
Asynchronous (비동기)
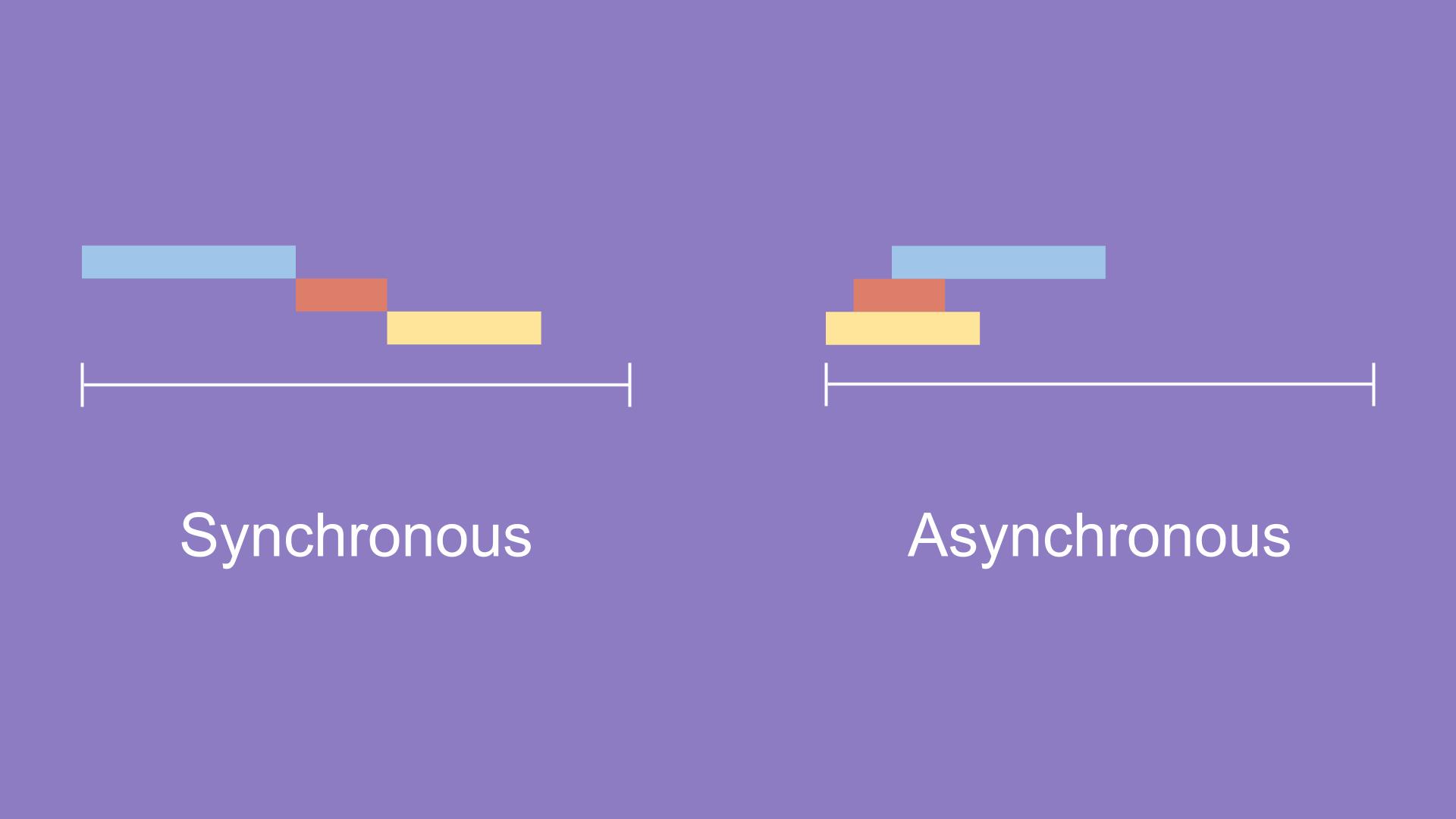
동기(순차적) <-> 비동기(비 순차적 동시 실행)
적확한 정의는 아니지만 이해하기 쉽게 비교하였다.
코드가 생성되어있는 순서대로 위에 부터 아래로 실행되어 나가는것을 동기 라고 한다.
모든 프로그래밍이 순서대로 실행되어야 한다면 중간에 하나의 작업이 오래걸린다면 웹페이지가 모두 로딩 되지않고 해당 작업이 끝나고 이후 모든 작업들이 끝날 때까지 페이지에 아무것도 나오지 않게 된다. 혹은 해당 작업이 끝나지 않는다면 다음 작업들은 전혀 실행될 수 없다.
이러한 상황을 극복하기 위해 비동기적 프로그래밍이 사용된다.
순차적으로 실행되다가
작업에 시간이 걸리거나 작업이 완전히 실행되기 힘든 것은 비동기로 처리하여 해당 작업을 우선 실행시키고 넘어간다.
그럼 이후 작업들은 순차적으로 잘 실행되고 비동기로 처리된 작업은 작업이 완료되면 실행된다. 혹은 작업이 완료되지 않으면 작업이 올바르게 완료되지 않았다는 내용을 출력하기도 한다.
생성자 함수
비동기를 이해하기 위해서는 new Promise() 를 사용하기 위해 생성자 함수에 의한 객체 생성의 이해가 필요하다.
[JAVASCRIPT] DEEP DIVE 17장 생성자 함수에 의한 객체 생성
