📚ActionSheet?
Apple Developer Documentation - ActionSheet
A representation of an action sheet presentation.
ActionSheet 사용하기
앱의 Settings화면에서 로그아웃 버튼을 누르면 바로 로그아웃되기 보다는, 한번 더 물어본 후 진행하려고 하였다. alert을 띄울까? 생각하다가 이후에 추가로 Sign Out을 넣을 것 같아서 ActionSheet를 넣었다. (공식문서에서는 Deprecated라고 떠서 나중에 수정할 듯😱)
로그아웃 버튼
Button(
action: { self.showSheet = true },
label: Text("Log Out")
)showSheet 변수 만들기
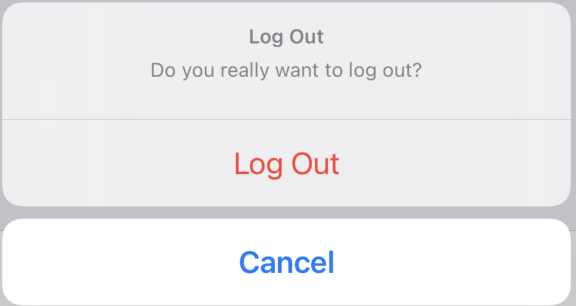
구현된 화면과 비교하면서 보면 된다. 버튼의 타입을 destructive로 만들면 텍스트 색상이 빨강색이 된다. 텍스트 색상을 검정색으로 만들고 싶다면 destructive를 default로 바꾸면 된다. action에는 선택한 이후에 실행하고 싶은 코드를 넣으면 된다. 나는 Authentication 모델을 viewModel로 불러와 signOut함수를 실행하도록 하였다.
@State private var showSheet = false
Button(
...
)
.actionSheet(isPresented: $showSheet) {
ActionSheet(title: Text("Log Out"),
message: Text("Do you really want to log out?"),
buttons: [
.destructive( Text("Log Out"), action: { viewModel.signOut() } ),
.cancel( Text("Cancel") )
])
}
색조합이 태극기같다. 잘 작동한다👏
