( 📖 '저자 이웅모 - 모던 자바스크립트 Deep Dive (자바스크립트의 기본 개념과 동작 원리)' 를 읽으며 정리한 내용 입니다. 책의 내용을 포함합니다. 상세한 내용은 책을 구매하여 읽어보시면 최고입니다.👍 )
7장 연산자
연산자(operator)는 하나 이상의 표현식을 대상으로
산술, 할당, 비교, 논리, 타입, 지수연산 등을 수해해 하나의 값을 만든다.
연산의 대상을 피연산자라 한다.
피연산자는 값으로 평가될 수 있는 표현식 이어야한다.
7.1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자(number) 값을 만든다.
연산이 불가능한 경우 NaN을 반환한다.
7.1.1 이항 산술 연산자
🔑 + (덧셈) - (뺄셈) * (곱셈) / (나눗셈) % (나머지)
이항 산술 연산자는 피연산자의 값을 변경하는 부수 효과가 없다.
피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만들 뿐이다.
7.1.2 단항 산술 연산자
🔑 ++ (증가) - - (감소) + (효과없음) - (음수를 양수로 전환,음수를 양수로 전환)
피연산자의 값을 변경하는 부수효과가 있다.
피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++ (선할당 후증가), ++x(선증가 후할당)
7.1.3 문자열 연결 연산자
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
1+true 를 연산하면 자바스크립트 엔진은 암묵적으로 불리언 타입의 값인 true를
숫자타입인 1로 타입을 강제 변환 후 연산을 수행한다.
이를 암묵적 타입 변환(implicit coercion), 타입 강제 변환(type coercion) 이라고 한다.
7.2 할당 연산자
할당 연산자(assignment operator)는 우항에 있는 피연산자의 평가 결과를
좌항에 있는 변수에 할당한다.
할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
7.3 비교 연산자
비교 연산자(comparison operator)는 좌항과 우항의 피연산자를 비교한 다음
그 결과를 불리언 값으로 변환한다.
7.3.1 동등/일치 비교 연산자(loose equality/strict equality)
동등 비교(==), 일치 비교(===) 는 엄격성의 정도가 다르다.
동등 비교 (값이 같음), 일치 비교 (값과 타입이 같음)
동등 비교 연산자는 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
일치 비교 연산자는 암묵적 타입 변환을 하지 않고 타입과 값을 비교한다.
7.3.2 대소 관계 비교 연산자
피연산자의 크기를 비교하여 불리언 값을 반환한다.
7.4 삼항 조건 연산자
삼항 조건 연산자(ternary operator)는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
🔑 조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
7.5 논리 연산자
|| (or), &&(and), !(not)
7.6 쉼표 연산자
왼쪽부터 차례 대로 피연산자를 평가하고 마지막 피연산자의 평가 결과를 반환한다.
let a,b,c;
a=1, b=2, c=3;
// 37.7 그룹 연산자
( ) 우선연산자
7.8 typeof 연산자
피연산자의 데이터 타입을 문자열로 반환한다.
(null 을 확인할 때는 일치연산자(===) 을 사용하여야 한다.)
7.9 지수 연산자
Math.pow(2,2) === 2**2; (음수는 괄호로 묶어서 사용)

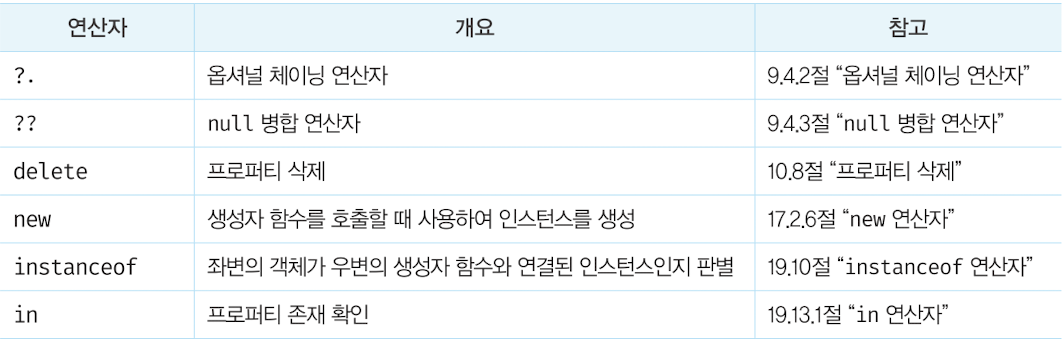
7.10 그 외의 연산자

7.11 연산자의 부수 효과
부수 효과가 있는 연산자는 할당 연산자, 증감 연산자, delete 연산자 이다.
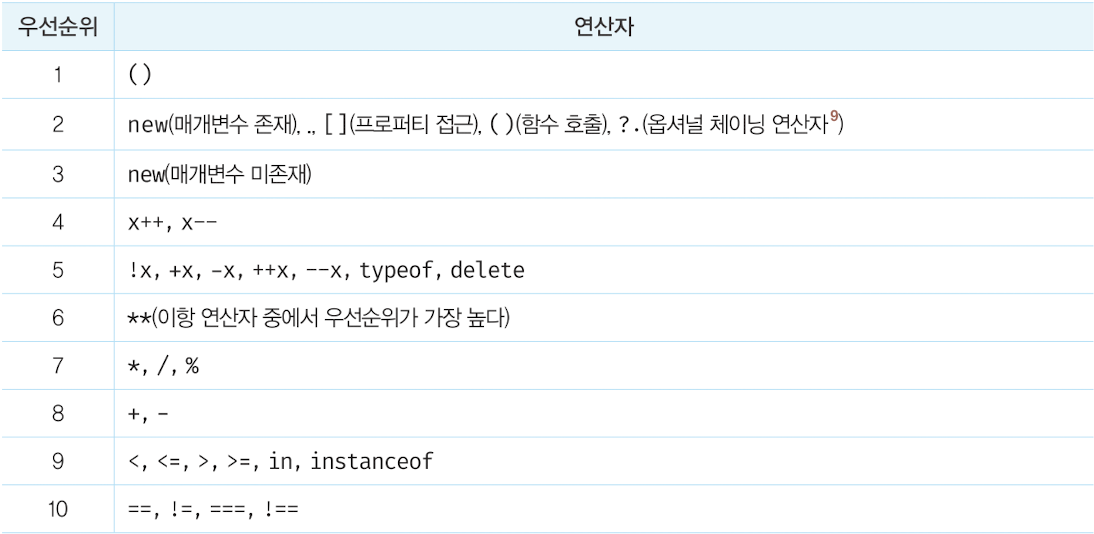
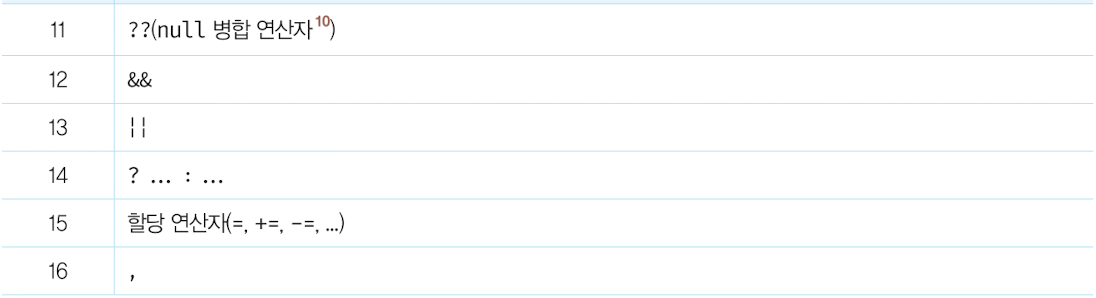
7.12 연산자 우선순위


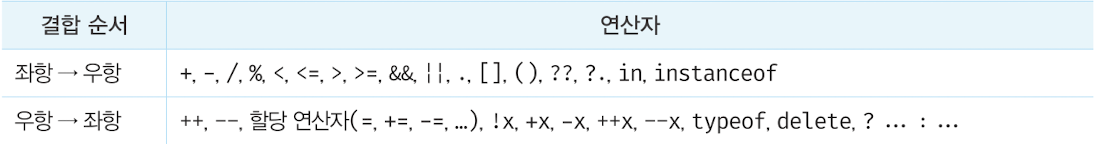
7.13 연산자 결합 순서
평가 수행 순서