
( 📖 '저자 이웅모 - 모던 자바스크립트 Deep Dive (자바스크립트의 기본 개념과 동작 원리)' 를 읽으며 정리한 내용 입니다. 책의 내용을 포함합니다. 상세한 내용은 책을 구매하여 읽어보시면 최고입니다.👍 )
😓 읽고도 이해가 부족한 부분은 지속적으로 채워나감!
12장 함수
12.1 함수란?
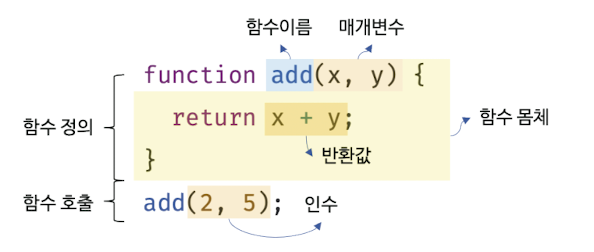
함수는 일련의 과정을 문으로 구현하고 코드블록으로 감싸서 하나의 실행단위로 정의한 것이다.

함수 정의만으로 실행되는 것이 아니다. 함수 호출을 하여 실행한다.
함수 호출 : 코드블록에 담긴 문들이 일괄적으로 실행되고, 실행 결과, 즉 반환값을 반환한다.
12.2 함수를 사용하는 이유
함수는 필요할 때 여러번 호출할 수 있다.
코드의 재사용이라는 측면에서 매우 유용하다.
🔑 코드의 재사용성이 주는 효과 - 유지보수의 편의성을 높이고, 코드의 신뢰성을 높인다.
12.3 함수 리터럴
var f = function add (x, y) { return x+y; };
let a = add( 3, 5 );
console.log(a); // 8함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다.
즉, 함수는 객체다.
12.4 함수 정의
함수를 정의하는 방법은 4가지가 있다.
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
- 화살표 함수
12.4.1 함수 선언문
function add ( x, y ) { return x + y ; };12.4.2 함수 표현식
let add = function(x,y){ return x+y ; };