한점은 classList의 활용이다. classList는 class에 간편하게 접근이 가능하며 add, remove, contains, toggle등을 활용하여 클래스명 제어가 가능하다.
/*index.css*/
body.dark {
background-color: var(--dark-primary-color);
color: var(--dark-secondary-color);
}css는 body에 dark 클래스명을 넣었다. 그러면 클릭했을때 body에 dark라는 class가 없으면 라이트모드이고 있으면 다크모드가 되는셈이다. 추가적으로 색상이 바뀔때 좀 더 매끄러운 느낌을 주기 위해서 body css에 transition 를 추가했다.
body {
...
transition: all 0.5s ease-in;
}글을 작성하다보니 불필요한 코드를 줄일려면 위와같이 toggle을 쓰는것도 괜찮을것같다.
//index.js
toggleBtn.addEventListener("click", (e) => {
const body = document.querySelector("body");
body.classList.toggle("dark");
toggleBtn.classList.toggle("dark");
if (body.classList.contains("dark")) {
e.target.innerText = "Dark mode";
} else {
e.target.innerText = "Light mode";
}
});🟢 clock
시계를 구현하기 위해선 new Date();를 사용하였다. 아래 링크를 보면 달,요일, 시간, 분, 초 등 현시간에 대한 정보를 얻을수가 있다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date/now
//index.js
function setTime() {
const currentTime = new Date();
const month = currentTime.getMonth();
const day = currentTime.getDay();
const currentDate = currentTime.getDate();
const hours = currentTime.getHours();
const hoursForClock = hours >= 13 ? hours % 12 : hours;
const minutes = currentTime.getMinutes();
const seconds = currentTime.getSeconds();
const ampm = hours >= 12 ? "PM" : "AM";
//...
}currentTime을 기준으로 현시간 날짜 등을 다가져왔다.
setInterval(setTime, 1000);마지막으로 실시간 처럼 시간이 업데이트 할 수 있도록 setInterval함수를 사용하였다. 여기서 두번째 인자는 시간을 설정해줄수 있는데 단위 1000당 1초이다.
🟥 조금은 고민했던 부분
첫번째는 오전 오후를 나눠보고 싶었고 분초를 00:00 처럼 두자리수로 고정시키고 싶었다. 첫번째는 그냥 삼항연산자를 활용하여 시간이 12보다 크면 PM 아니면 AM으로 해서 해결하였다. 두번째 자리수 고정은 위와 같은 아이디어를 바탕으로 분,초가 10보다 작으면 앞에 0을 추가하였고 아니면 그냥 분초가 나오게 리터럴방식과 삼항연산자를 활용하여 구현하였다.
// index.js
//...
const ampm = hours >= 12 ? "PM" : "AM";
date.innerText = `${days[day]}, ${months[month]} ${currentDate}`;
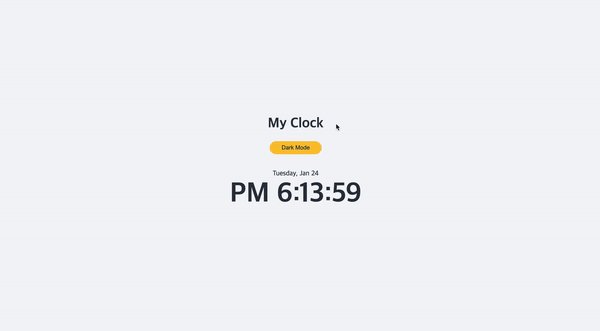
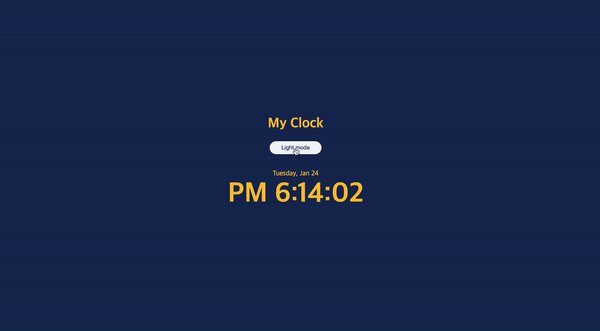
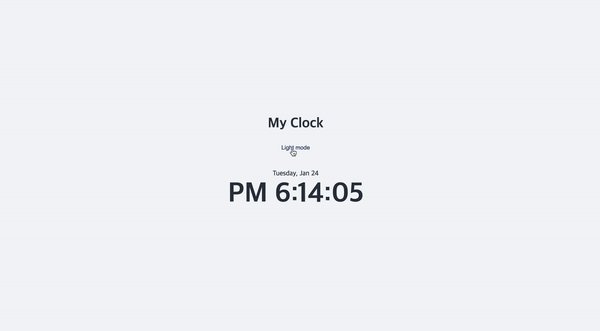
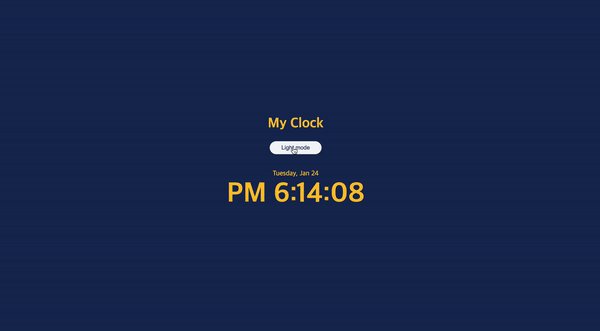
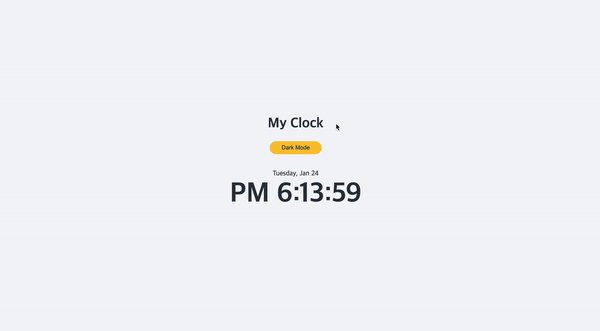
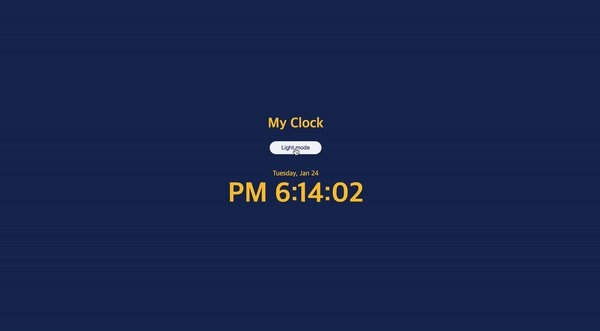
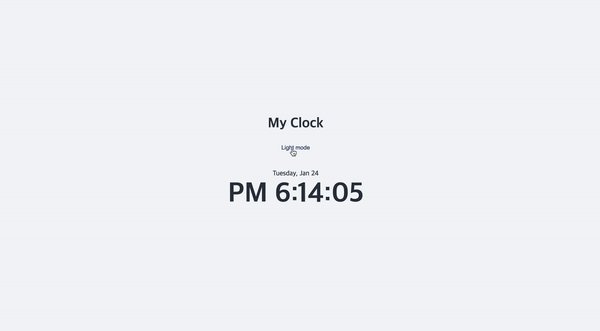
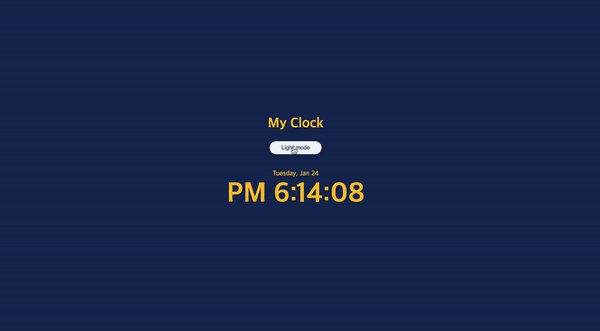
time.innerText = `${ampm} ${hoursForClock}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ? `0${seconds}` : seconds}`;✅ 기능 시연 및 코드

놀라운 자바스크립트...이로서 다크모드 라이트모드가 가능한 시계를 만들어보았다. 여기서 얻은 교훈은 리엑트로 만들면 더 쉽고 간편하게 만들수 있을것같다. 리엑트 짱짱맨!
// index.js
const container = document.querySelector("#container");
const toggleBtn = document.createElement("button");
const clockWrapper = document.createElement("div");
const time = document.createElement("div");
const date = document.createElement("div");
const h1 = document.createElement("h1");
h1.innerText = "My Clock";
toggleBtn.innerText = "Dark Mode";
clockWrapper.className = "clockWrapper";
time.className = "time";
date.className = "date";
toggleBtn.addEventListener("click", (e) => {
const body = document.querySelector("body");
if (body.classList.contains("dark")) {
body.classList.remove("dark");
toggleBtn.classList.remove("dark");
e.target.innerText = "Dark mode";
} else {
body.classList.add("dark");
toggleBtn.classList.add("dark");
e.target.innerText = "Light mode";
}
});
const days = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
const months = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
function setTime() {
const currentTime = new Date();
const month = currentTime.getMonth();
const day = currentTime.getDay();
const currentDate = currentTime.getDate();
const hours = currentTime.getHours();
const hoursForClock = hours >= 13 ? hours % 12 : hours;
const minutes = currentTime.getMinutes();
const seconds = currentTime.getSeconds();
const ampm = hours >= 12 ? "PM" : "AM";
date.innerText = `${days[day]}, ${months[month]} ${currentDate}`;
time.innerText = `${ampm} ${hoursForClock}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ? `0${seconds}` : seconds}`;
}
container.appendChild(h1);
container.appendChild(toggleBtn);
container.appendChild(clockWrapper);
clockWrapper.appendChild(date);
clockWrapper.appendChild(time);
setInterval(setTime, 1000);
https://github.com/fake-dp/Js-Challenge14-Mini-Project/tree/main/Clock
배포링크
