🚀 Context
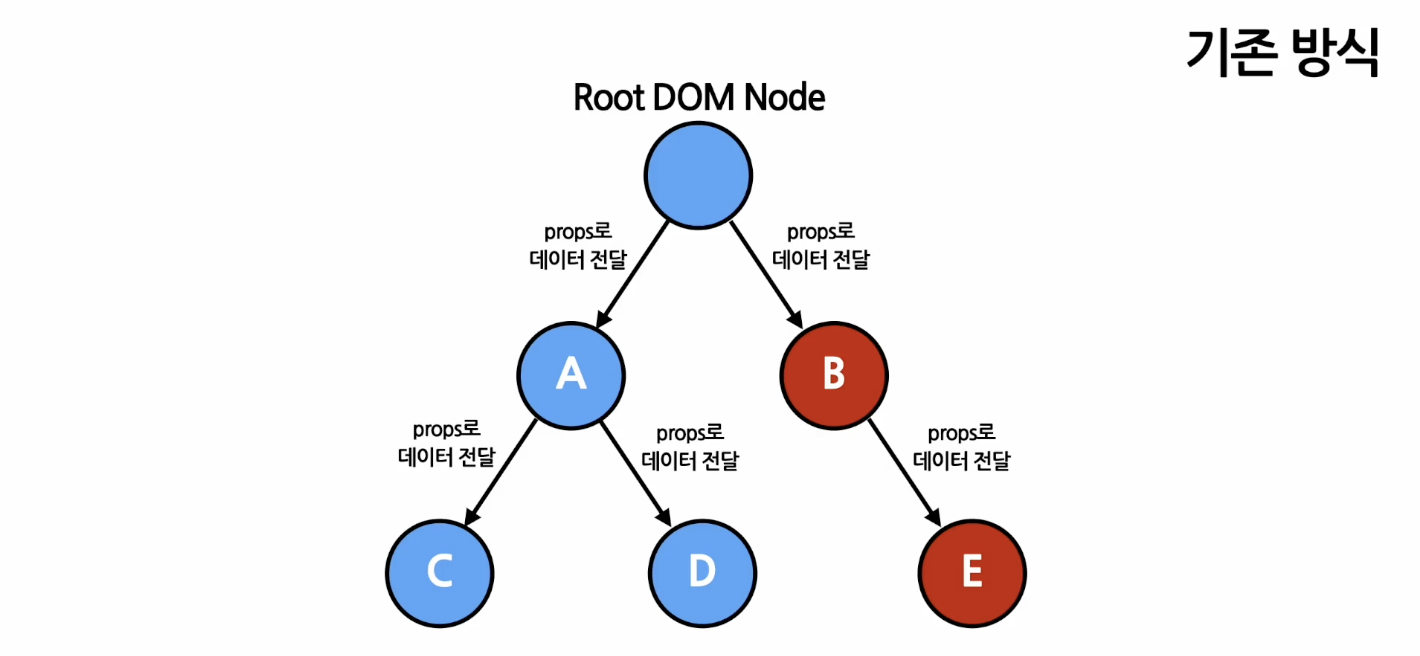
기존의 컴포넌트의 props를 통한 데이터 전달 대신 컴포넌트 트리를 통해 곧바로 컴포넌트로 전달하는 방법을 말한다. 여러번 전달해야하는 로그인 정보 같은 데이터들은 반복해서 전달하다보면 복잡해지고 코드가 지저분해지는 결과가 나타난다.
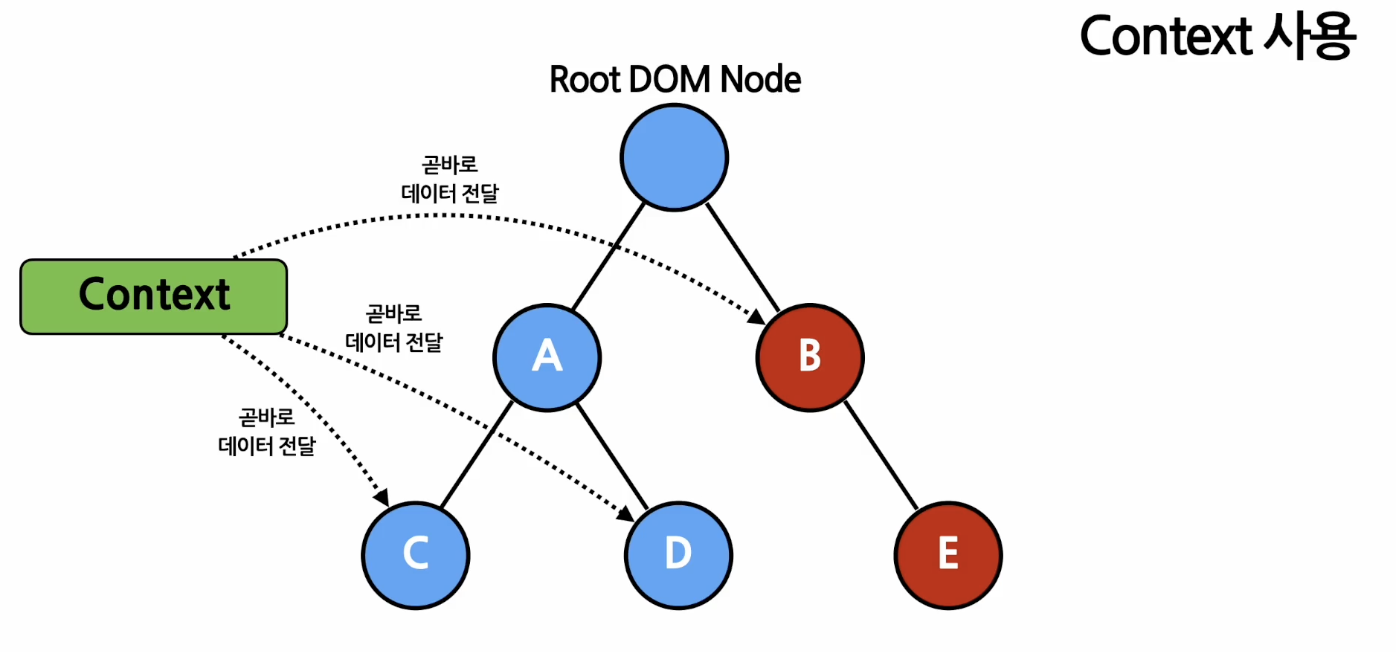
여러번 전달해야하는 로그인 정보 같은 데이터들은 반복해서 전달하다보면 복잡해지고 코드가 지저분해지는 결과가 나타난다. 곧바로 데이터를 전달하는 context를 사용하면 데이터를 한 곳에서 관리할 수 있어 디버깅이 쉬워지는 장점이 있다.
곧바로 데이터를 전달하는 context를 사용하면 데이터를 한 곳에서 관리할 수 있어 디버깅이 쉬워지는 장점이 있다. 하지만, component와 context가 함께 여러번 사용되면 재사용성이 떨어지기 때문에 하나의 데이터가 여러 곳에서 필요한 상황이 아니라면 props를 통해 데이터를 전달하는 것이 좋다.
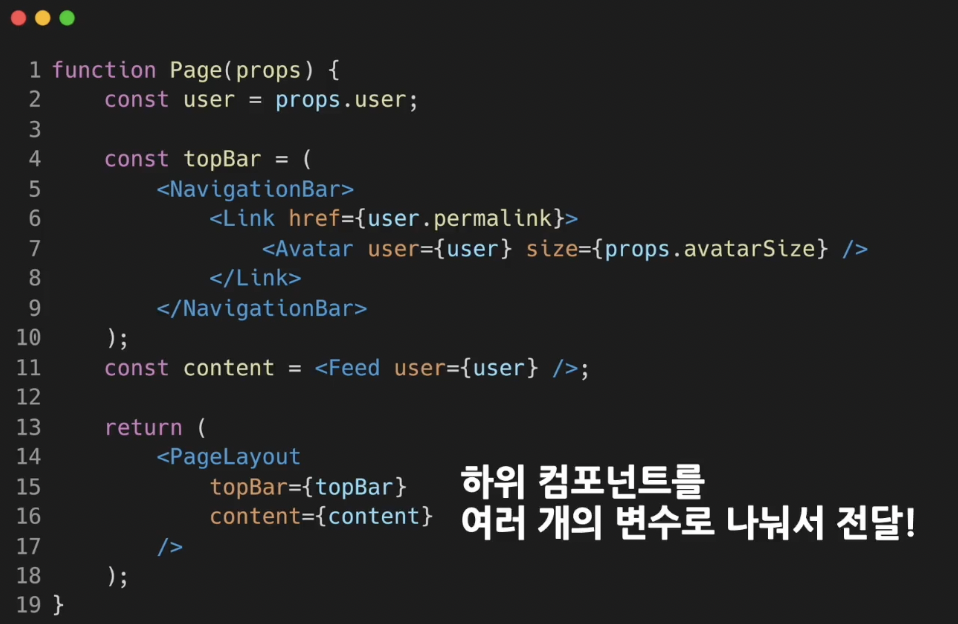
하지만, component와 context가 함께 여러번 사용되면 재사용성이 떨어지기 때문에 하나의 데이터가 여러 곳에서 필요한 상황이 아니라면 props를 통해 데이터를 전달하는 것이 좋다. element variable을 이용하여 여러 데이터를 묶어 전달할 수 있으며, 기능에 맞게 여러개의 변수로 나누어 전달하는 것이 좋다.
element variable을 이용하여 여러 데이터를 묶어 전달할 수 있으며, 기능에 맞게 여러개의 변수로 나누어 전달하는 것이 좋다.
🚀 Context API
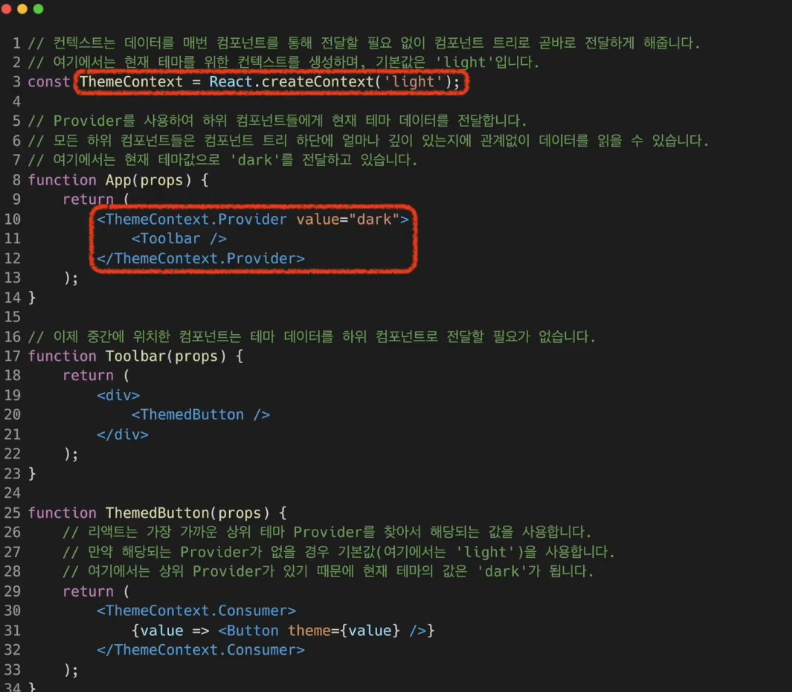
const MyContext = React.createContext(기본값);가장 가까운 상위 Provider에서 제공하는 context를 채택하는데, 만약 상위 레벨에 매칭되는 Provider가 없을 때에만 기본값이 사용된다. (기본값으로 undefined를 넣으면 기본값이 사용되지 않음)
Context.Provider
<MyContext.Provider value={/*some value*/}>Provider 컴포넌트 하위에 있는 컴포넌트들에게 value가 전달된다. 값이 변하면 재랜더링된다. 따라서 Provider 컴포넌트가 재렌더링될 때마다 모든 하위 consumer 컴포넌트도 함께 재렌더링되는 문제가 발생할 수 있는데, 이때는 value값을 Provider 컴포넌트에 직접 넣는 것이 아니라, state로 한 단계 빼내어 관리하면 이러한 문제를 막을 수 있다.
Context.Consumer
<MyContext.Consumer>
{value => /*컴포넌트 값에 따라서 컴포넌트 렌더링*/}
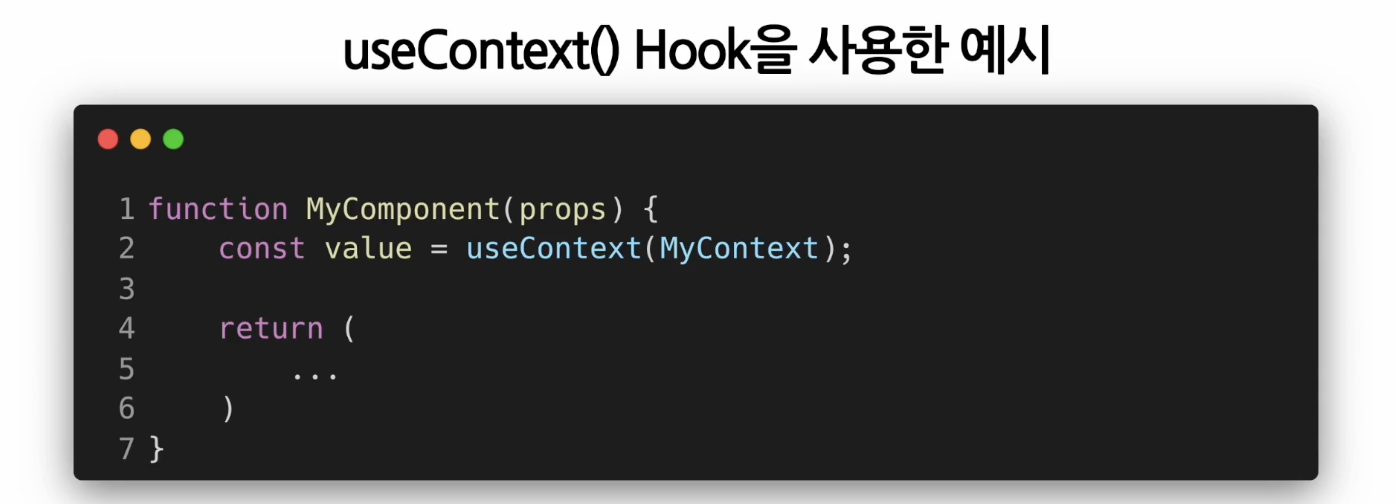
</MyContext.Consumer>🚀 useContext()

// 올바른 사용법
useContext(MyContext);
// 잘못된 사용법
useContext(MyContext.Provider);
useContext(MyContext.Consumer);🚀 예제
테마 변경 기능 만들기
// Themeontext.jsx
import React from "react";
const ThemeContext = React.createContext();
ThemeContext.displayName = "ThemeContext";
// 개발자도구를 통해 context의 이름을 확인하기 위해 사용 : .displayName
export default ThemeContext;Context를 만들고 이름을 지정해준다.
// MainContent.jsx
import React, { useContext } from 'react'
import ThemeContext from './ThemeContext'
function MainContent(props) {
const { theme, toggleTheme } = useContext(ThemeContext);
return (
<div
style={{
width: "100vw",
height: "100vh",
padding: "1.5rem",
backgroundColor: theme == "light" ? "white" : "black",
color: theme == "light" ? "black" : "white",
}}
>
<p>안녕하세요, 테마 변경이 가능한 웹사이트 입니다.</p>
<button onClick={toggleTheme}>테마 변경</button>
</div>
);
}
export default MainContentuseContext Hook을 통해 ThemeContext를 기본값으로 하고, props로 theme(선택한 테마)와 toggleTheme 함수를 전달 받는다. 선택한 테마에 따라 배경색과 글자색을 다르게 설정해준다.
// DarkOrLight.jsx
import React, { useCallback, useState } from 'react'
import ThemeContext from './ThemeContext';
import MainContent from './MainContent';
function DarkOrLight(props) {
const [theme, setTheme] = useState("light");
const toggleTheme = useCallback(() => {
if (theme == "light") {
setTheme("dark");
} else if (theme == "dark") {
setTheme("light");
}
}, [theme]);
return (
<ThemeContext.Provider value={{ theme, toggleTheme }}>
<MainContent />
</ThemeContext.Provider>
);
}
export default DarkOrLight선택한 테마를 theme state로 관리해주고, 기본값은 light로 해준다. toggleTheme 함수를 통해 버튼 클릭시 변환 기능을 정의한다. Provider를 통해 하위 컴포넌트인 MainContent에게 value를 전달해준다.
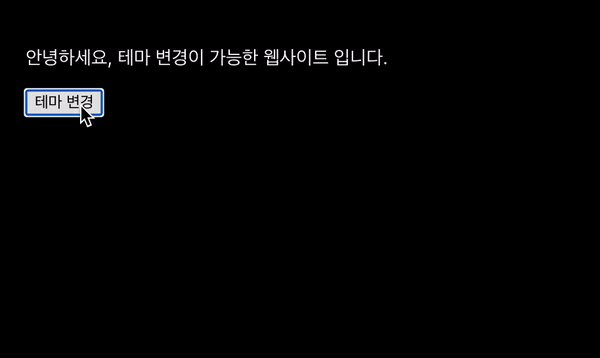
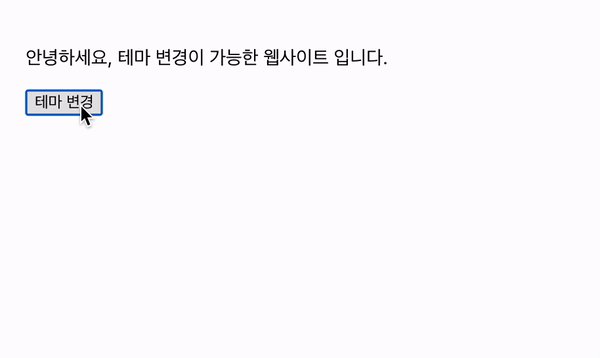
결과

참고
