👆👇ScrollViewReader?
Apple Developer Documentation - ScrollViewReader
ScrollViewReader란 프록시를 이용해 자식 뷰로 스크롤하기 위해 프로그래매틱한 스크롤을 제공하는 뷰이다. 스크롤뷰를 스크롤리더로 감싼다.
ScrollViewReader { proxy in
ScrollView {
...
}
}@Namespace
@Namespace를 이용해 id를 부여한다.
@Namespace var topID
@Namespace var bottomID스크롤 시작점, 끝점 지정하기
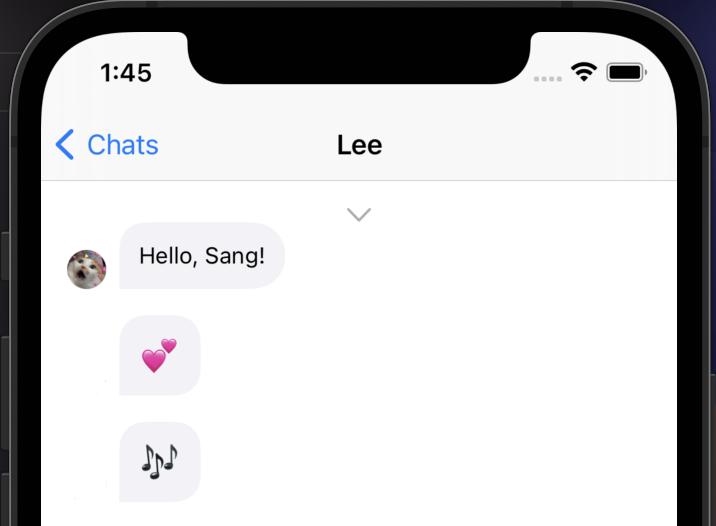
스크롤의 윗부분에는 밑을 가리키는 화살표 chevron 버튼을 만들었다. 그리고 버튼이 눌리면 bottomId를 가진 뷰로 스크롤하게 하였다. 반대로 스크롤의 밑에는 하단 스크롤의 위치값을 얻기 위해 빈 HStack을 추가하였다.
ScrollViewReader { proxy in
ScrollView {
Button(
action: { withAnimation { proxy.scrollTo(bottomID) } },
label: { Image(systemName: "chevron.down").foregroundColor(Color(.systemGray2)) })
.id(topID)
...
HStack {}.id(bottomID)
}
}

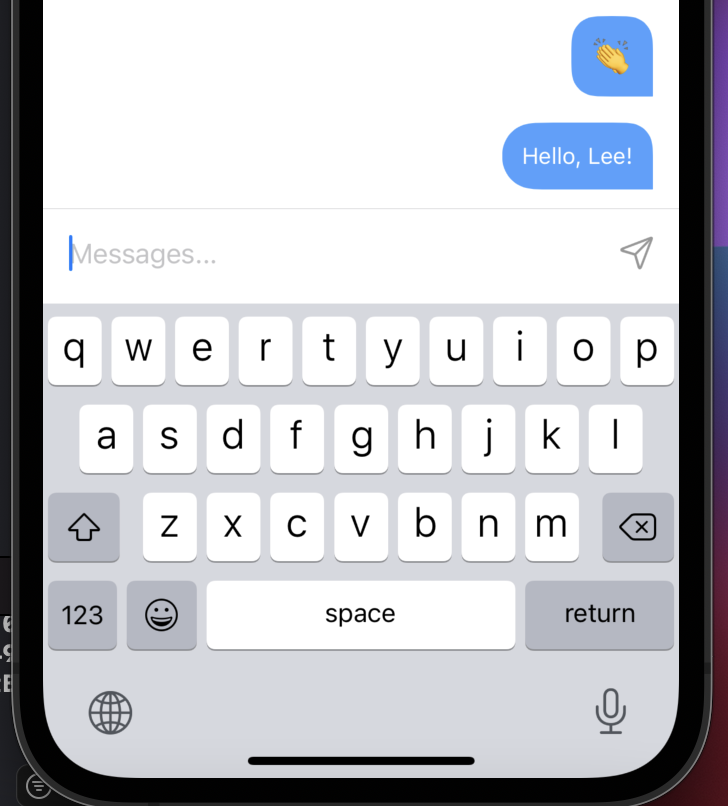
💌메세지 작성 시작, 완료 확인
메세지가 작성되면 messageText에 저장된다. 그리고 메세지를 보내면 빈 문자열이 되도록 미리 코드를 작성하였다.
@State private var messageText = ""메세지 첫글자를 입력했을 때 messageText는 빈 문자열에서 길이가 있는 문자열로 바뀐다. 그리고 메세지를 보내면 길이가 있는 문자열에서 빈 문자열로 변화한다. 이 변화에 따라 스크롤을 밑으로 내리는 애니메이션을 실행한다. onChange 함수를 사용했고, messageText == "" Bool값 변화에 따라 스크롤을 내리도록 하였다.
ScrollViewReader { proxy in
ScrollView {
Button(
action: { withAnimation { proxy.scrollTo(bottomID) } },
label: { Image(systemName: "chevron.down").foregroundColor(Color(.systemGray2)) })
.id(topID)
VStack(spacing: 16) {
ForEach(0..50) { _ in
Text("Scroll")
}
}
.onChange(of: messageText == "") { _ in
withAnimation { proxy.scrollTo(bottomID) }
}
HStack {}.id(bottomID)
}
}