🆚 DOM event vs React event
DOM에서 event를 처리하는 방법과 리액트에서의 event 처리 방법은 다르다.
<button onclick='activate()'></button><button onClick={activate}></button>리액트에서는 event를 처리할 때 camelCase를 사용한다.
camelCase : 처음은 소문자로 시작하되, 두번째로 나오는 단어의 앞글자를 대문자로 한다. 이것이 낙타의 혹과 닮았다고 하여 붙여진 이름이다.
Event Handler는 어떤 사건이 발생했을 때 처리해주는 역할을 하며, Event가 나타났는지 아닌지 듣고있다는 의미에서 Event Listener라고도 한다.
💡 Class Component Event Handler
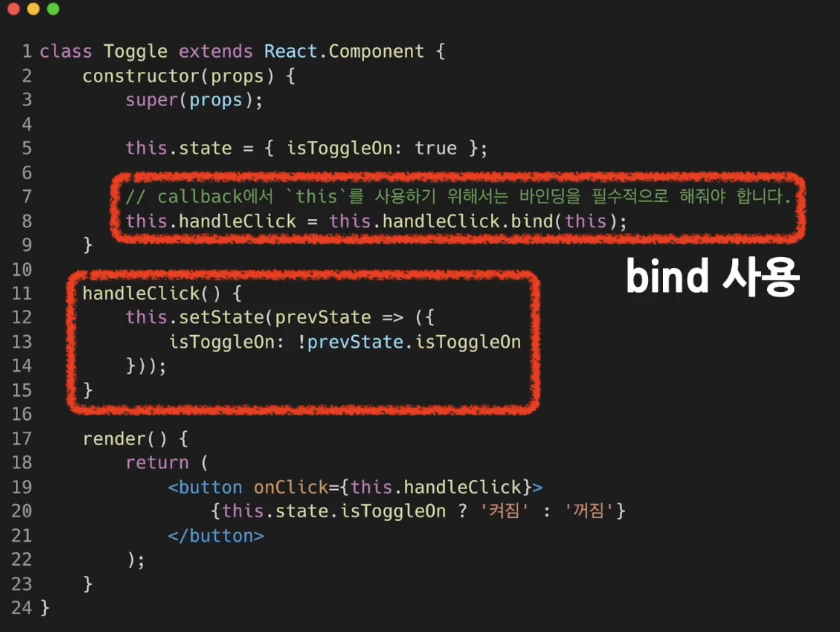
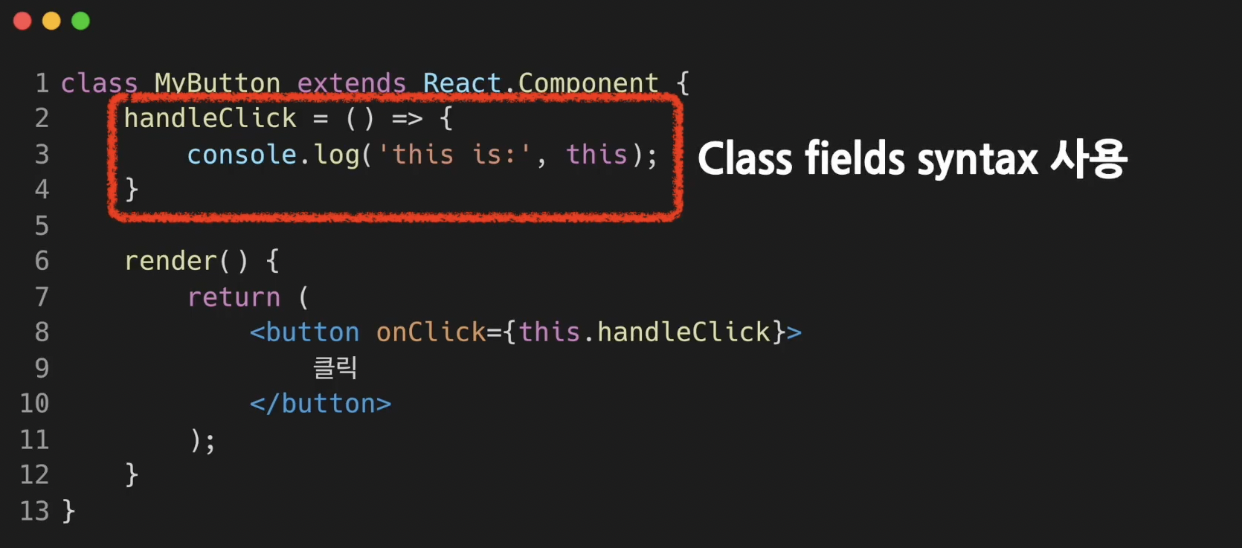
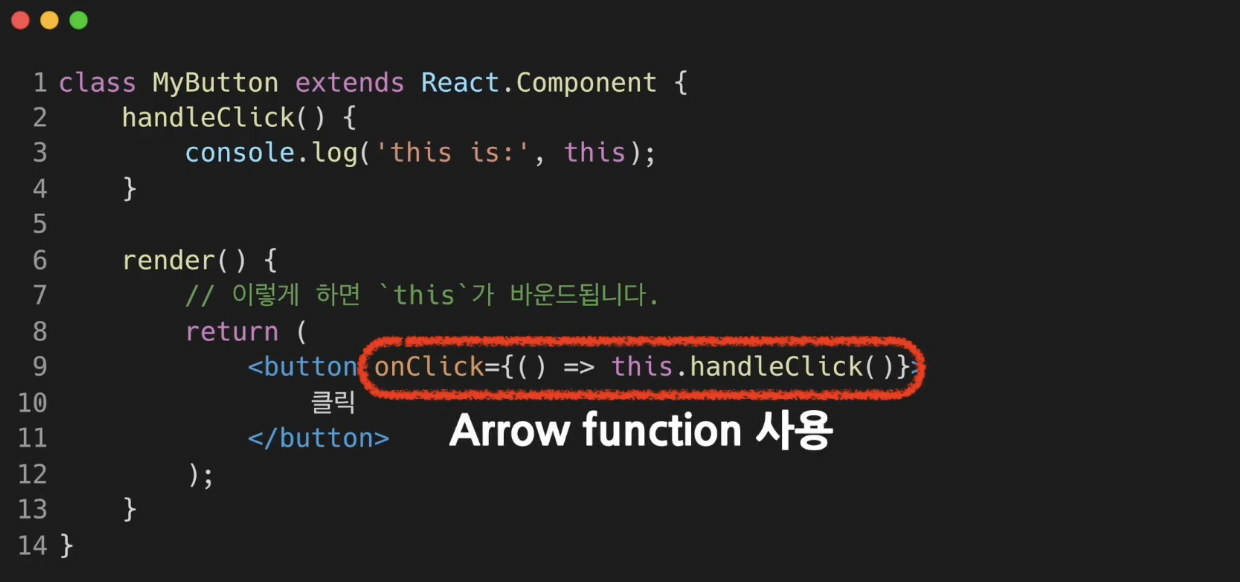
class component에서 event handler를 사용하는 여러가지 방법(잘 사용하지 X)


 Arrow function 방법은 렌더링 될 때마다 다른 콜백함수가 생성되는 문제가 있다. 대부분의 경우에 상관 없지만, 이 콜백함수가 하위 컴포넌트에 prop으로 넘어가게 되면 하위 컴포넌트에서 추가적인 렌더링이 일어나기 때문에 bind나 class fields syntac를 사용하는 것이 좋다.
Arrow function 방법은 렌더링 될 때마다 다른 콜백함수가 생성되는 문제가 있다. 대부분의 경우에 상관 없지만, 이 콜백함수가 하위 컴포넌트에 prop으로 넘어가게 되면 하위 컴포넌트에서 추가적인 렌더링이 일어나기 때문에 bind나 class fields syntac를 사용하는 것이 좋다.
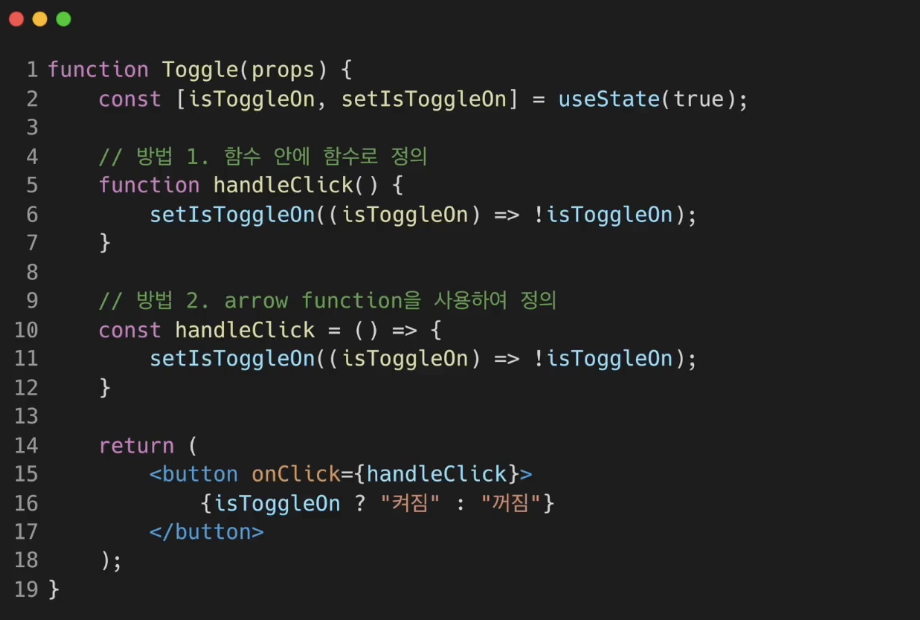
💡 Function Component Event Handler
함수 component에서 event handler를 사용하는 방법

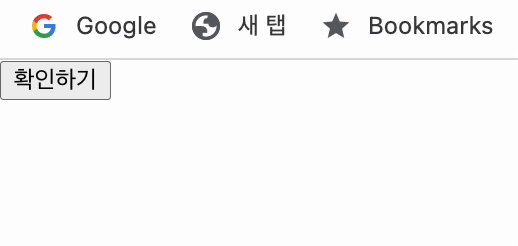
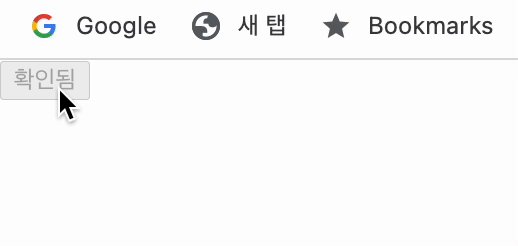
🌀 예제
import React, { useState } from 'react'
function ConfirmButton() {
const [isConfirmed, setIsConfirmed] = useState(false);
const handleConfirm = () => {
setIsConfirmed((prevIsConfirmed) => !prevIsConfirmed);
};
return (
<button onClick={handleConfirm} disabled={isConfirmed}>
{isConfirmed ? "확인됨" : "확인하기"}
</button>
);
}
export default ConfirmButton
참고
