조건에 따라 다른 컴포넌트를 렌더링하는 방법을 말한다.
⚡️ JS의 truthy와 falsy
각각 true는 아니지만 true를 나타내는 것, false는 아니지만 false를 나타내는 것을 말한다.
// truthy
true
{} (empty object)
[] (empty array)
42 (number, not zero)
"0","false" (string, not empty)
// falsy
false
0, -0 (zero, minus zero)
0n (BigInt zero)
'',"",``(empty string)
null
undefined
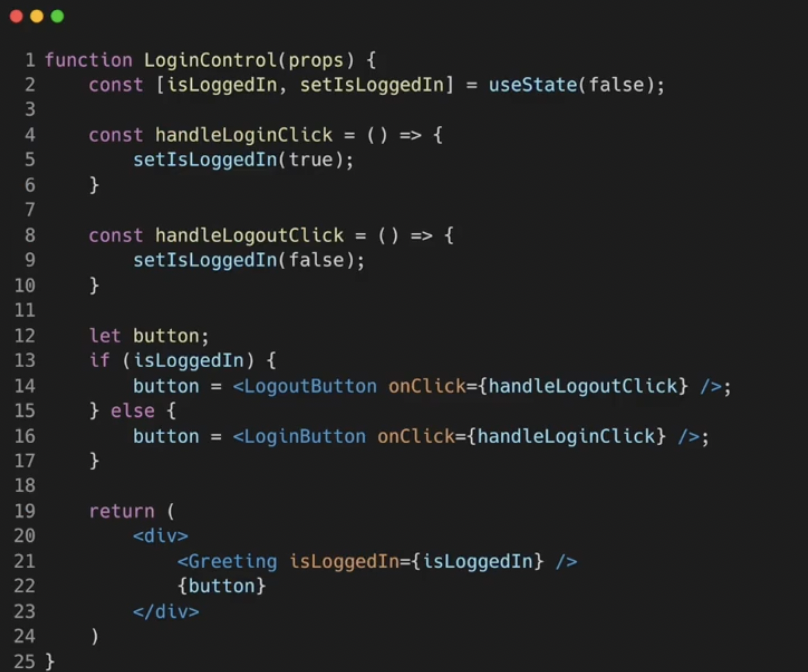
NaN (not a number)⚡️ Element Variable

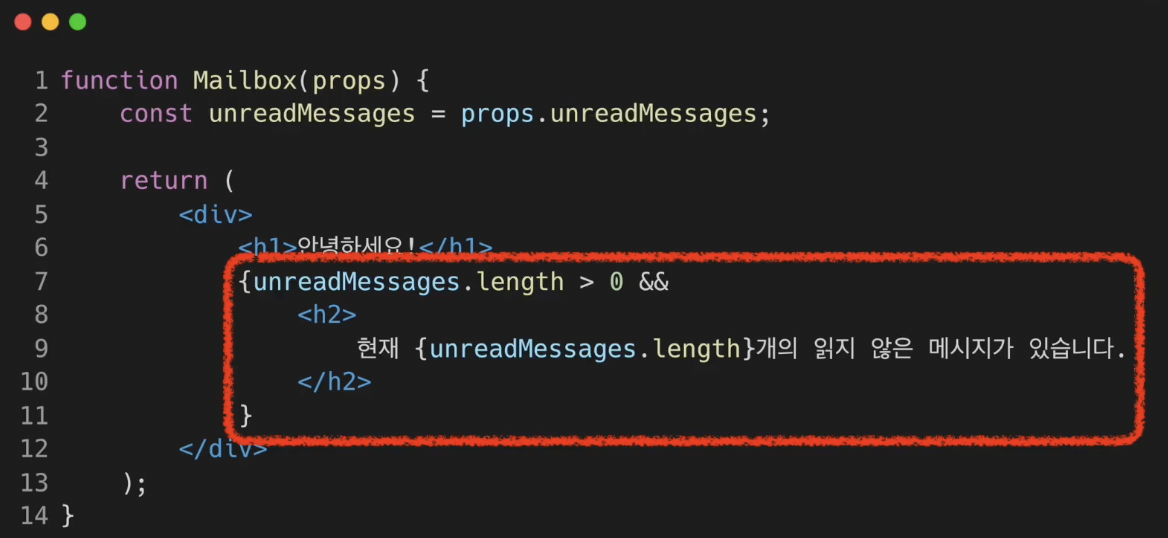
⚡️ Inline Condition
💡 if문의 경우 &&을 통해 조건부 렌더링이 가능하다
true && expression → expression
fasle && expression → false
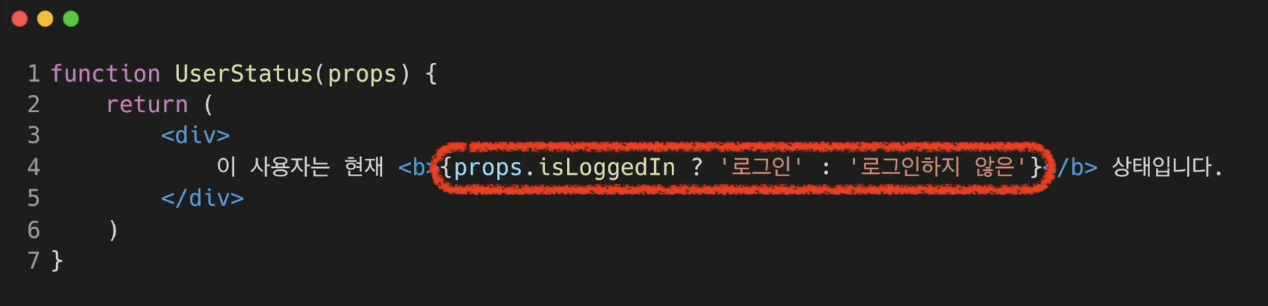
if-else문의 경우 삼항연산자 ?을 통해 조건부 렌더링이 가능하다
condition ? true : false
특정 컴포넌트를 렌더링하고 싶지 않을 때는 null을 리턴하면 된다
🌀 예제
// Toolbar.jsx
import React from 'react';
const styled = {
wrapper: {
padding: 16,
display: "flex",
flexDirection: "row",
borderBottom: "1px solid grey",
},
greeting: {
marginRight: 8,
},
};
function Toolbar(props) {
const { isLoggedIn, onClickLogin, onClickLogout } = props;
return (
<div style={styled.wrapper}>
{isLoggedIn && <span style={styled.greeting}>환영합니다!</span>}
{isLoggedIn ? (
<button onClick={onClickLogout}>로그아웃</button>
) : (
<button onClick={onClickLogin}>로그인</button>
)}
</div>
);
}
export default Toolbar로그인 여부에 따른 버튼 컴포넌트를 생성
import React, { useState } from 'react'
import Toolbar from './Toolbar';
function LandingPage(props) {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const onClickLogin = () => {
setIsLoggedIn(true);
};
const onClickLogout = ()=> {
setIsLoggedIn(false);
};
return (
<div>
<Toolbar
isLoggedIn={isLoggedIn}
onClickLogin={onClickLogin}
onClickLogout={onClickLogout}
/>
<div style={{ padding: 16 }}>리액트 공부!</div>
</div>
)
}
export default LandingPageToolbar를 불러와 state 값들을 넘겨준다
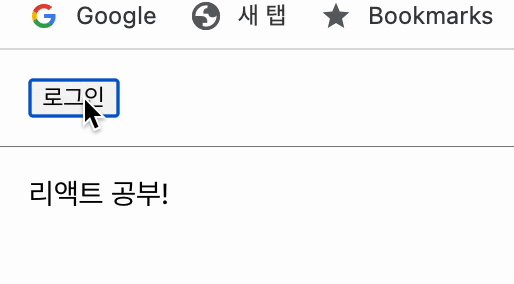
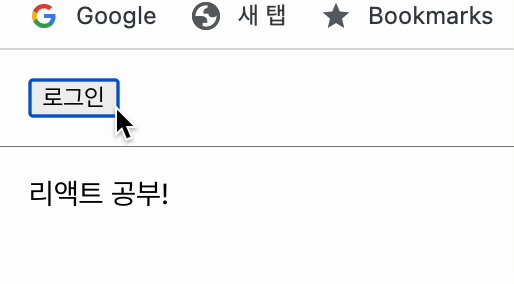
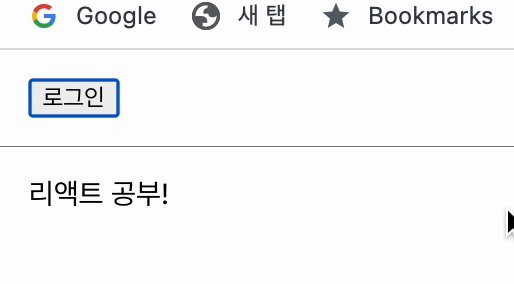
실행화면

참고
