❓ Composition
여러개의 컴포넌트들을 합쳐 하나의 컴포넌트를 만드는 '합성'의 의미를 갖는다.
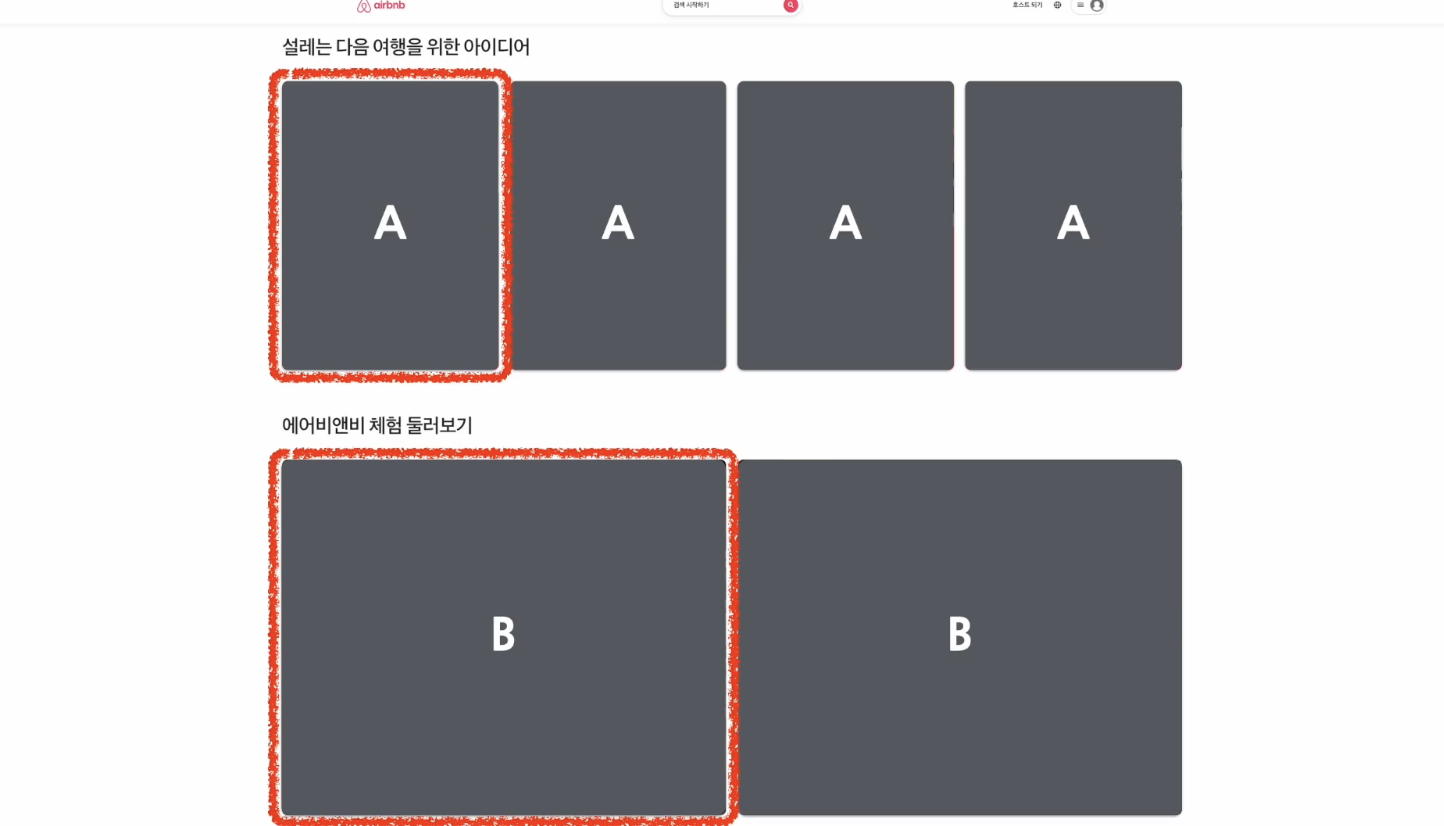
 조합방법에 따라 여러가지 composition 방법이 있다.
조합방법에 따라 여러가지 composition 방법이 있다.
🌀 Containment
하위 컴포넌트를 포함하는 형태의 합성 방법이다.
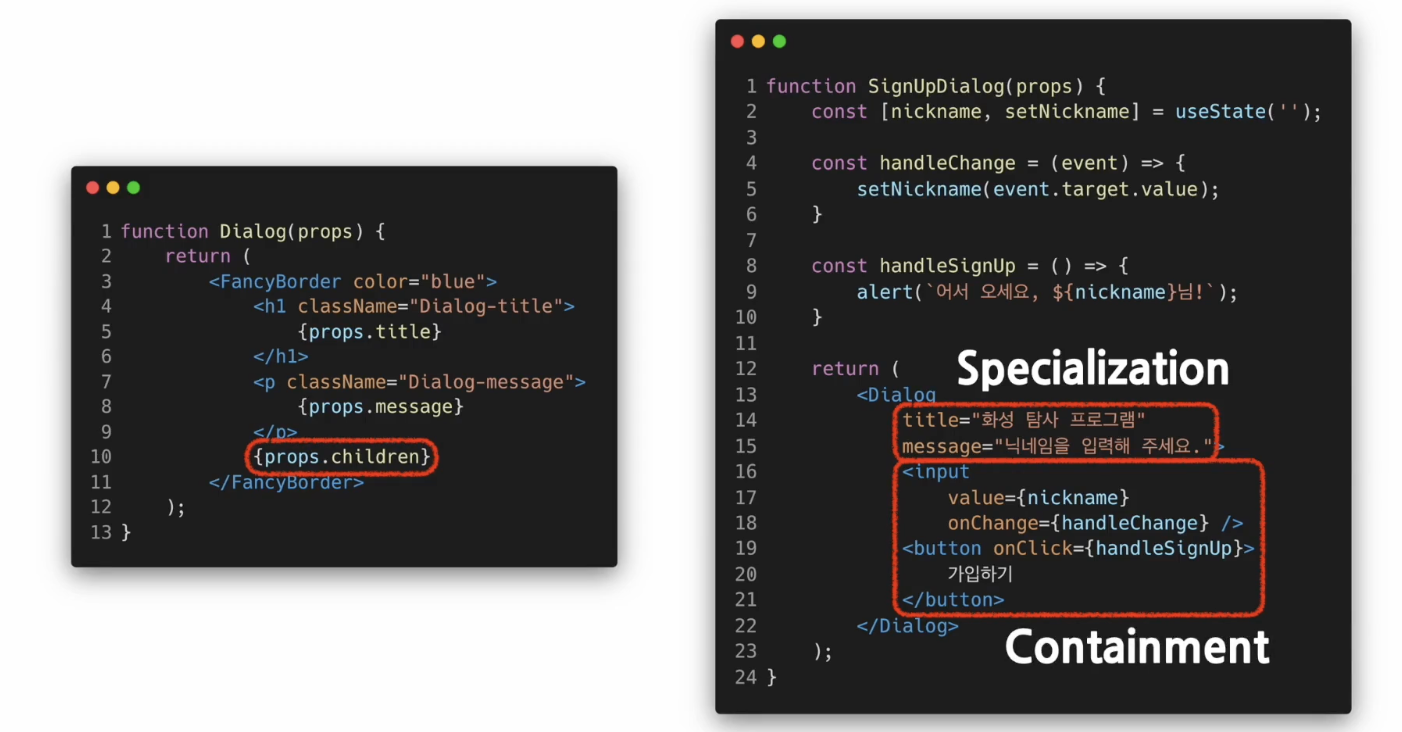
Sidebar나 Dialog 같은 Box 형태의 컴포넌트는 자신의 하위 컴포넌트를 미리 알 수 없다. 따라서 props의 children 속성을 사용하여 합성할 수 있다. 여러개의 children을 사용하고 싶다면 별도의 props를 정의하여 사용하면 된다.
function SplitPane(props) {
return (
<div className="SplitPane">
<div className="SplitPane-left">
{props.left}
</div>
<div className="SplitPane-right">
{props.right}
</div>
);
}
function App(props) {
return (
<SplitPane
left={
<Contacts />
}
right={
<Chat />
}
/>
);
}🌀 Specialization
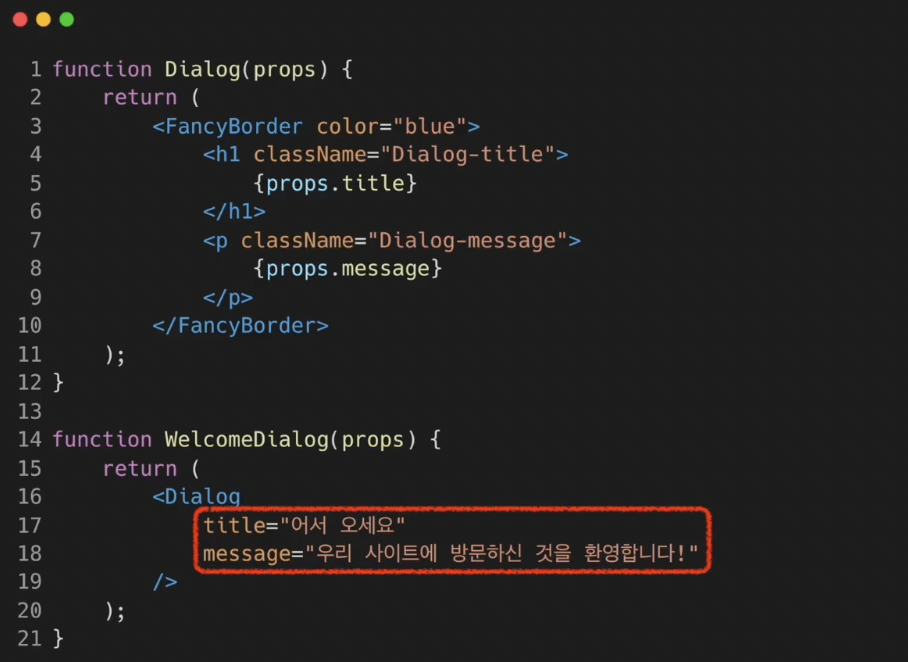
범용적인 개념을 구별이 되게 구체화하는 것
ex) Welcome Dialog는 Dialog의 특별한 케이스
기존의 객체지향 언어에서는 상속(inheritance)를 통해 specialization을 구현하지만, 리액트에서는 합성(composition)을 통해 구현한다.
Containment와 Specialization을 함께 사용하려면!

🌀 inheritance
다른 컴포넌트로부터 상속을 받아서 새로운 컴포넌트를 만드는 것
리액트를 개발한 베타에서 '상속을 추천할만한 사용사례를 찾지 못했다'라고 할 만큼, 리액트에서는 상속보다 합성을 많이 사용하는 추세이다.
🌀 예제
// Card.jsx
function Card(props) {
const { title, backgroundColor, children } = props;
return (
<div
style={{
margin: 8,
padding: 8,
borderRadius: 8,
boxShadow: "0px 0px 4px grey",
backgroundColor: backgroundColor || "white",
}}
>
{title && <h1>{title}</h1>}
{children}
</div>
);
}
export default Card;title과 backgroundColor를 부모 컴포넌트로부터 받는 것이 specialized를 활용한 방법이고, children을 이용하는 것이 containment 방법이다.
// ProfileCard.jsx
import React from 'react';
import Card from './Card';
function ProfileCard() {
return (
<>
<Card title="Yeji Lee" backgroundColor="#4ea04e">
<p>안녕하세요, 예지입니다.</p>
<p>저는 리액트를 사용해서 개발하고 있습니다.</p>
</Card>
<Card title="Sohee Han" backgroundColor="#FFFF99">
<p>안녕하세요, 소희입니다.</p>
<p>저는 리액트를 사용해서 개발하고 있습니다.</p>
</Card>
</>
)
}
export default ProfileCard하위 컴포넌트에 title,background 그리고 children(p태그)를 전달해준다.
결과

참고
