
( 📖 '저자 이웅모 - 모던 자바스크립트 Deep Dive (자바스크립트의 기본 개념과 동작 원리)' 를 읽으며 정리한 내용 입니다. 책의 내용을 포함합니다. 상세한 내용은 책을 구매하여 읽어보시면 최고입니다.👍 )
8장 제어문
조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문) 할 때 사용한다.
8.1 블록문(block statement/ compound statement)
0개 이상의 문을 중괄호({ }) 로 묶은것 이다.
블록문은 문의 종료를 의미하는 자체 종결성을 갖기 때문에 블록문 끝에는 세미콜론(;)을 붙이지 않는다.
8.2 조건문(conditional statement)
조건식(conditional expression)의 평가 결과에 따라 블록의 실행을 결정한다.
조건식은 불리언 값으로 평가될 수 있는 표현식이다.
자바스크립트는 if ... else문과 switch문 두 가지 조건문을 제공한다.
8.2.1 if ... else 문
if(**조건식1**){
//조건식1이 **ture** 일 경우 실행될 코드 블록
} else if (**조건식2**){
//조건식2가 **ture** 일 경우 실행될 코드 블록
} else {
//조건식1, 조건식2가 모두 **false** 일 경우 실행될 코드 블록
}조건식은 불리언 값으로 평가되어야 한다.
조건식이 불리언 값으로 평가 되지 않을 경우 자바스크립트 엔진에 의해 암묵적으로 불리언 값으로 강제 변환되어 실행할 코드 블록을 결정한다. (암묵적 타입 변환)
else if , else 는 선택적으로 사용할 수 있다.
블록 내에 문이 하나라면 중괄호 없이 사용할 수 있다.
if ... else 문은 대부분 삼항 연산자로 바꿔 사용할 수 있다.
8.2.2 Switch문
switch ( **표현식** ) {
case **표현식1** :
switch **표현식 과 표현식1 이 일치하면 실행될 코드 블록;**
break;
case **표현식2** :
switch **표현식 과 표현식2 가 일치하면 실행될 코드 블록;**
break;
case **표현식3** :
switch **표현식 과 표현식3이 일치하면 실행될 코드 블록;**
break;
default : **표현식과 일치하는 case문이 없을 때 실행되는 코드 블록**;
}break문은 코드 블록에서 탈출하는 역할을 한다.
break 가 없다면 case 문의 표현식과 일치하지 않더라도 실행 흐름이 다음 case 문으로 연이어 이동한다.(fall through)
break 문을 생략한 fall through 가 유용한 경우도 있다.
8.3 반복문
조건식의 평가 결과가 참 일 경우 블록을 실행하고 다시 평가하여 결과가 거짓일 때 까지 반복 실행한다.
자바스크립트는 for문, while문, do...while문을 제공한다.
8.3.1 for 문
for((변수 할당문)let i=0; (조건식)i<5; (증감식)i++){
//조건식이 참일 경우 반복 실행될 블록
}i 변수(interation)가 0부터 증감식에 주어진 조건만큼 증감하여 조건식이 참이 되는 5보다 작은 수까지 반복 실행된다.
ex) i=0 실행 → i=1 실행 → i=2 실행 → i=3 실행 → i=4 실행 → i=5 조건식 false → 실행하지 않음
8.3.2 while 문
let count = 0;
while(count<3){
count++;
}for문은 반복횟수가 명확할 때 사용하고 while 은 반복횟수가 불명확할 때 사용한다.
let count = 0;
while(true){
count++;
if(count>3) break;
}조건식이 항상 참이면 무한루프가 된다.
if문으로 탈출 조건을 만들고 break 문으로 코드 블록을 탈출한다.
조건식의 평가 결과가 불리언값이 아니면 불리언값을 강제 변환하여 참, 거짓을 구분한다.
8.3.3 do ... while 문
let count = 0 ;
do {
count++;
} while (count<3);코드블록을 먼저 실행하고 조건식을 평가 한다.
8.4 break 문
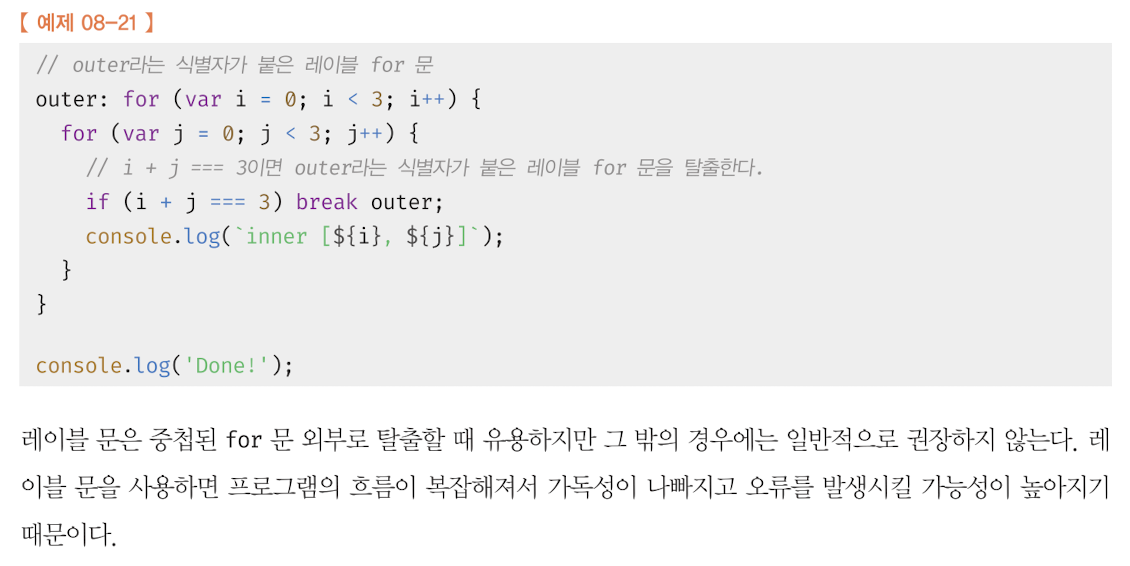
레이블 문(label statement),반복문, switch문의 코드블록을 탈출한다. 이 외의 코드 블록에서 break문을 사용하면 문법에러(syntaxError)가 발생한다.

8.5 continue 문
반복문의 코드블록을 continue가 지정된 현 시점에서 중단하고 다시 반복문의 코드블록 처음부터 실행하게 한다.
const string = 'Hello World!';
const search = 'l';
let count;
for (let i=0;i<string.length;i++){
if(string[i] !== search)continue;
count++;
}