
( 📖 '저자 이웅모 - 모던 자바스크립트 Deep Dive (자바스크립트의 기본 개념과 동작 원리)' 를 읽으며 정리한 내용 입니다. 책의 내용을 포함합니다. 상세한 내용은 책을 구매하여 읽어보시면 최고입니다.👍 )
13장 스코프
13.1 스코프란?
모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정 된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
13.2 스코프의 종류
코드는 전역(global)과 지역(local)으로 구분할 수있다.
13.2.1 전역과 전역 스코프
전역은 전역 스코프를 만든다. 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다. 전역 변수는 어디서든지 참조할 수 있다.
13.2.2 지역과 지역 스코프
지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
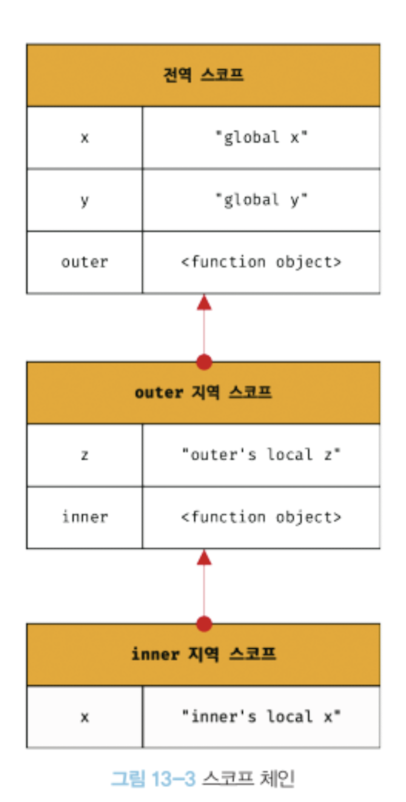
13.3 스코프 체인

13.3.1 스코프 체인에 의한 변수 검색
13.3.2 스코프 체인에 의한 함수 검색
13.4 함수 레벨 스코프
코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다.
이러한 특성을 함수 레벨 스코프라 한다.
var키워드로 선언된 변수는 함수 레벨 스코프를 따름
함수 레벨 스코프 (Function-level scope)
함수 내에서 선언된 지역 변수는 함수 내에서만 유효
함수 외부에서는 참조 불가
let,const키워드로 선언된 변수는 블록 레벨 스코프를 따름
블록 레벨 스코프 (Block-level scope)
코드 블록 내에서 선언된 변수는 코드 블록 내에서만 유효, 코드 블록 외부에서는 참조 불가
코드 블록 내부에서 선언한 변수는 지역 변수
13.5 렉시컬 스코프
함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
이미 정의되어있으면 정의된 스코프를 기억한다.
