
React Native는 처음이라,,, 설레는 마음으로 노마드 코더 강의 듣는 중이다
안드로이드, iOS 상관 없이 확인 가능하다는 점이 너무 매력적 ✨
🌞 React Native 개발 방법
React Native 개발 방법으로는 Expo CLI 와 React Native CLI 두 가지가 있다
Expo CLI - native files를 숨기고 관리해줌, 폰으로 테스트 가능
React Native CLI - native files를 더 많이 컨트롤 가능
노마드 코더에서는 Expo를 설치하여 강의를 진행하였는데
제공하는 API가 많고 OS 상관 없이 앱을 빌드할 수 있기 때문이라고 한다
React Native CLI는 훨씬 수동으로 처리해줘야 할 작업들이 많아 니꼬쌤 같은 경우에도 주로 Expo를 사용한다고 한다
🌞 Expo 사용 방법
①
npm install -g expo-cli를 입력
② 원하는 디렉토리에서expo init 프로젝트명을 입력
③ (처음이니까)blank를 선택
④ 휴대폰에expo 앱설치 후 로그인
⑤ 터미널에expo login을 입력
( user를 못 찾으면Expo Developer Tools에서Connection을Tunnel로 바꾸고 휴대폰 카메라로 QR코드 촬영 - 안드로이드의 경우 바로 QR코드 촬영 가능 )
나는 앱에서 로그인을 한 상태였는데도 expo login을 입력하고
username과 email address를 아무리 입력해도 유저를 못찾는다고 해서 😭
결국 Tunnel로 연결해서 폰으로 확인하였다
시간이 좀 지나면 다시 연결해야 한다는 점이 있지만 연결이 돼있을 때에는
코드 바뀌는 대로 실시간 적용되어 재밌었다 😊
🌞 React Native 살펴보기

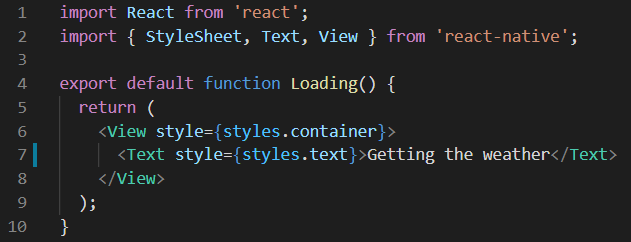
프로젝트를 열어보면 자동으로 import { StyleSheet, Text, View } from 'react-native'; 가 입력되어있다
React Native에서는 View와 Text 태그를 사용하는데 View는 div, Text는 span과 같은 태그들이다
React와 전반적으로 비슷하지만 React Native에서만 갖고 있는 css 속성들이 있다
paddingHorizontal - 좌우로 padding을 줄 경우
paddingVertical - 상하로 padding을 줄 경우
또한 px 단위를 사용할 경우 작은 따옴표(' ')를 사용해야 하며,
일반적으로 크기를 수정할 때는 숫자만 사용한다 (ex. paddingHorizontal: 30)
🌞 Expo API 사용하기
Expo 홈페이지 를 들어가면 다양한 API를 만날 수 있다
Expo에서 제공하는 API를 이용하고 싶다면
expo install expo-location
와 같이 입력해주면 되는데 혹시 에러가 뜬다면
npm install expo-location 이나 yarn add expo-location 을 입력해주면 설치가 된다
원하는 API를 설치한 후 App.js 파일에서 import * as Location from 'expo-location'; 이렇게 불러와주면 된다 :D
🌞 React Native 첫 인상
React를 경험한 적이 있어서 낯설지 않아 더 흥미로웠다
몇 가지의 명령어만으로 내 휴대폰에서 위치 설정을 허락하겠냐는 알림창이나
위치 설정을 거절했을때 내가 설정한 알림창이 OS에 맞춰 뙇 뜨는게 재밌었다 💃🏻
내일 남은 강의 들으면서 날씨 API 불러오고
나만의 날씨 앱 완성해야지 👩🏻💻
