
노마드 코더에서 무료로 제공해주는 React Native로 날씨앱 만들기를 완성하였다
저번 TIL에서는 expo 위주로 기록했던 것 같은데
이번에는 내가 배우면서 감동(?) 받았던 경험 위주로 적을 것 같다 🥺
🌞 날씨 API 불러오기
OpenWeatherMap 에서 현재 날씨, 일기 예보 등의 API를 받아올 수 있다
회원가입만 하면 KEY 값 당장 받기 가능...!
현재 날씨를 알려주는 앱을 만드는 중이기 때문에
①
API→Current Weather Data 'API doc'→By geographic coordinates
② api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}
이렇게 API call을 복붙해준다
Units of measurement 를 보면 단위를 설정할 수 있는데
metric은 섭씨, imperial은 화씨이므로 &units=metric 을 작성한다

추가로 날씨 상태 를 보면 어떤 날씨를 구현할 수 있는지 확인 가능하다
🌞 아이콘 불러오기
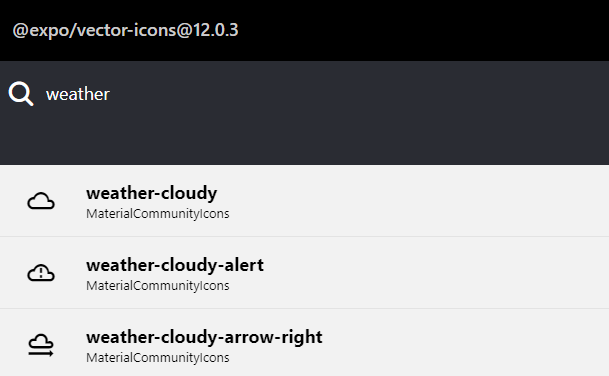
태양이고 구름이고 하나씩 만들지 않아도 벡터 아이콘 에서 아이콘을 사용할 수 있다
날씨 관련 아이콘 말고도 이것저것 많아서 다른 프로젝트에서도 유용할 것 같다 😊

노마드 코더에서는 MaterialCommunityIcons 라는 아이콘을 사용하기로 했다
원하는 아이콘을 골랐다면
import { MaterialCommunityIcons } from '@expo/vector-icons';
중괄호 안에 해당 아이콘들의 집합체 이름을 적어주고 import 해준다
🌞 그라디언트 배경 설정하기
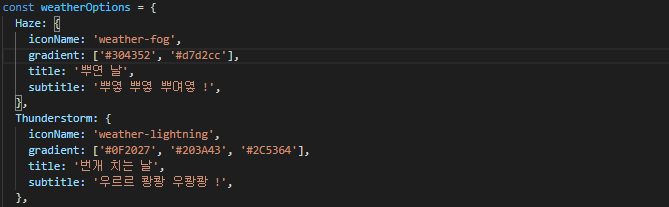
날씨 상태에 맞춰 알맞는 배경색을 설정해줄 것이다
① expo install expo-linear-gradient
② import { LinearGradient } from 'expo-linear-gradient';
UI gradients 를 확인해보면 다양하고 예쁜 그라디언트 컬러를 볼 수 있다
내가 고르는 색상만 마음에 안드는 나에겐 너무 좋은 웹사이트 ✨
(Open Color 에서도 다양한 색상을 제공하고 있는데 이는 패캠 강의 듣다 알게 된 곳이다)

gradient: ['#fff', '#000'] 으로 입력해주면 그라디언트가 적용된다
AWESOME !
한 가지 더 진짜 신기했던 건 🤭
① import { StatusBar } from 'react-native';
② <StatusBar barStyle="light-content" / >
StatusBar를 import 해주고 해당 태그로 barStyle을 설정해주면
알아서! 폰의 상태바의 색상이 바뀌었다 🎊
리액트 네이티브 무엇,,,,💙
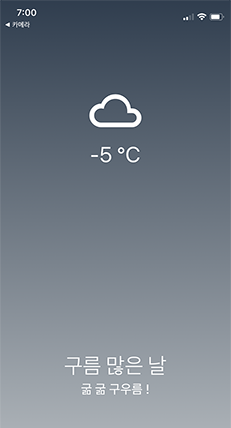
🌞 날씨앱 만들기 완성

스토어에 올리는 과정까지 있진 않지만
내 위치 불러와서 현재 날씨 상태를 내 폰으로 볼 수 있다는 게 너무 신기했다
상태바도 내 코드에 따라 바뀌고 💃🏻
아직 리액트도 많이 부족해서 다시 리액트 위주로 공부를 하겠지만
리액트 공부가 곧 리액트 네이티브 공부이지 않을까 싶당 🖤
리액트, 리액트 네이티브 둘다 휘뚜루마뚜루 사용할 수 있도록 홧팅 👩🏻💻🔥🔥
