🌀 JSX
a syntax extension to javascript : 자바스크립트의 문법 확장
js + xml/html
const element = <h1>Hello, world!</h1>;h1 태그로 둘러싸인 것을 element라는 요소로 저장
🌀 JSX 역할
xml/html → javascript로 변환
변환해주는 코드
createElement의 파라미터
React.createElement(
type, <!-- html태그이름이 문자열로 들어가거나 리액트 컴포넌트(html태그)-->
[props], <!-- element의 속성-->
[...childern] <!--자식element-->
)JSX를 사용한 경우
class Hello extends React.Component {
render() {
return <div>Hello {this.props.towhat}</div>;
}
}
ReactDOM.render(
<Hello towhat="World" />
document.getElementById('root')
);JSX를 사용하지 않은 경우
class Hello extends React.Component {
render() {
return React.createElement('div',null,`Hello ${this.props.towhat}`);
}
}
ReactDOM.render(
React.createElement(Hello, { towhat: 'World' }, null,
document.getElementById('root')
);🌀 JSX 사용 장점
- 간결한 코드
- 가독성 향상 → 버그를 발견하기 쉬움
- injection attacks 방어 (입력창에 소스코드를 입력하여 해킹하는 방법)
🌀 JSX 사용법
… XML/HTML
{JavaScript 코드} ← 중괄호 사용
… XML/HTML🌀 예제
1️⃣ 앞서 create-react-app으로 만든 파일 열기
2️⃣ src에 파일 만들어 Book.jsx, Library.jsx 작성
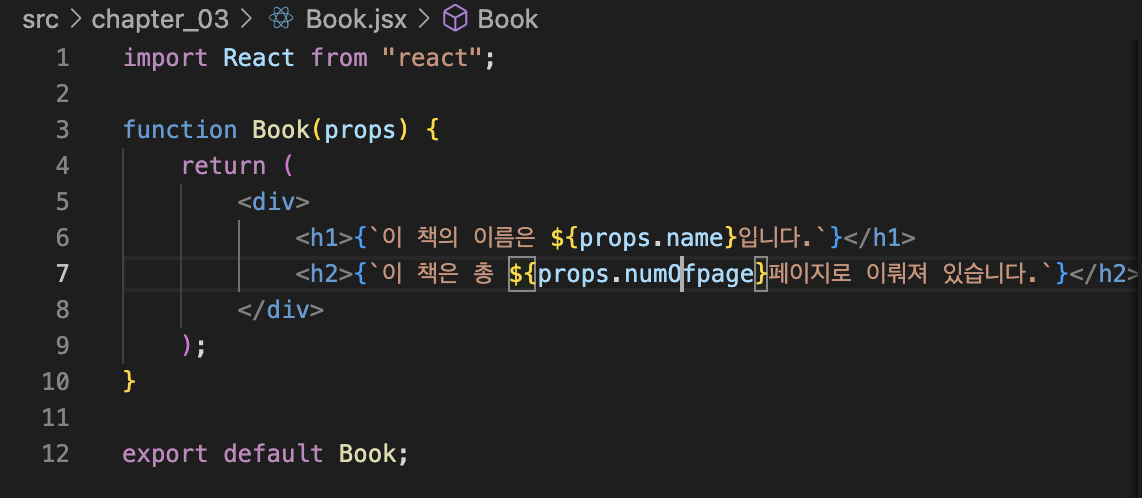
 Book.jsx
Book.jsx
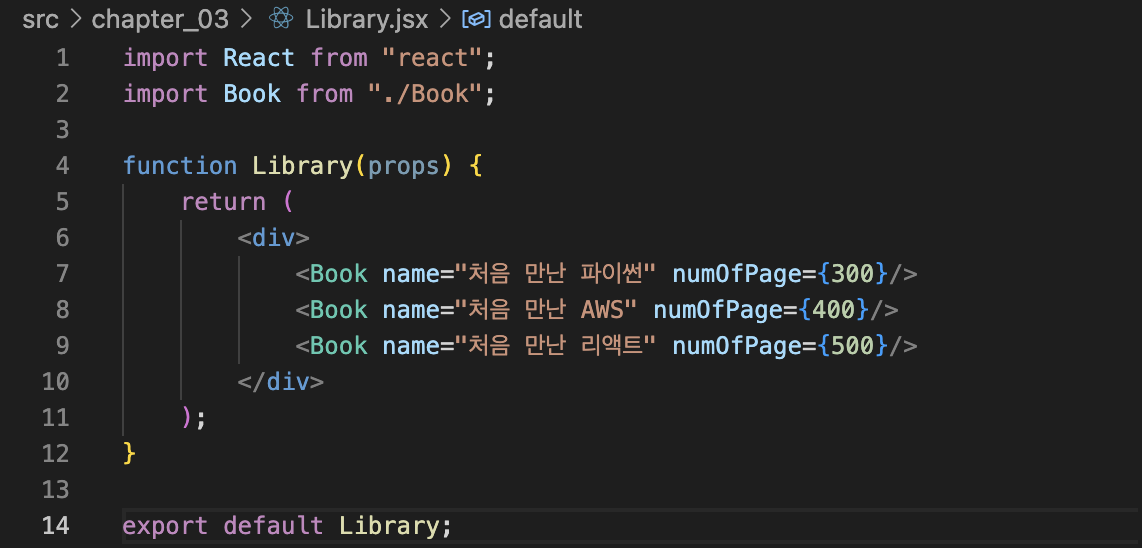
 Library.jsx
Library.jsx
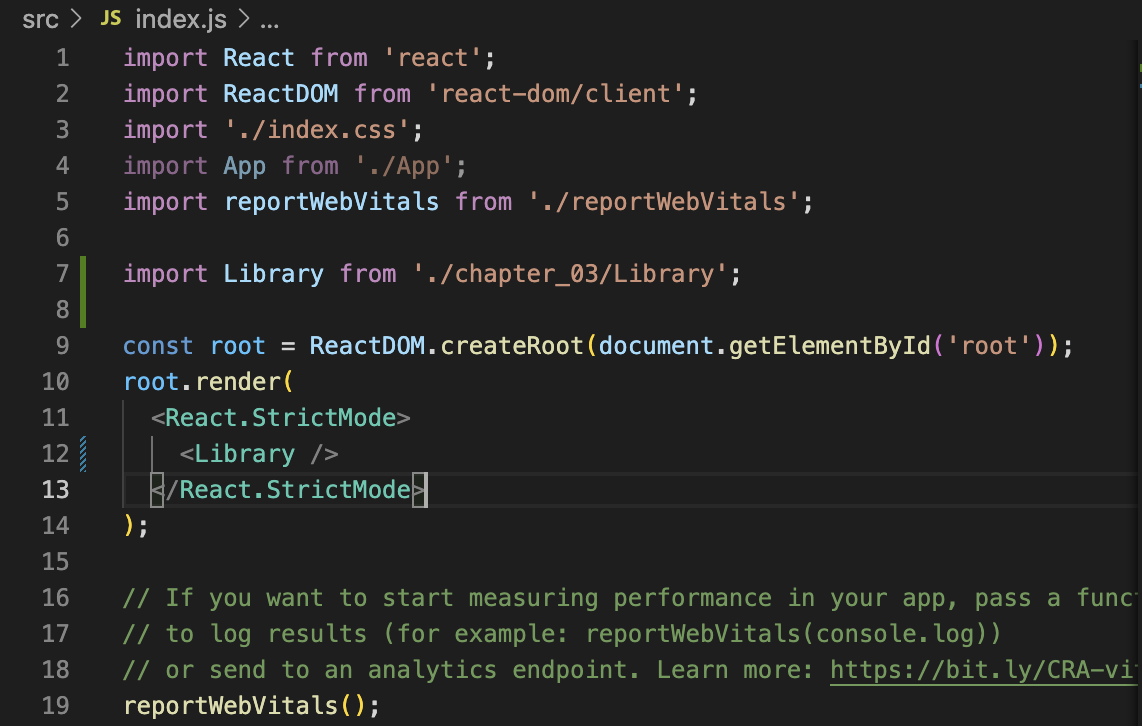
 Library import 해주고 대신
Library import 해주고 대신
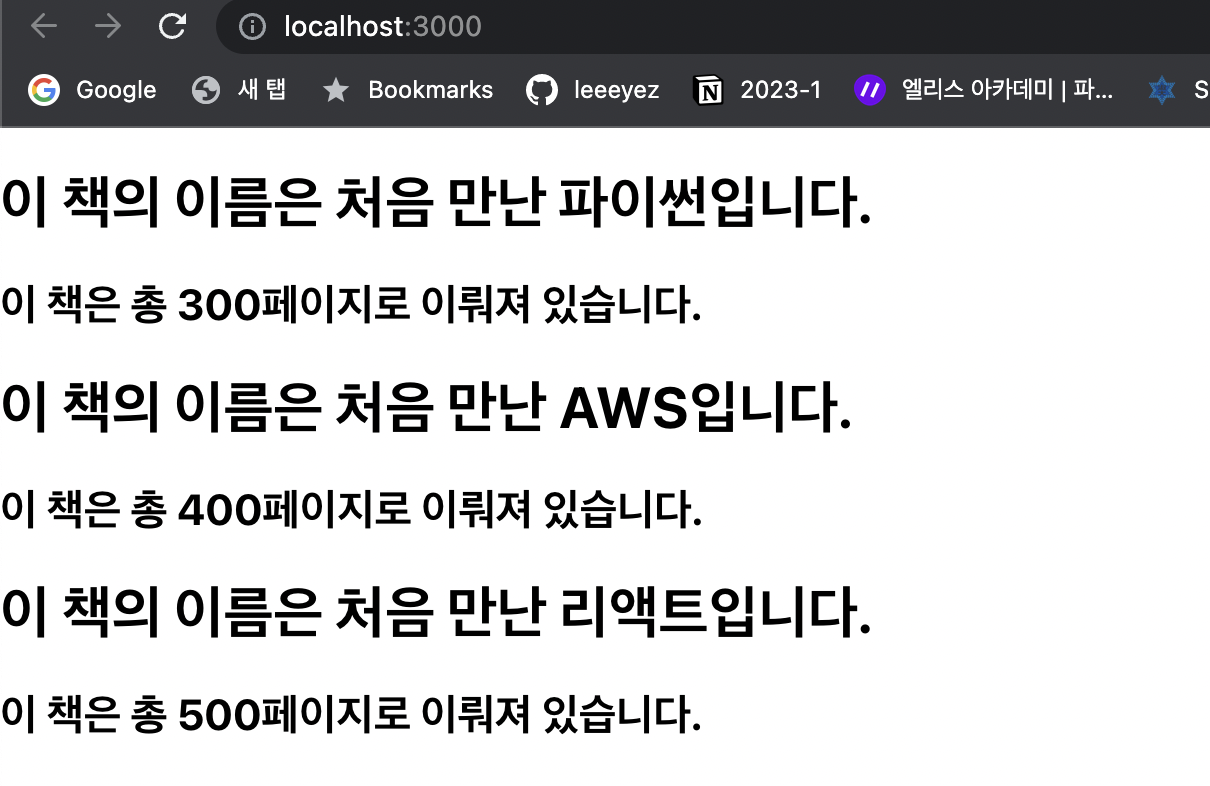
4️⃣ 터미널 창 열고 npm start

로컬호스트 3000에서 확인
📌 Element
element란 ?
리액트 앱을 구성하는 가장 작은 블록들
웹사이트 정보를 모두 담고 있는 DOM을 구성

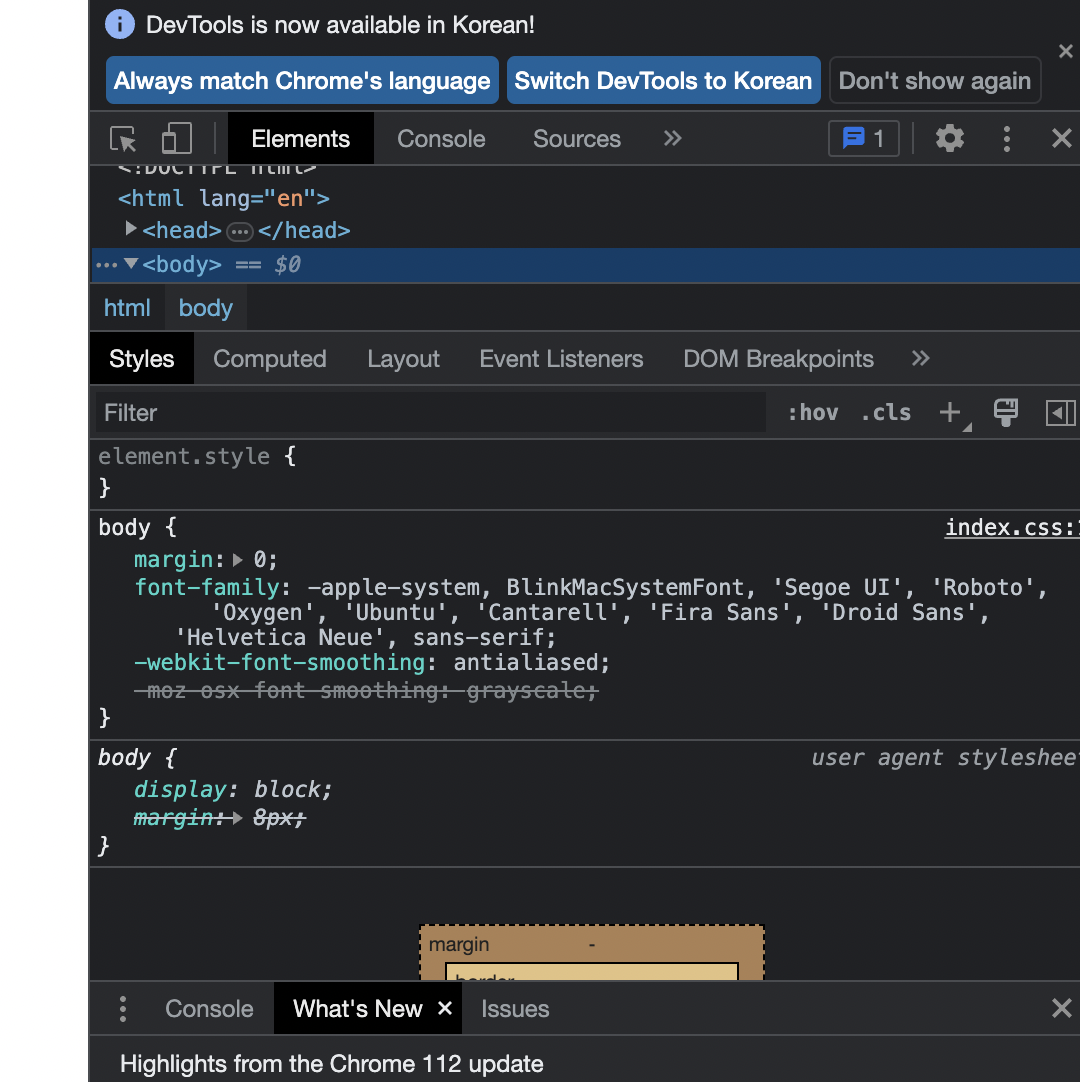
크롭 개발자 도구에서 볼 수 있는 element = DOM element
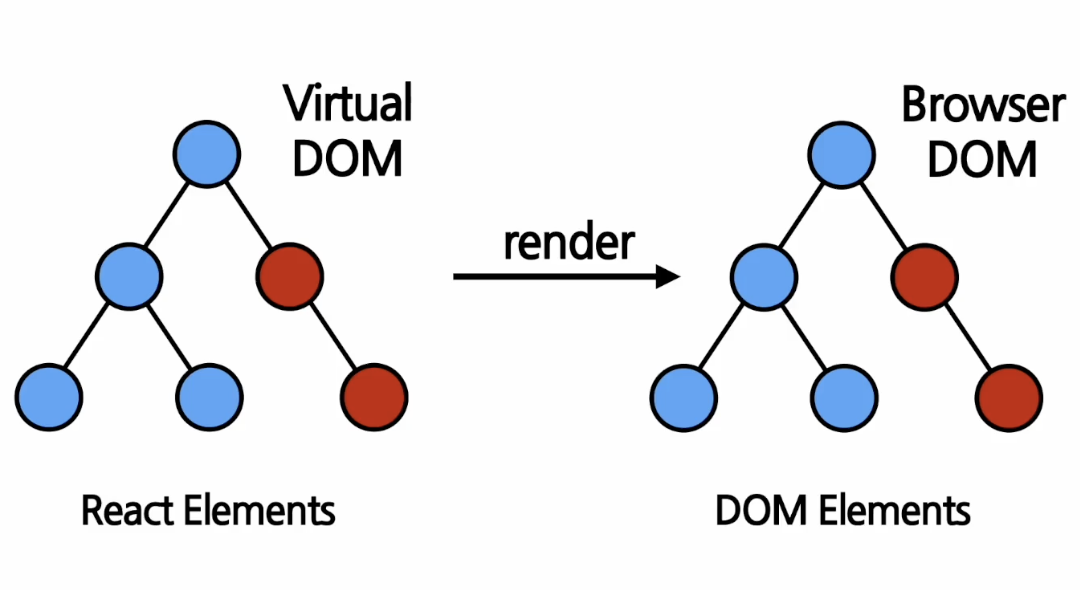
React element vs DOM element
 실제 브라우저의 DOM에 존재하는 element = DOM element
실제 브라우저의 DOM에 존재하는 element = DOM element
Virtual DOM에 존재하는 element = React element (DOM element의 가상표현)
elements는 화면에서 보이는 것을 기술!
리액트 elements는 자바스크립트 객체 형태로 존재
→ 불변성을 가진다
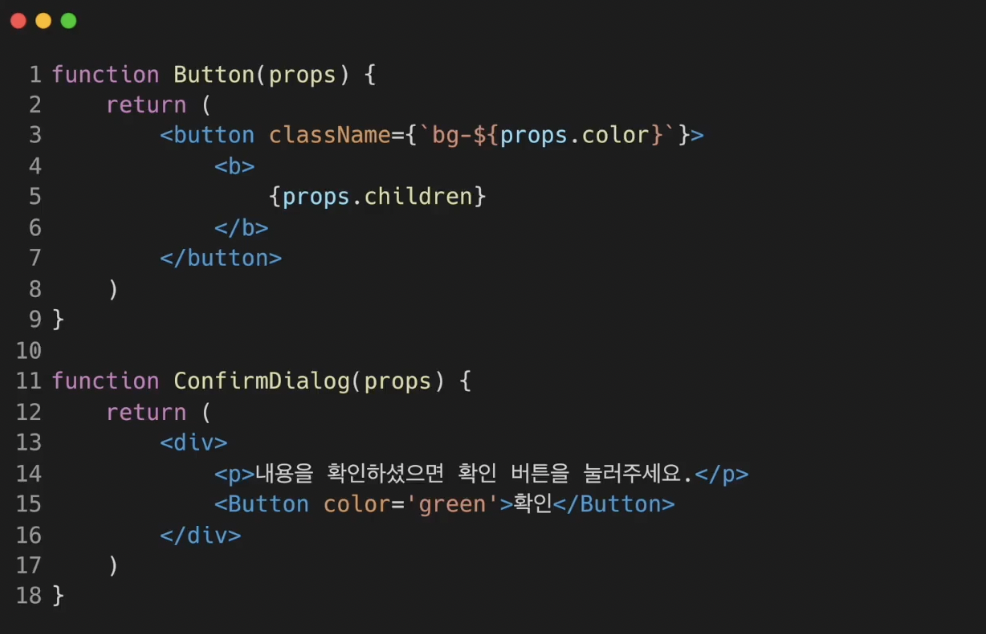
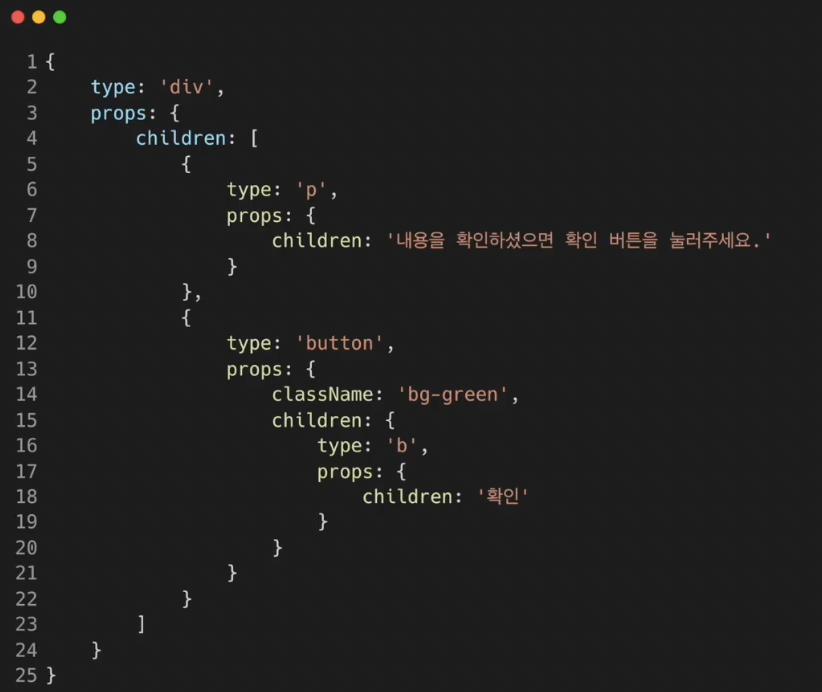
 여기서 ConfirmDialog의 elements는?
여기서 ConfirmDialog의 elements는?

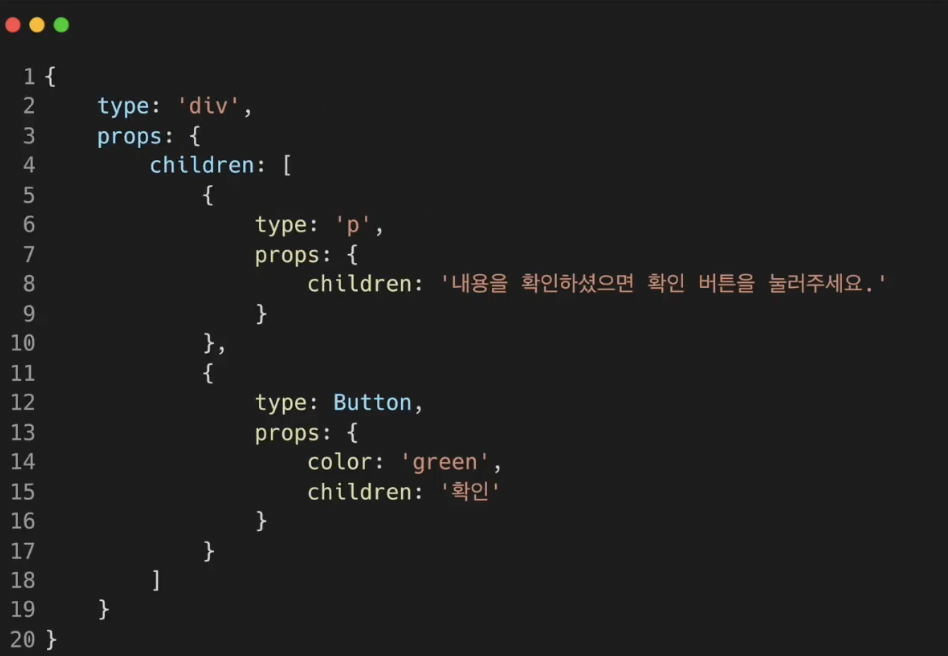
 리액트 컴포넌트였던 Button이 렌더링된 후 최종적인 elements
리액트 컴포넌트였던 Button이 렌더링된 후 최종적인 elements
📌 리액트 elements의 특징
불변성
elements 생성 후에는 children이나 attributes를 바꿀 수 없다!

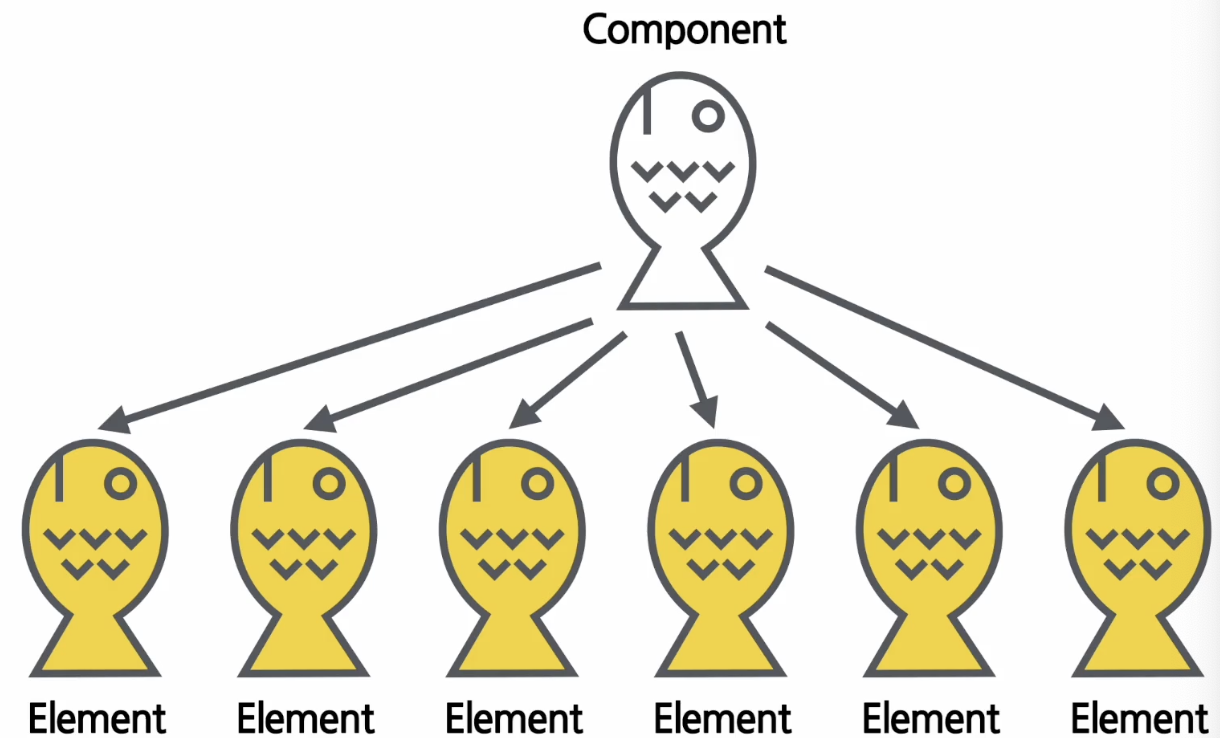
붕어빵틀 : component
구워진 붕어빵 : elements
📌 elements 렌더링하기
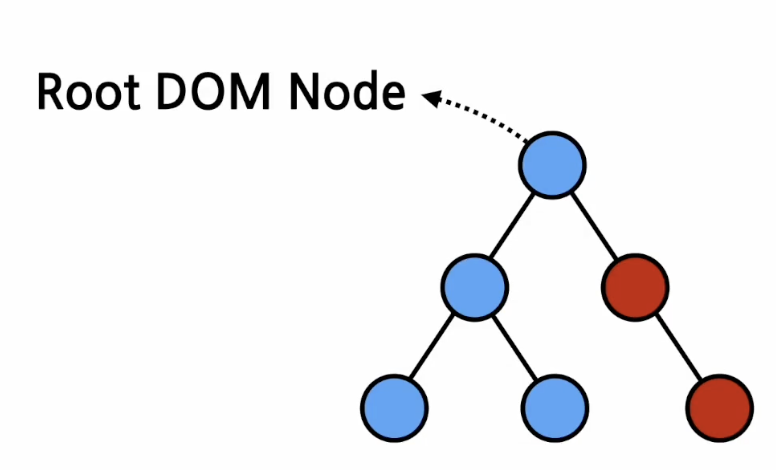
💥 Root DOM Node
<div id=”root”></div>

const element = <h1>안녕, 리액트!</h1>;
ReactDOM.render(element, document.getElementById('root'));📌 렌더링된 elements를 업데이트하기
→ 불변성 때문에 다시 생성해야함
예제 : 시계 만들기
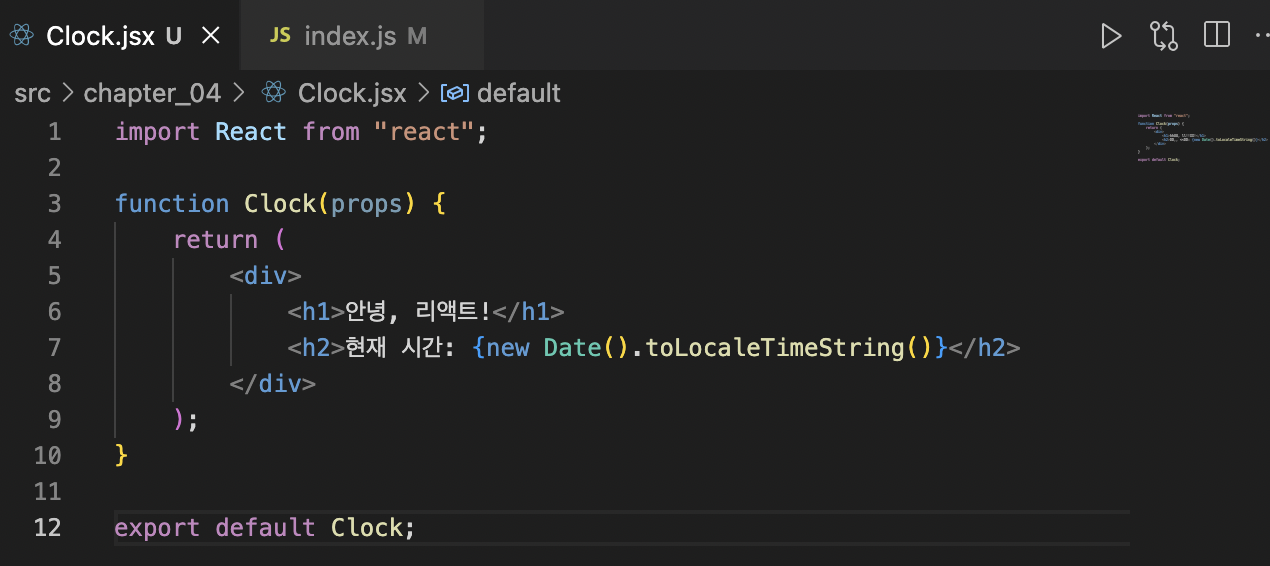
1️⃣ Clock.jsx 작성

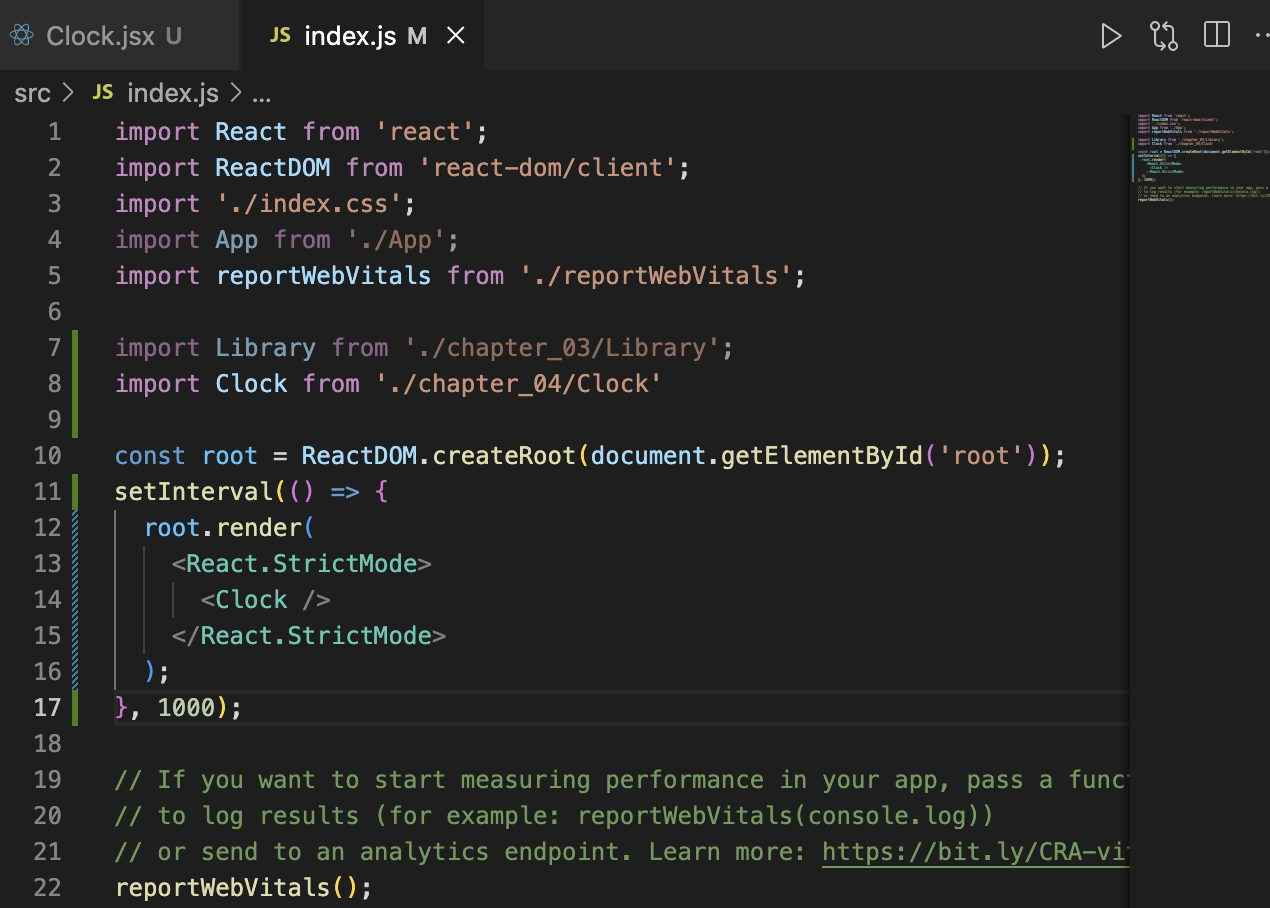
2️⃣ index.js 수정
 setInterval 함수로 1000ms마다 랜더링
setInterval 함수로 1000ms마다 랜더링
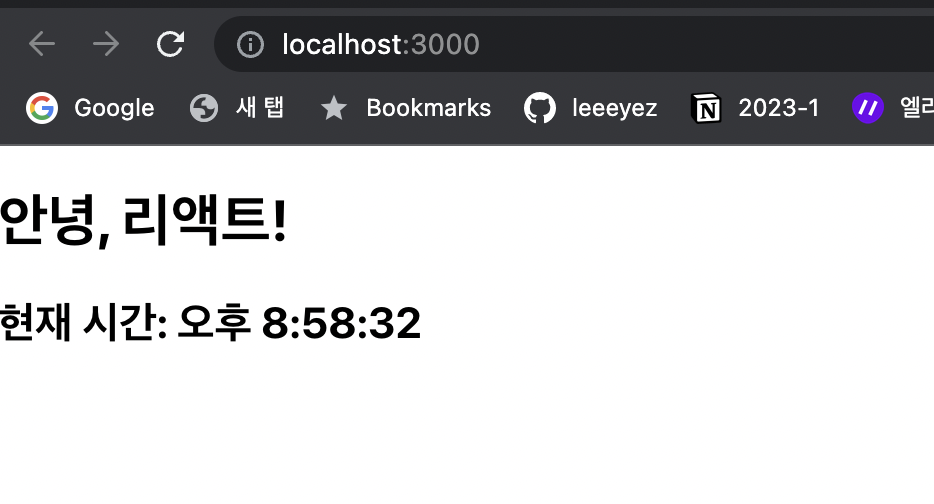
3️⃣ npm start
 매초마다 바뀜
매초마다 바뀜
참고
