
문자열
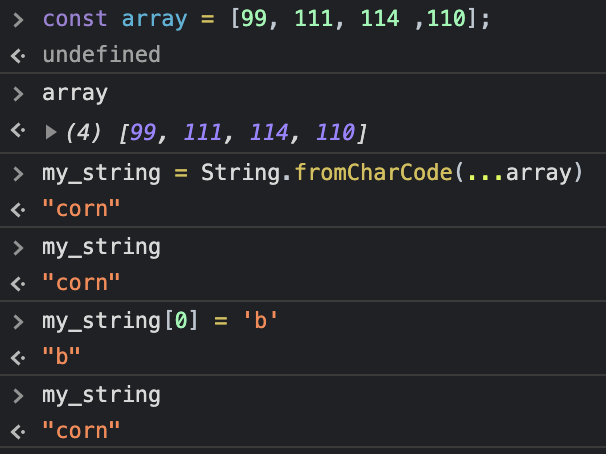
문자열은 immutable 배열이다.
따라서 문자열도 배열과 같이 length 프로퍼티가 있음
String도 대괄호[]을 이용해서 요소에 접근할 수 있지만,
배열처럼 요소를 return하는 것이 아니라,
그 요소를 담고 있는 길이가 1인 새로운 String을 만들어 return한다.
메소드
배열과 같이 concat 이나 slice 메소드는 그대로 이용 가능하나,
indexOf 메소드는 굉장히 다르게 작동한다.
string.indexOf의 인자는 숫자가 아닌 문자이고,
받는 인자들 중 가장 처음으로 나오는 문자의 index를 return한다.
===
배열은 요소가 같더라도, 같은 배열이 아니면 === 에서 false가 반환되지만,
문자열은 요소가 같으면 ===에서 true가 반환됨
유니코드
String literals은 유니코드 문자들을 "" 으로 감싸는 것이다.
저자는 '홑따옴표'도 가능하나 "쌍따옴표"를 쓰라고 하는데
구글이나 에어비엔비 경우는 홑따옴표를 선호한다고 한다.
이유는 HTML를 포함한 String을 만들 때 유용해서var a = '<img src="~~">'큰 이유는 아닌듯 (추가 참고할만한 내용)
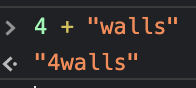
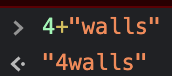
+으로 배열의 Concat을 대신할 수 있다.
다만 합치는 요소 중 하나는 String이어야 함
문자열 안에 '을 사용하고 싶다면 \'과 같이 쓰면 됨
alert('It\'s "game" time.');Template String Literals
위에서 나온 String Literals로도 문자열을 받을 수 있지만,
문자열이 길어질 수록, 공백과 줄바꿈이 잦아질 수록 귀찮아진다.
때문에 백틱을 이용해서 이를 받는 것을 Template String Literals라 한다.
이 방법은 변수를 문자열 안에 삽입할 수도 있는데
${변수}와 같이 표현식을 쓰면,
변수를 알아서 계산하고 string으로 변환시켜준 후 문자열 안에 삽입해준다.
또한 tag 함수를 만들어서 ()으로 인자를 전달하는 것이 아니라
백틱으로 string과 ${value}를 전달하는 방식으로 파싱 가능
const food1 = '피자';
const food2 = '치킨';
const foodMsg = (texts, ...values) => {
console.log(texts);
console.log(values);
};
foodMsg`제가 어제 먹은 음식은 ${food1}그리고 ${food2}입니다.`;이 방법에는 문제가 있는데, 바로 보안에 취약하다는 점이다.
변수 안에 공격 html 코드가 올 수도 있다는 것