[개발일기]
1.[개발일기] 개발자가 되자

2021 개발 시작
2.[개발일기] Mac M1 초기화 & 문제 해결(계정 생성 실패)

nvm 설치할 때 위치 설정이 잘못된 상태로 사용하여 버전관리가 제대로 되지 않고 있었다. 그냥 사용하다가 다른 부분들도 모두 다시 설정하기 위해 노트북을 초기화 하기로 결정!노트북에 모든 설정 및 데이터를 지울 것이니 필요한 데이터를 잘 옮겨두고(혹은 백업 후) 시작
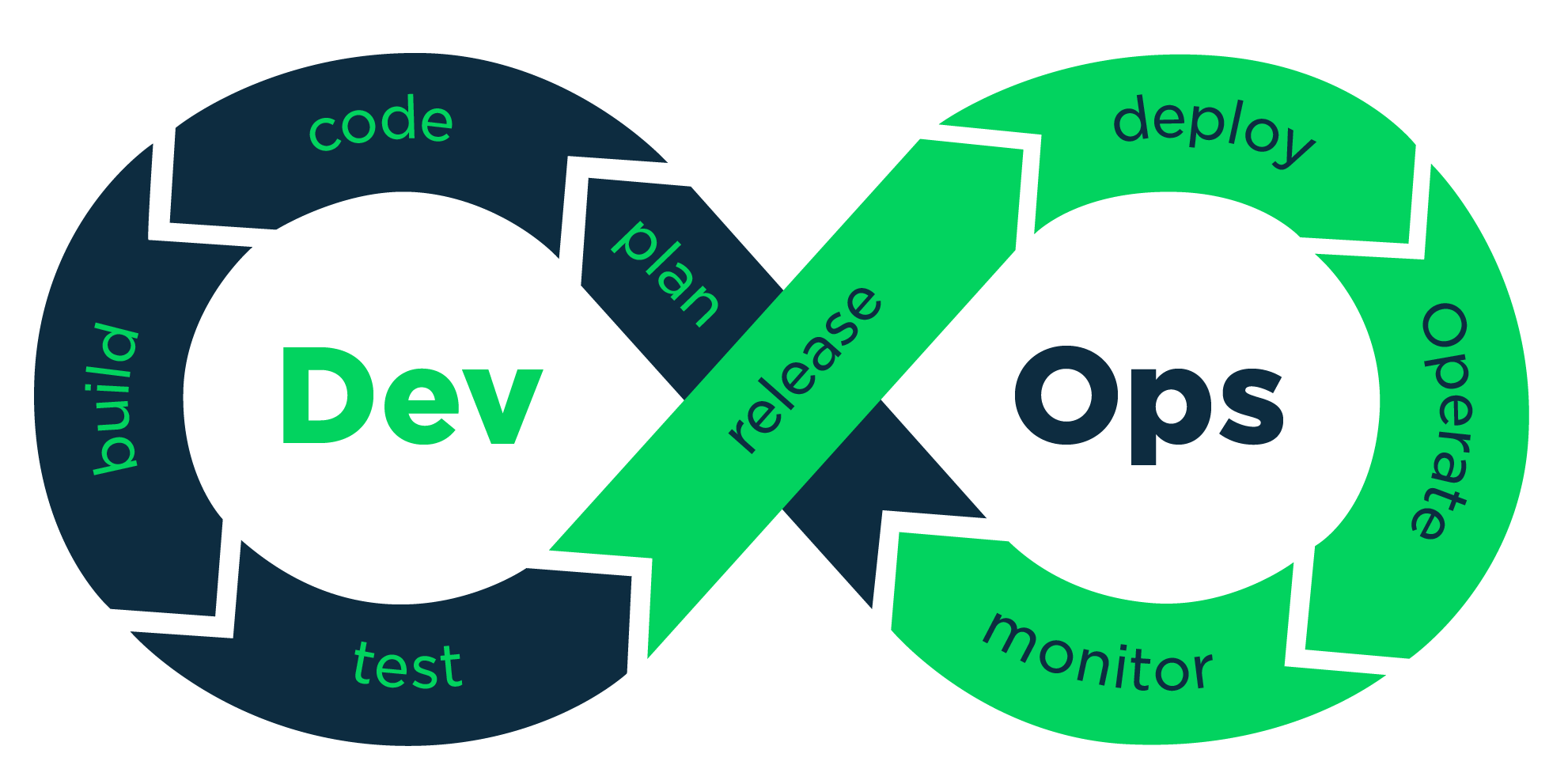
3.[개발일기] CI/CD 환경 이해하기

어플리케이션 개발 단계부터 배포 때까지 이 모든 단계들을 자동화를 통해서 조금 더 효율적이고 빠르게 사용자에게 빈번히 배포할 수 있도록 만드는 것을 말한다. Continuous Intergration ( 지속적인 통합 ) Continuous Delivery ( 지속적
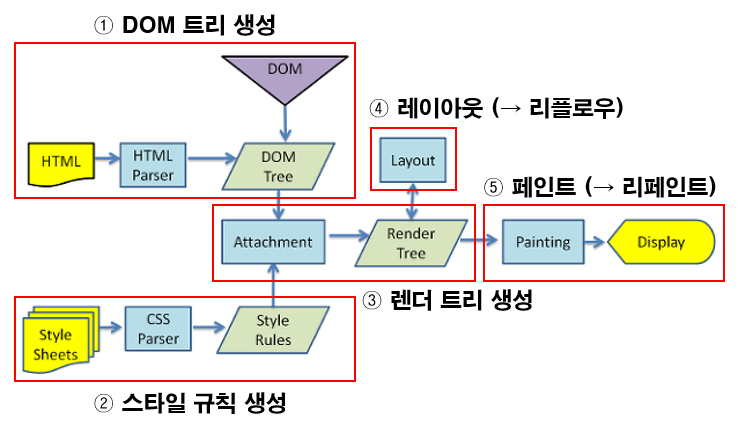
4.[개발일기] 렌더링 과정 이해하기

: 렌더링 엔진이 html, css 문서를 렌더링 한다.( js엔진과 다르다. ) 브라우저에서 웹 페이지를 로드하면 가장 먼저 HTML 파일을 다운로드. 파싱은 다운로드한 HTML을 해석하여 DOM 트리를 구성하는 단계. HTML 또는 리소스에 CSS가 포함된 경우,
5.[개발일기] HTML 전역 속성 정리

: HTML 요소들 전부에 사용 가능한 속성.style, class, id, tabindex, title, data-xxx: 인라인으로 요소에 직접 css 스타일을 선언할때 사용한다.: 여러개의 엘리먼트를 하나의 이름으로 묶어 사용할 수 있게 한다.한칸씩 띄워 여러개의
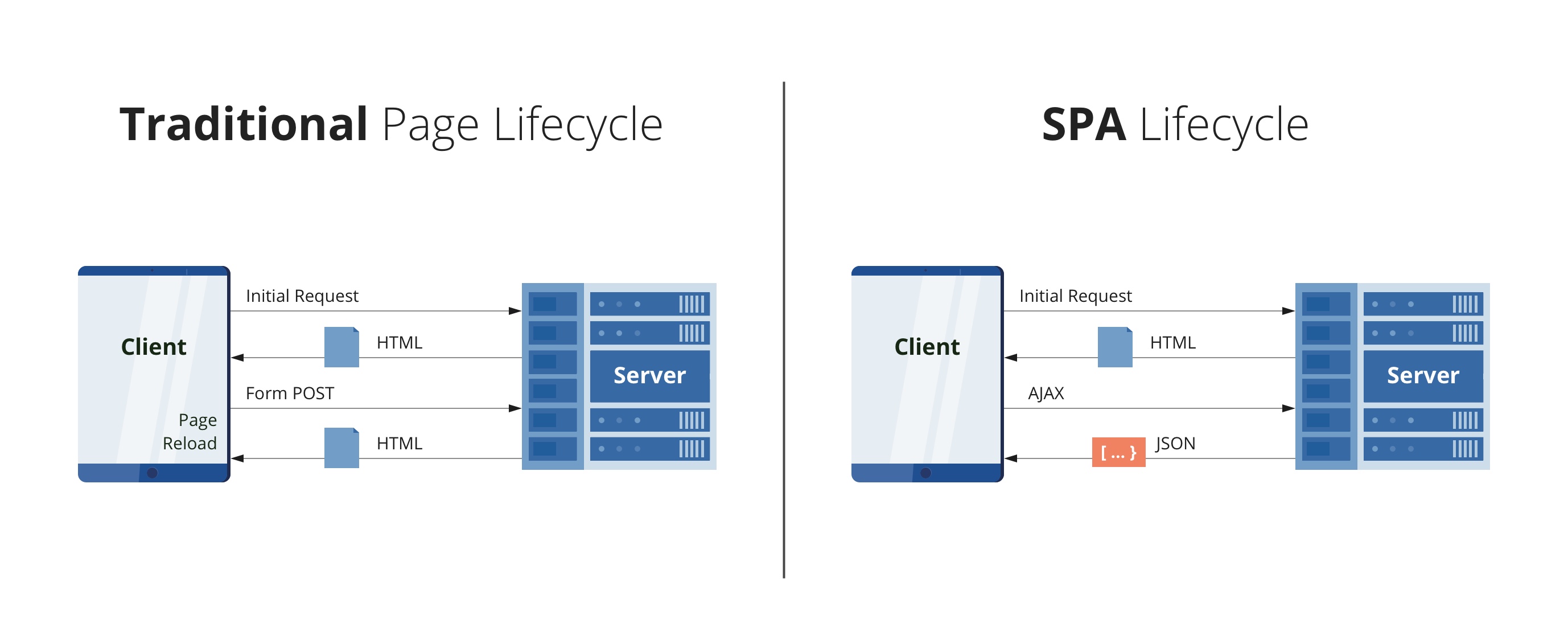
6.[개발일기] 바닐라 JS 로 간단한 SPA 만들기 (class 활용)

: Single Page Application여러개의 페이지를 한페이지만 로딩해서 구현하는 방식!( 한번만 로딩되면 재로딩 되지 않고 여러 페이지와 컨텐츠를 이용할 수 있다. )JS로 SPA를 만드는 여러가지 방법이 있지만 그 중 className을 활용하여 간단하게
7.[개발일기] Throttling & Debouncing

이벤트 제어하기!
8.[개발일기] 비동기 이해하기

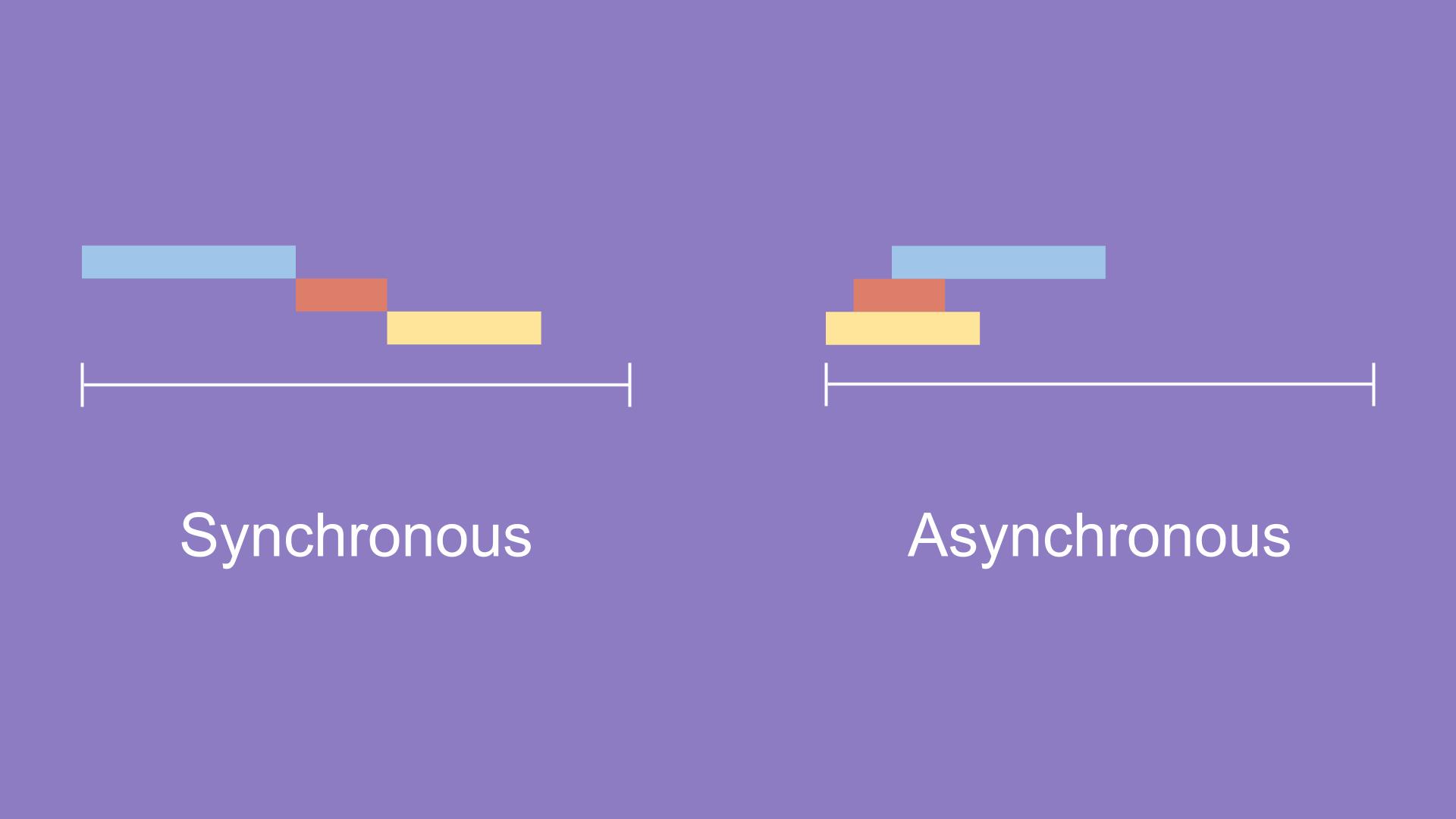
동기(순차적) <-> 비동기(비 순차적 동시 실행)적확한 정의는 아니지만 이해하기 쉽게 비교하였다.코드가 생성되어있는 순서대로 위에 부터 아래로 실행되어 나가는것을 동기 라고 한다.모든 프로그래밍이 순서대로 실행되어야 한다면 중간에 하나의 작업이 오래걸린다면 웹페
9.[개발일기] 정렬

개수 정렬!핵심은!숫자와 같은 인덱스에 숫자 보관하기ex) 정렬할 배열에 숫자 2 가 있다면 새로운 배열의 index 2에 +1 을 해준다.: 한마디로 숫자 2를 싹 찾아서 인덱스 2에 숫자 2의 갯수를 넣어둔다!병렬 정렬!쪼개고 쪼개고 쪼개고 쪼개서 한 개씩 남을때까
10.[개발일기] 해커톤

처음 해보는 해커톤 도전! 2월 5일 해커톤 신청 2월 14일 해커톤을 신청하고 일주일 후 굿즈 도착! 해커톤 굿즈 참여시 입으라고 후드집업과 패치, 스티커, 무선 충전기! 처음 참여해보는 해커톤이라 이런것 받는것도 신기방기 재미짐! 신청 전에 이전 작업을 같이 해본
11.[개발일기] 잘 읽히는 웹페이지

주제선정 => 시장 조사 => 기획 => 디자인 => 개발단순하게 프로젝트 순서를 나열하면 이렇다.시장 조사와 기획을 하여 사용하고자 하는 웹페이지에 들어갈 기능들을 작성한다.그리고 디자인을 통해 기능들을 배치한다.기획 단계에서 사용자의 사용순서등을 고려하고예비 시안을
12.[개발일기] 면접 후기

공백기 이유개발자가된 이유프론트엔드 선택이유react 선택이유웹페이지에 도형을 원하는 위치에 위치 시킬 수 있는가margin & paddingfloorflexstyled-components 를 설명해주세요.비동기restfulhttp 메소드 설명get post 장단hoo
13.[Wanted-pre-Onboarding] Short Essay

☝🏽 원티드 프리온보딩 코스에서는 수강료 무료, 참가비 50만원을 받습니다. 이후 코스 완주(1.참가기업 70% 이상 지원 2.과제 제출 3.동료피드백 4.출결)시 취업활동 지원금 50만원(제세공과 후)을 지급합니다. 이러한 1) 정책을 도입한 이유와 2) 지원을 희
14.[개발일기] 엑셀로 데이터 내려받기 (json to excel)

json 데이터를 정리하여 excel 로 내려받기npm install write-excel-file활용만들어진 함수를 실행시키면 data를 갖는 지정된 파일명으로 excel 파일을 다운로드 하게 된다!!