
첼린저 시작한지 벌써 반이 지났다.. 요즘 이것저것 하느라 신경을 많이 못썼다... 다시 조금씩 해야겠다.. 오늘은 정말 간단하게 api를 활용한 간단한 미니 프로젝트를 만들어 보았다.
✅ Goal
- 무료 api를 활용하여 데이터를 출력해본다.
✅ Keyword
json
api
https://icanhazdadjoke.com/api
위 2가지 키워드를 통해 랜덤 조크 미니 프로젝트를 진행하였다. 정말 쉽다. 위에 링크를 통해 만들어 보았다.
링크를 보면 Accept헤더를 기반으로 api응답 형식을 조정할수 있다. 그래서 Accept헤더에 application/json 제이슨 응답으로 설정하고 헤당 데이터를 .json() 하여 데이터를 받아 왔다.
//index.js
async function getJokeData() {
const config = {
headers: {
Accept: "application/json",
},
};
const res = await fetch("https://icanhazdadjoke.com", config);
const data = await res.json();
}✅ 기능 시연 및 코드
찾아보면 무료로 사용가능한 api가 많은것 같다. 잘만 활용하면 학습용으로 다양하게 만들수있어 좋은 것 같다.
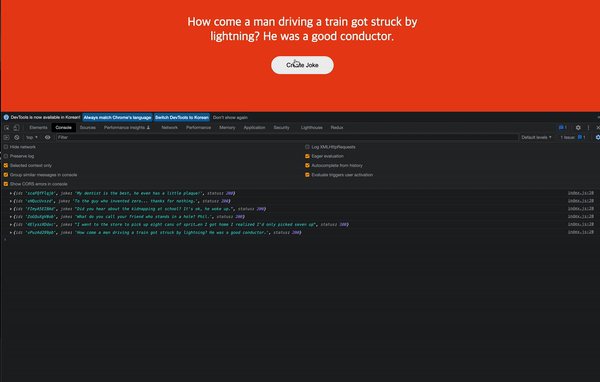
🟢 random joke

🟢 console.log(api)

🟢 js code
// index.js
const container = document.getElementById("container");
const jokeText = document.createElement("p");
const createJokeBtn = document.createElement("button");
container.append(jokeText);
container.append(createJokeBtn);
createJokeBtn.innerText = "Create Joke";
createJokeBtn.addEventListener("click", getJokeData);
getJokeData();
async function getJokeData() {
const config = {
headers: {
Accept: "application/json",
},
};
const res = await fetch("https://icanhazdadjoke.com", config);
const data = await res.json();
// console.log(data);
jokeText.innerText = data.joke;
}https://github.com/fake-dp/Js-Challenge14-Mini-Project/tree/main/JokeApi
