Rendering(렌더링)
: 렌더링이란 HTML, CSS, JavaScript등 개발자가 작성한 문서를 렌더링 엔진이 브라우저에서 그래픽 형태로 출력하는 과정을 말한다.
( js엔진과 다르다. )
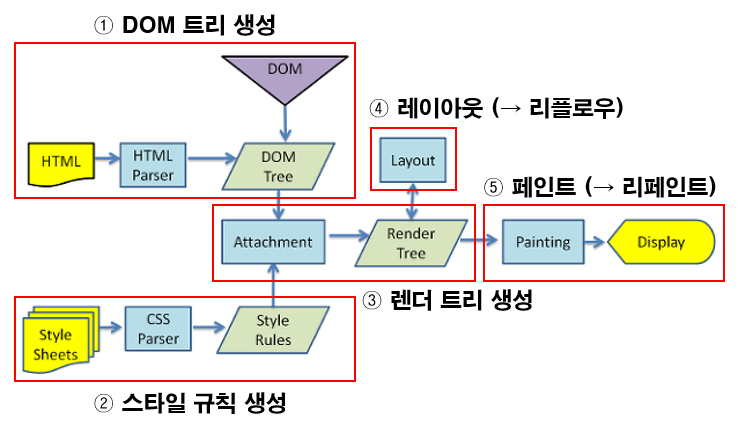
렌더링 과정
1. 파싱
브라우저에서 웹 페이지를 로드하면 가장 먼저 HTML 파일을 다운로드.
파싱은 다운로드한 HTML을 해석하여 DOM 트리를 구성하는 단계.
HTML 또는 리소스에 CSS가 포함된 경우, CSSOM(Css Object Model) 트리 구성 작업도 함께 진행.
2. 렌더링 트리(Rendering Tree) 생성
DOM 트리와 CSSOM 트리가 만들어지면, 이 둘을 결합해서 렌더링 트리를 생성한다.
렌더링 트리에는 페이지를 렌더링 하는데 필요한 노드만 포함된다.
3. 레이아웃
노드의 정확한 위치와 크기를 계산.
각 노드의 정확한 위치와 크기를 픽셀값으로 렌더트리에 반영.
4. 페인트
이 단계를 “페인팅” 또는 “래스터화”라고 한다.
계산된 값을 이용해 렌더트리의 각 노드를 화면상의 실제 픽셀로 변환.
위치와 관계없는 CSS 속성(색상, 투명도 등)을 적용.
픽셀로 변환된 결과는 포토샵의 레이어처럼 생성되어 개별 레이어로 관리.
리플로우(Reflow), 리페인트(Repaint)
과정
사용자가 웹 페이지에 처음 접속을 하면, 렌더링 과정을 거쳐서 화면에 모든 요소가 그려지게 된다. 이후에 사용자는 다양한 액션을 수행하게 되고, 여기서 발생되는 이벤트로 인해서 새로운 HTML 요소가 추가되거나, 기존 요소의 스타일이 바뀌거나 하는 변경이 일어나게 된다.
이런 변경을 통해 영향을 받게되는 모든 노드에 대해서 렌더링 트리 생성과 레이아웃 과정을 다시 수행하게 된다. 이러한 과정을 리플로우(Reflow)라고 한다.
리플로우는 단지 변경사항을 반영하기 위해서 렌더링 트리를 생성하고 레이아웃 과정을 다시 수행하는 것이고, 실제 이 결과를 화면에 그려지기 위해서는 다시 페인팅 단계를 수행해야 합니다. 이 가정을 리페인트(Repaint)라고 합니다.
기존 요소에 변경 사항이 생겼다고 해서 항상 리플로우(Reflow)-리페인트(Repaint)가 일어나는 것은 아니고, 레이아웃에 영향이 미치지 않는 단순한 색상 변경 같은 변경사항은 리플로우(Reflow) 수행 없이 바로 리페인트(Repaint)만 수행하게 됩니다. (리플로우가 일어나면 반드시 리페인트가 일어납니다)
리플로우(Reflow)
렌더링 트리 생성과 레이아웃 과정을 다시 수행
Reflow가 일어나는 대표적인 경우
-
페이지 초기 렌더링 시(최초 Layout 과정)
-
윈도우 리사이징 시 (Viewport 크기 변경시)
-
노드 추가 또는 제거
-
요소의 위치, 크기 변경 (left, top, margin, padding, border, width, height, 등..)
-
폰트 변경 과(텍스트 내용) 이미지 크기 변경(크기가 다른 이미지로 변경 시)
reflow 되는 대표 속성: position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow
리페인트(Repaint)
background, color, text-decoration, border-style, border-radius
#Ref)
[박스여우](https://boxfoxs.tistory.com/408)