채팅 API 중에서 센드버드는 엄청 유명하고 이미 많은 곳에서 사용중이러고 합니다. 네카라쿠배를 이은 몰두센 이라고 부르는 센이 바로 센드버드입니다. 그래서 연습도 할겸 한번 사용해보고 싶어서 센드버드를 이용해서 간단한 채팅 기능을 구현해보려 합니다. 센드버드 공식문서를 정리해놓은 걸 보면 알 수 있는데 엄청 정리를 잘 해놓았습니다. 근데 문제점이 있습니다. 업데이트 속도가 너무 빨라서 그런건지 잘 모르겠는데 최신 버전과 문서에 정리해놓은 코드들이 맞지 않는게 좀 많았습니다. 공식 깃헙 코드를 봐도 예전 코드들이 많구요.. 블로그로 정리를 해놓으신분도 없었어요.. 그래도 하나하나씩 알아보도록 합시다.
Install the Chat SDK
우선 프로젝트를 하나 만들어주세요. 그리고 센드버드를 사용하기 위해 라이브러리를 추가해주셔야 하는데 저는 SPM으로 추가했습니다.
// SPM
https://github.com/sendbird/sendbird-uikit-ios-spm.git
// CocoaPods
platform :ios, '11.0'
use_frameworks!
target YOUR_PROJECT_TARGET do
pod 'SendBirdUIKit'
end
이렇게 추가가 됐으면 성공입니다.
SendBird Dashboard
Chat SDK가 iOS 클라이언트 앱의 연결 상태 변경에 응답할 수 있도록 앱에서 Chat SDK를 초기화하는 작업이 필요합니다. 이때 고유의 App ID가 필요합니다. 이 App ID는 센드버드 Dashboard 에서 확인이 가능합니다. 회원가입을 안하셨으면 회원가입을 먼저 해주세요.

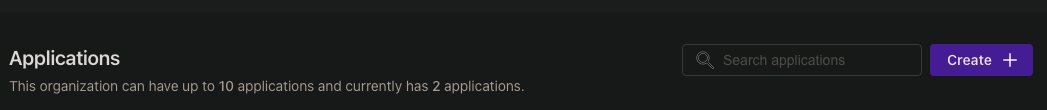
회원가입을 완료하셨으면 하단에 Applications 옆 create 버튼을 클릭해주세요.

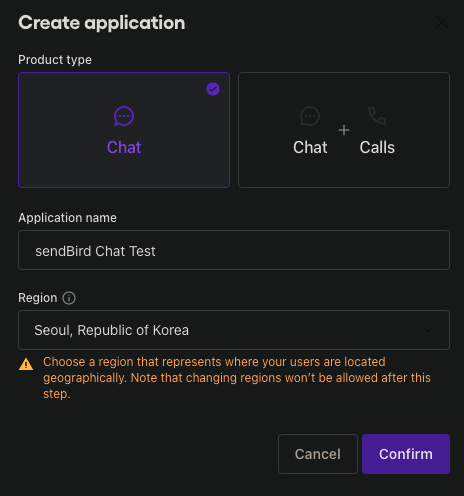
그 다음 이름을 작성해주시고 Region에 Seoul을 선택해주세요.

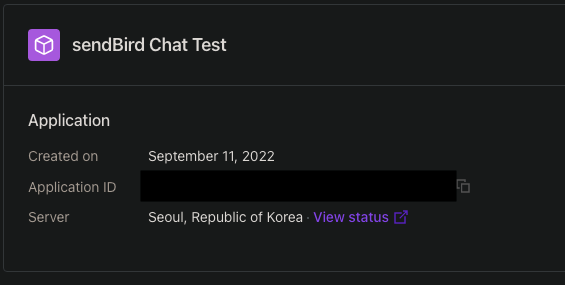
만들고 나면 제일 앞에 보이는 Application ID가 바로 App ID가 됩니다.
Initialize the Chat SDK & create user
이제 방금 만든 App ID를 가지고 SDK를 초기화하는 작업을 해야합니다.
// AppDelegate
//
import SendbirdUIKit
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let sendBirdAppId = Bundle.main.infoDictionary?["SENDBIRD_APP_ID"] ?? ""
SendbirdUI.initialize(applicationId: sendBirdAppId as! String) {
// Do something to display the start of the SendbirdUIKit initialization.
} migrationHandler: {
// Do something to display the progress of the DB migration.
} completionHandler: { error in
// Do something to display the completion of the SendbirdChat initialization.
}
return true
}
...
우선 AppDelegate에 이렇게 작성을 해주세요. SENDBIRD_APP_ID에는 본인의 App ID를 적어주시면 됩니다. 그 다음 해줘야하는 작업이 채팅이 정상적으로 작동하려면 최소한 유저 2명이 필요하기 때문에 우리는 대시보드를 통해 직접 2명의 유저를 추가 해줄겁니다. 물론 실제 서비스에서는 이렇게 유저를 하나씩 손으로 입력은 하지 않을 것이지만 SDK가 정상적으로 작동하는걸 보는게 우선이기 때문에 대시보드로 유저를 직접 추가해줍니다.

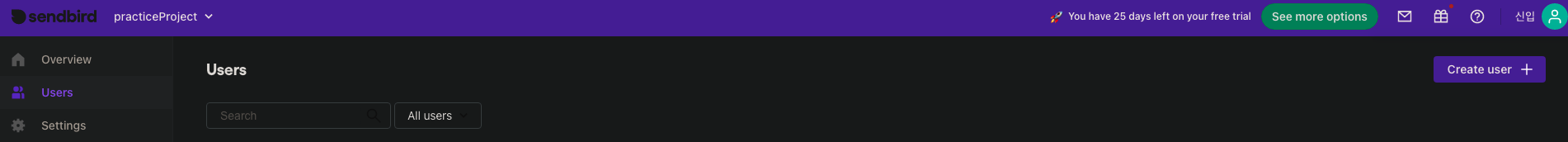
sendbird dashboard -> users -> create user 버튼을 클릭해주세요.

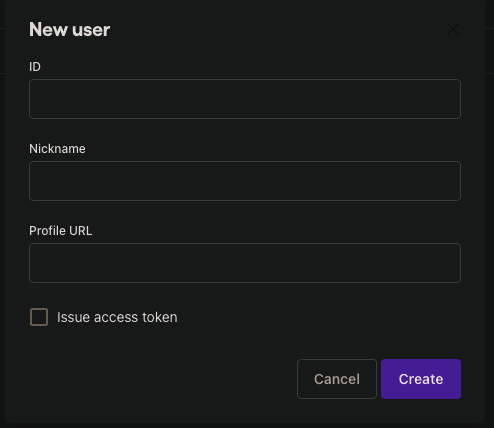
ID, Nickname을 작성해주세요. 저는 따로 Profile URL은 작성하지 않았습니다.

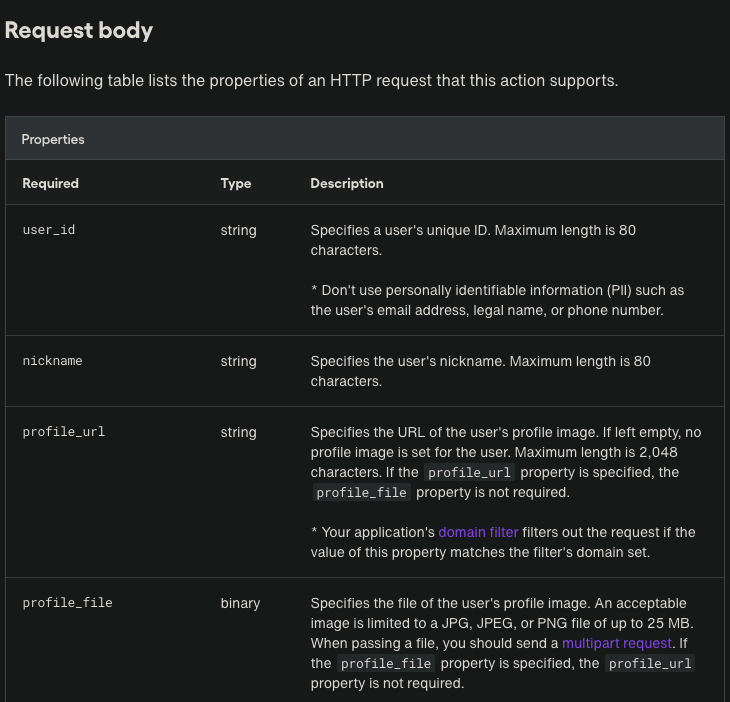
음.. 공식문서에는 Required라고 적혀는 있는데 url을 비워두면 따로 이미지가 설정이 안될뿐 상관은 없는거 같습니다. 이 부분에 대해 더 궁금하신분은 공식문서를 한번 읽어보셔도 좋을거 같습니다.

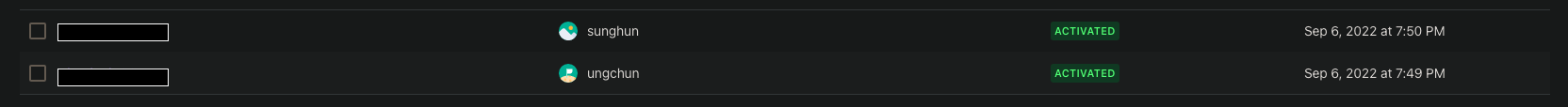
자 이렇게 2명의 유저를 추가해주시면 유저세팅도 끝입니다.
Set the current user
자 이제 현재 사용자를 설정을 해야합니다. 예를 들면 지금 카카오톡이나 인스타그램을 사용하는 사용자, 한마디로 사용하는 주인공, 나 자신이 어떤 유저인지 세팅을 해주는 것입니다.
// AppDelegate
//
import SendbirdUIKit
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let sendBirdAppId = Bundle.main.infoDictionary?["SENDBIRD_APP_ID"] ?? ""
SendbirdUI.initialize(applicationId: sendBirdAppId as! String) {
// Do something to display the start of the SendbirdUIKit initialization.
} migrationHandler: {
// Do something to display the progress of the DB migration.
} completionHandler: { error in
// Do something to display the completion of the SendbirdChat initialization.
}
// set current user
SBUGlobals.currentUser = SBUUser(userId: "userId")
return true
}
...방금 추가한 2명의 유저 중 하나의 ID를 선택해서 적어주세요 !
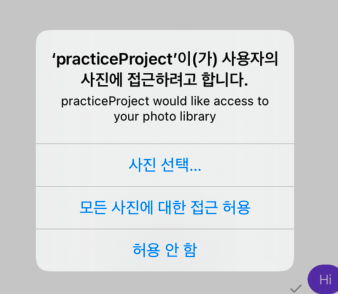
Get attachment permission
Sendbird는 사진, 동영상, 문서 등의 파일을 첨부하거나 저장할 수 있는 기능을 제공합니다. 이러한 기능을 사용하려면 최종 사용자에게 권한을 요청해야 합니다. info.plist에 이렇게 작성해주세요.
...
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo library</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your microphone (for videos)</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo library</string>
...string 부분은 본인이 원하는 안내 문구를 작성해주시면 됩니다.

Channel list & Channel
센드버드는 채팅 리스트로 접근하는 경우랑 바로 채팅방으로 접근하는 경우 2가지를 제공합니다. 우선 채팅 리스트부터 한번 같이 보겠습니다.
import SendbirdUIKit
let groupChannelListVC = SBUGroupChannelListViewController()
let naviVC = UINavigationController(rootViewController: groupChannelListVC)
self.present(naviVC, animated: true)
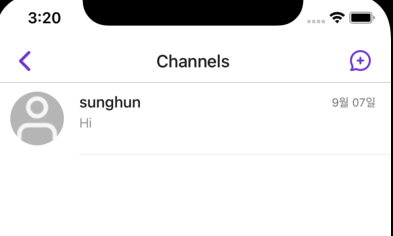
그럼 이런 화면이 뜨실겁니다. 같이 채팅방을 한번 만들어 볼까요? 오른쪽 상단에 + 버튼을 눌러주세요.

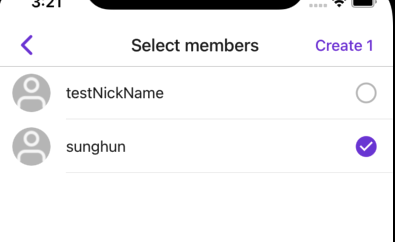
위에서 추가했던 유저를 클릭해주세요 create를 눌러주세요.

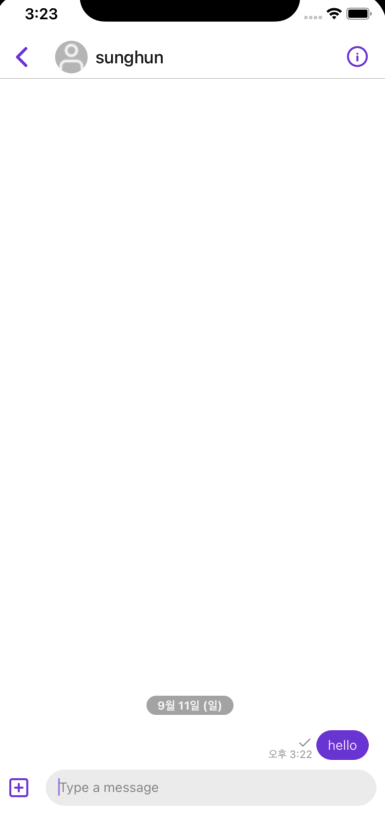
그럼 이렇게 채팅방이 생성이됩니다!

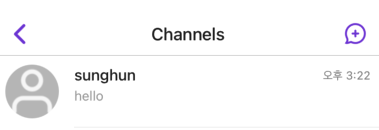
채팅 리스트에도 방금 만든 채팅방이 정상적으로 보이네요.

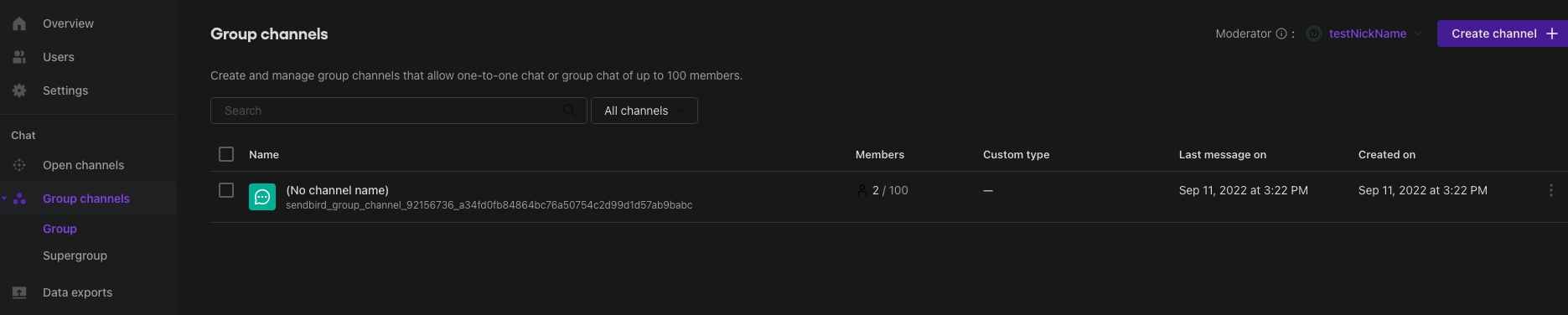
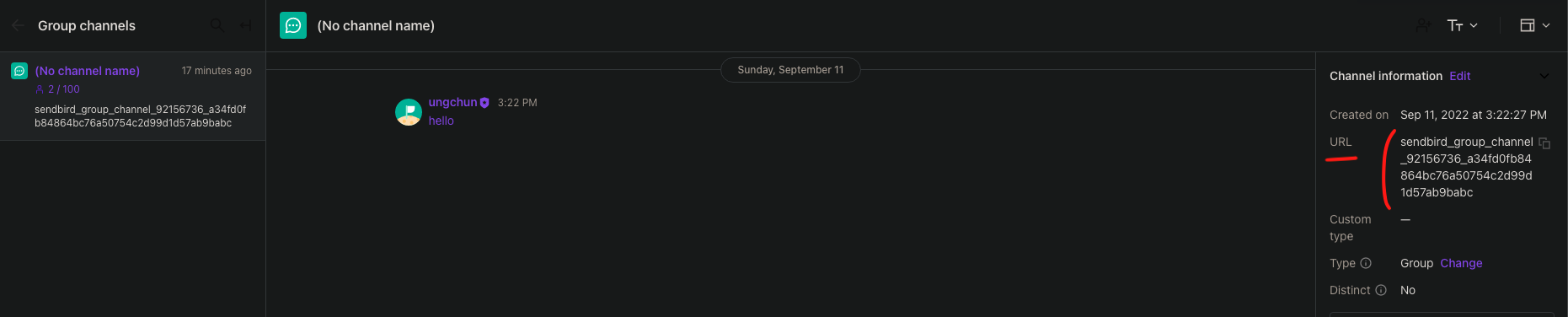
dashboard -> Group Channels -> Group 에서도 정상적으로 채팅방이 생성된 것을 확인할 수 있습니다. 대시보드에서 방금 만든 채팅방을 클릭해주세요.

이 URL을 가지고 채팅방 리스트가 아니라 원하는 채팅방으로 바로 이동이 가능합니다.
import SendbirdUIKit
let channelVC = SBUGroupChannelViewController(channelURL: {CHANNEL_URL})
let naviVC = UINavigationController(rootViewController: channelVC)
present(naviVC, animated: true)
여기까지가 정말 기본적인 세팅과 사용법입니다.
아마 이렇게 사용안하고 대부분 커스텀해서 서비스에 맞게 사용할 겁니다. 채팅방이 필요없이 1:1 채팅만 필요할 수도 있고, 색깔이나 폰트도 변경해야하는 경우도 있습니다. 그래서 다음 글은 간단히 커스텀하는 방법을 정리해보려 합니다. 그냥 하나로 정리하려했는데 작성하다보니 적을게 생각보다 많네요. 그래서 너무 길어지는 거 보단 나눠서 정리하려합니다. 하단에 참고한 사이트들 링크 걸어둘테니 필요하신분은 확인해주세요. :)


Chat sdk가 필요한 분들에게 아주 유용한 게시글이겠네요!
몰두센 ㅎㅎ재밌네여
몰 두 는 어딘가요?