[iOS] swift 센드버드 chat API 사용기 [1] 에 이어 진행됩니다. 앞에 글을 안읽으신분은 한번씩 보고 오세요! 바로 시작하겠습니다.
1:1, 1:N
여기서 한가지 의문이 듭니다. 예를 들어 우리가 카카오톡을 이용할 때 한사람과 대화를 할때도 있고, 여러사람과 같이 한 채팅방에서 대화를 하는 경우도 있습니다. 센드버드는 어떻게 구별할까요? Create One to One Chat in Sendbird IOS 이 글을 보면 어느정도는 이해를 할 수 있습니다.
간략하게 요약하면 1:1 채팅이 되려면 두 개의 사용자 ID로 그룹 채널을 생성하면 됩니다. 문서에 따르면 Distinct 속성을 활성화해야 한다고 적혀있네요. Distinct 속성에 대해서는 바로 밑에서 다뤄보겠습니다.
채팅방을 이용하는 사람이 2명이다 -> 1:1
채팅방을 이용하는 사람이 3명 이상이다 -> 1:N
채팅방 만들기
센드버드에서 기본으로 제공하는 방법을 사용하면 채팅방을 만드려면
채팅방 리스트 접근 -> 채팅방에 참여할 유저 선택 -> 채팅방 생성
이 과정을 거쳐야 합니다. 하지만 서비스에서 이렇게 사용하려면 사용할 수 있는 곳이 너무 제한적입니다. 예를 들면 번개장터나 당근마켓에서 바로 판매자에게 채팅을 요청하거나 인스타그램에서 스토리를 보고 바로 DM을 날리는 것처럼 위의 과정을 거치지 않고 바로 유저와의 채팅방을 만들어서 이동하는 경우가 많습니다. 그래서 앞서 얘기한 예시처럼 어떤 유저와의 1:1 채팅방을 바로 만들면서 이동하는 코드를 예시로 보고 하나하나 알아봅시다.
...
SendbirdUI.connect { [weak self] user, error in
guard let self = self else { return }
guard let user = user, error == nil else {
return // Handle error.
}
let userA = "userID"
let params = GroupChannelCreateParams()
params.name = "채팅방 이름"
params.userIds = [userA]
params.isDistinct = true
params.coverImage = FILE // Or .coverURL
params.customType = "CUSTOM_TYPE"
GroupChannel.createChannel(params: params) { channel, error in
guard error == nil else {
print("error \(error!)")
return
}
// 채팅방으로 이동
//
let channelURL = channel?.channelURL
let channelVC = SBUGroupChannelViewController(channelURL: channelURL!)
let naviVC = UINavigationController(rootViewController: channelVC)
self.present(naviVC, animated: true)
}
}
...채팅방을 만들때 중요한 점은 바로 SendbirdUI.connect 입니다. 센드버드에서는 채팅 그룹을 만드려고 하면 반드시 connect로 연결을 확인하는 과정을 거쳐야한다고 합니다. 그 다음 GroupChannelCreateParams을 이용해서 정보를 하나하나 입력해주면 됩니다. 여기서 위에 잠깐 나왔던 Distinct 속성이 나옵니다. true로 하면 userID 기준으로 이미 채팅을 만들었던 사용자면 새로 채팅방 생성하지않고 전에 사용했던 채팅방을 사용하고 false로 하면 채팅방을 재사용하지 않고 계속 생성하게 됩니다.
커스텀
한번씩 켜보신 분들은 아실겁니다. '아 이거 그대로는 사용못하겠다' 물론 바로 사용은 가능합니다만 모든 택스트들이 영어로 되어있고 기능이 서로 연결되어 있지 않은 앱을 사용하지는 않겠죠..? 그래서 우리는 우리 입맛대로 수정을 해서 사용해야합니다. 커스텀해야하는 부분들이 너무 많아서 간단히 몇가지 정도만 알아보려합니다.
How to customize in-app chat on iOS with the Sendbird UIKit 이 글을 보면 모든것에 대해 설명하지는 않았지만 어느정도는 정리를 해놨습니다. 참고하실분은 참고하시면 좋을거 같네요.
theme
theme을 이용하면 본인이 원하는 색깔로 바꿀 수 있습니다. Themes 더 자세한 내용은 문서를 확인해보세요.
...
func channelListTheme() -> SBUChannelListTheme {
let myChannelListTheme = SBUChannelListTheme()
myChannelListTheme.navigationBarTintColor = .green
myChannelListTheme.leftBarButtonTintColor = .red
return myChannelListTheme
}
func channelTheme() -> SBUChannelTheme {
let mychannelTheme = SBUChannelTheme()
mychannelTheme.navigationBarTintColor = .blue
mychannelTheme.leftBarButtonTintColor = .white
return mychannelTheme
}
let newTheme = SBUTheme(
channelListTheme: channelListTheme(),
channelTheme: channelTheme()
)
...

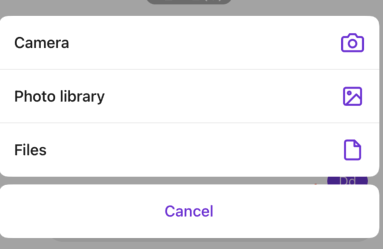
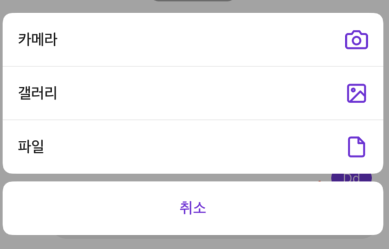
SBUStringSet
기본으로 세팅되어있는 문자들을 바꿀 수 있는 set 입니다. String set 문서에서 모든 부분들을 확인할 수 있으니 본인이 원하는 부분을 찾아서 바꾸면 될 거 같습니다.
SBUStringSet.Camera = "카메라"
SBUStringSet.PhotoVideoLibrary = "갤러리"
SBUStringSet.Document = "파일"
SBUStringSet.Cancel = "취소"

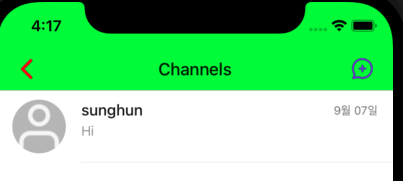
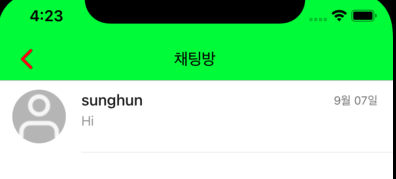
SBUGroupChannelListViewController
채팅방 리스트 뷰 입니다.
...
class ChannelListVC: SBUGroupChannelListViewController {
func createCustomTitleLabel() -> UILabel {
let titleLabel = UILabel()
titleLabel.text = "채팅방"
return titleLabel
}
override func viewDidLoad() {
SBUTheme.set(theme: newTheme) // 커스텀으로 만든 Theme set
// 채팅 리스트 타이틀 set
//
self.headerComponent!.titleView = self.createCustomTitleLabel()
// 채팅 리스트 뷰에서 채팅 그룹 추가하는 버튼 삭제
//
self.headerComponent!.rightBarButton = nil
...
}
...
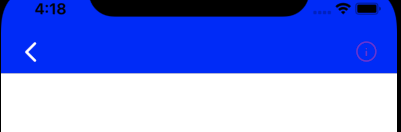
SBUGroupChannelViewController
직접 채팅을 입력하는 뷰 입니다. 커스텀 뷰를 사용하려면 SBUGroupChannelListViewController에서 channelListModule(... didSelectRowAt) 메서드를 override해서 사용해야합니다.
...
class ChannelListVC: SBUGroupChannelListViewController {
override func channelListModule(_ listComponent: SBUGroupChannelListModule.List, didSelectRowAt indexPath: IndexPath) {
let channel = self.channelList[indexPath.row].channelURL
let channelVC = MessageList(channelUrl: channel)
let naviVC = UINavigationController(rootViewController: channelVC)
naviVC.modalPresentationStyle = .fullScreen
self.present(naviVC, animated: true)
}
...
class MessageList: SBUGroupChannelViewController {
init(channelUrl: String){
super.init(channelURL: channelUrl)
// 채팅방 이름
//
let myView = UILabel()
myView.text = "My Message"
self.headerComponent!.titleView = myView
}
@objc @MainActor required init(channel: GroupChannel, messageListParams: MessageListParams? = nil) {
fatalError("init(channel:messageListParams:) has not been implemented")
}
@MainActor required init(channelURL: String, startingPoint: Int64? = nil, messageListParams: MessageListParams? = nil) {
fatalError("init(channelURL:startingPoint:messageListParams:) has not been implemented")
}
// 오른쪽 버튼 제거
//
override func viewDidLoad() {
self.headerComponent?.rightBarButton = nil
}
}
센드버드를 한번 사용해보니 chat 기능을 따로 구현하려면 엄청난 리소스가 필요하다는 것을 다시 한번 느낍니다.. 이정도 따라오셨으면 본인이 원하는 커스텀으로 만드실 수 있을겁니다. 사실 저는 아직 많이 부족해서 시간을 더 투자해야겠지만.. 이번에는 연습하면서 한번 사용해보고 싶어 진행한거라 이정도에서 마무리하려 합니다. 많은 분들이 도움이 됐으면 좋겠네요.


