객체
사실 자바스크립트는 객체의 세상이다.
null과 undefined를 제외하면 전부 객체라고 보면 되는데
이 장에서 객체는 조금 더 특정한 것을 의미한다고 보면 된다.
초기화
객체는 name과 value로 구성되어 있는데
name은 string 타입, value 는 어떤 타입이든 가능하다.
Literal 은 중괄호 {} 안에 name : value 형식으로 적어주면 되는데
유형이 네가지로 나뉜다.
name:value
가장 기본적인 형태, 이 때name은String(" "을 쓰지않아도 변환해줌)name
value없이name만 적으면name : name과 같이 인식한다.name(parameter) {return something}
함수, 즉 메서드를 만들 수 있다. 세미클론도 사용가능하지만 굳이 쓸 이유 없음
이렇게 정의된 property는
object.property이나 object[property]로 접근할 수 있다.
또한 똑같은 방식으로 새로운 property를 정의할 수도 있고,
property를 제거할 때에는 이 앞에 delete만 붙이면 됨
.property vs [property]
object.property와object[property]의 차이점이 뭘까?
대괄호 []를 이용하면 공백이나 특수문자가 있는 문자열도 접근할 수 있다.
object.pro perty(x)object.["pro perty"](o)object.0/0(x)object["0/0"](o)또한 대괄호는 변수를 key로 사용할 수 있게 해준다.
복사
객체는 일반 변수와 달라, 변수에 값이 저장되는 것이 아니라 참조값이 저장된다.
따라서, 객체를 복사하면 사실 똑같은 객체 2개가 만들어지는 것이 아니라
그 객체의 참조값이 2개 만들어진다고 생각하면 된다.
따라서, 기존 객체를 보존하며 이와 비슷한 객체를 새로 만들고 싶다면
Object.assign 함수를 이용해서 property를 직접 복사해와야 된다.
조금 더 나아가서...
만약 property로 객체를 담고 있다면,Object.assign만으로는 부족하다.
왜냐면 얘도 결국 property 객체의 참조값을 가져오게 되니까이를 위해선
lodsh라이브러리의_.cloneDeep(obj)를 이용해야 함
상속
객체는 상속을 지원한다.
let new_object = Object.create(existing_object)이 때 exsiting_object는 new_object의 prototype이 된다.
이제 new_object에 없는 property에 접근하면 prototype인 exsiting_object를 조회하고, exsiting_object의 prototype이 존재한다면 이를 조회하는 식으로 계속 레벨을 낮춰가며 탐색을 하게 된다.
다만, prototype property는 조회만 가능하고, 수정 삭제는 불가능하다.
prototype은 보통 메소드 저장에 많이 쓰인다.
자바스크립트 내부적으로도, 우리가 literal을 이용해 array를 만들때
array는 Array.prototype으로부터 메소드를 상속받는다.
array.push와 같은 메소드를 이용할 수 있는 이유가 여기에 있다.
따라서 단순히 데이터를 저장할 테이블을 만들고 싶다면
객체를 생성할 때 Object.create(null)과 같이 선언하면 된다.
(거의 안쓸듯..?)
Freeze
Object.freeze(object)는 객체를 불변하게 만든다.
다만 deep freeze가 아니기에, 프로토타입 객체까지 불변하는게 아님
또한 const와 굉장히 다른데,
Object.freeze(object)는 값을, const는 변수을 잠근다.
let obj = Object.freeze(object)로 불변하게 만들더라도,
object의 value를 못 바꾸는거지, obj는 바꿀 수 있음
마찬가지로, const obj = object로 불변하게 만들더라도,
obj를 못 바꾸는거지, object안의 value는 바꿀 수 있음
주의할 점!
prototype을 freeze하게되면 object 또한 freeze가 된다.
즉, prototype을 그대로 가져와서 몇개의 value만 object로 덮으려해도 불가능..
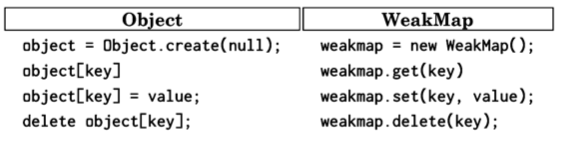
WeakMap
Object의 property는 항상 String이다.
만약 Object를 key로 쓰고 싶다면? WeakMap을 사용하면 된다.
WeakMap은 object와 value를 묶어주기에 frozen Object에게 추가 데이터를 제공해줄 수 있고,
key로 쓰인 object는 가비지 컬렉션의 대상이 되기 때문에,
null 값을 받으면 메모리에서 삭제되는 특성이 있어, 캐싱에 자주 쓰인다.