⚡️ Components and Props
레고 블록 조립하듯 컴포넌트들 모아서 개발
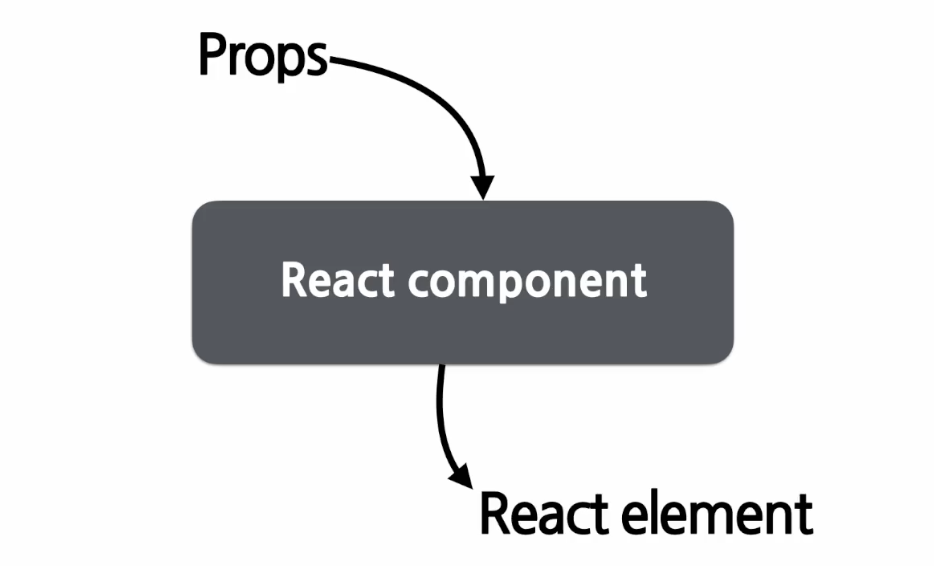
속성들을 입력받아 react element를 생성,출력
💥 component ↔ element
class ↔ instance 와 유사💥 props = component의 property(속성)
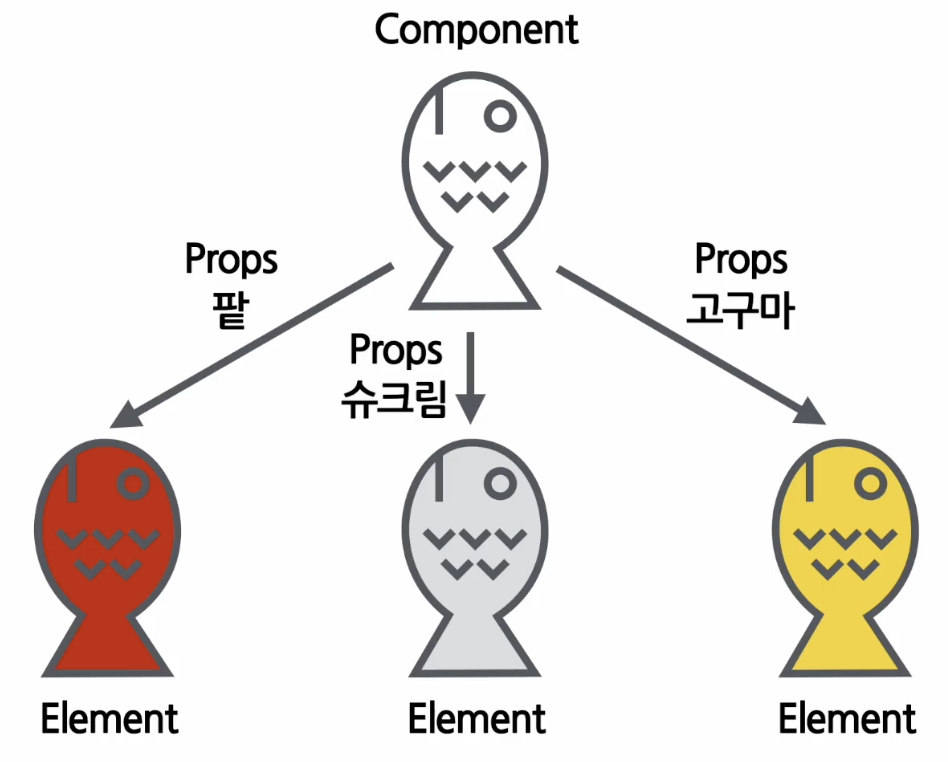
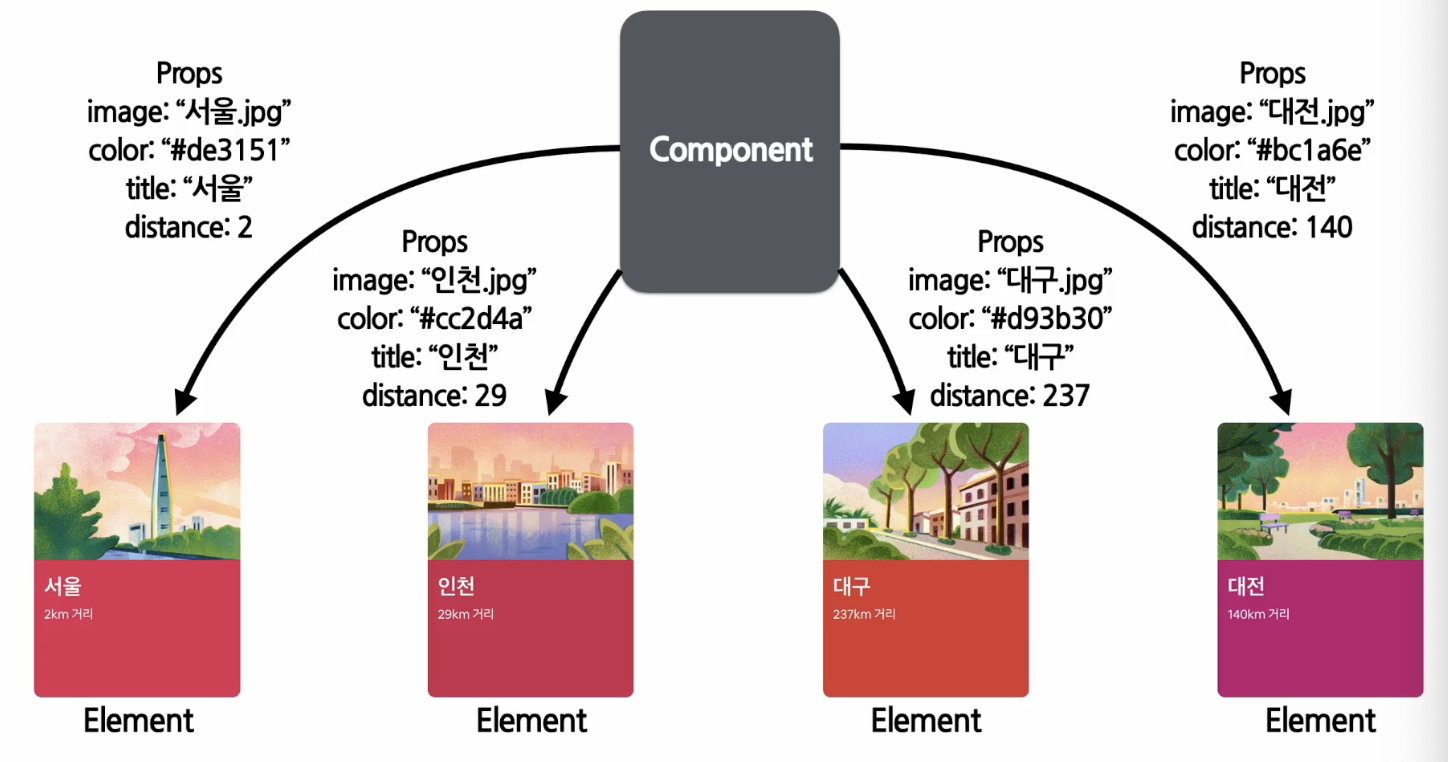
= 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
props는 붕어빵에 들어가는 재료

⚡️ Props 특징
💡 read-only → 값을 변경할 수 없다
‘pure’하다 → 입력값을 변경하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값을 리턴
모든 리액트 컴포넌트는 그들의 props에 관해서는 pure 함수 같은 역할을 해야한다
모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여줄것!
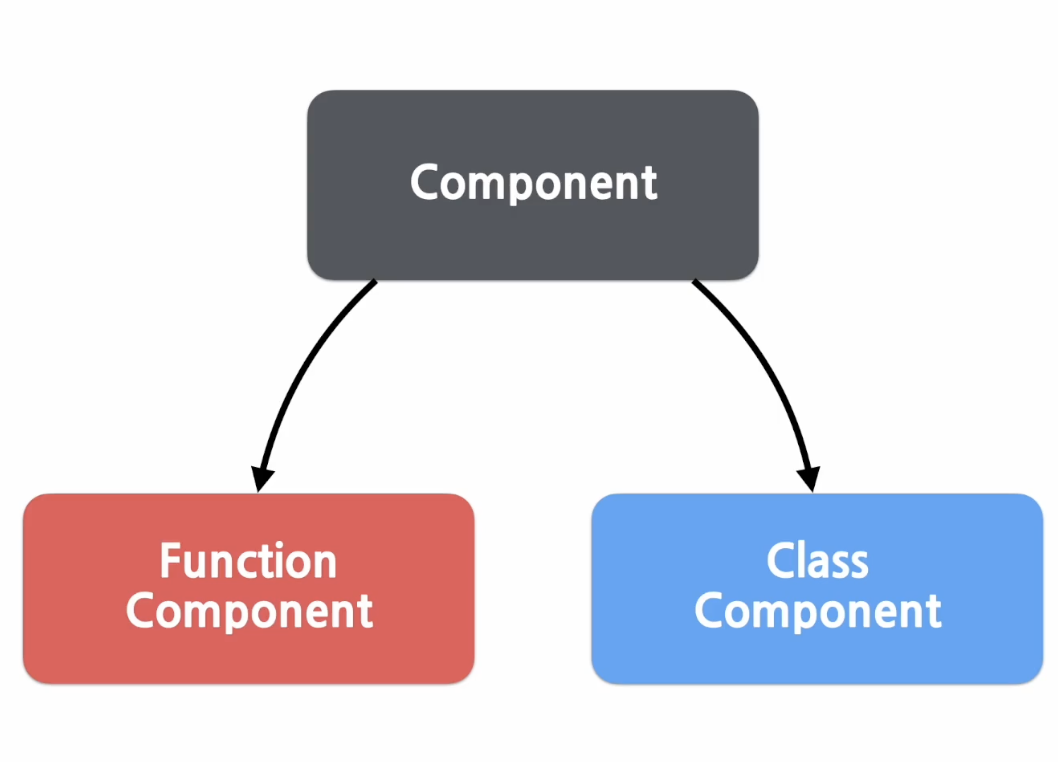
⚡️ Component 만들기
 Function component
Function component
function Welcome(props) {
return <h1>안녕, {props.name}</h1>
}Class component
class Welcome extends React.Component {
render() {
return <h1>안녕, {this.props.name}</h1>;
}
}Component의 이름은 항상 대문자로 시작해야한다!
소문자는 DOM 태그로 인식 div…
const element = <Welcome name="인제" />;⚡️ Component 렌더링
1️⃣ 컴포넌트를 통해 element만들기
2️⃣ element 렌더링하기
ReactDOM.render(
element,
document.getElementById('root')
);⚡️ Component 합성
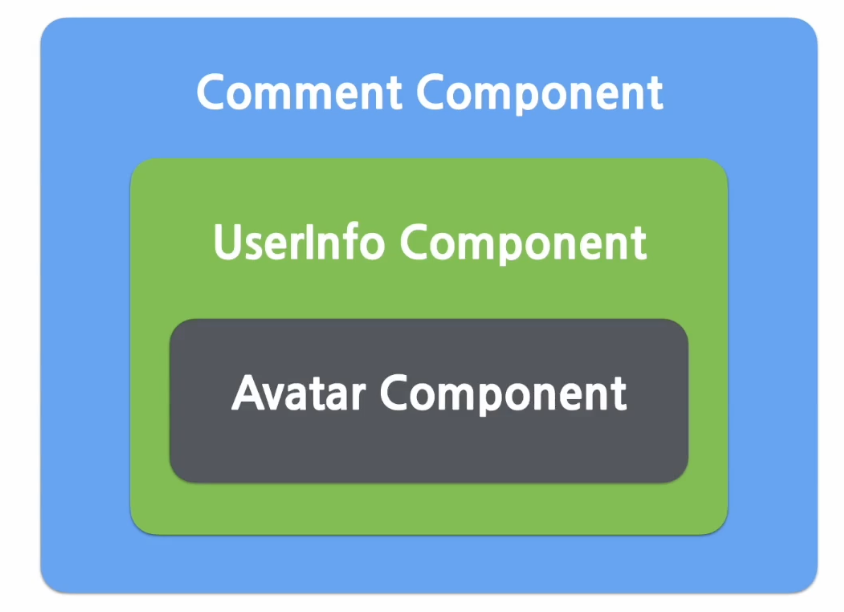
component 안에 또다른 component 들어가게 가능
component 추출하여 다른 component 만들기 가능 → 재사용성 ↑ → 개발속도 ↑

🌐 실습 - 댓글 컴포넌트 만들기

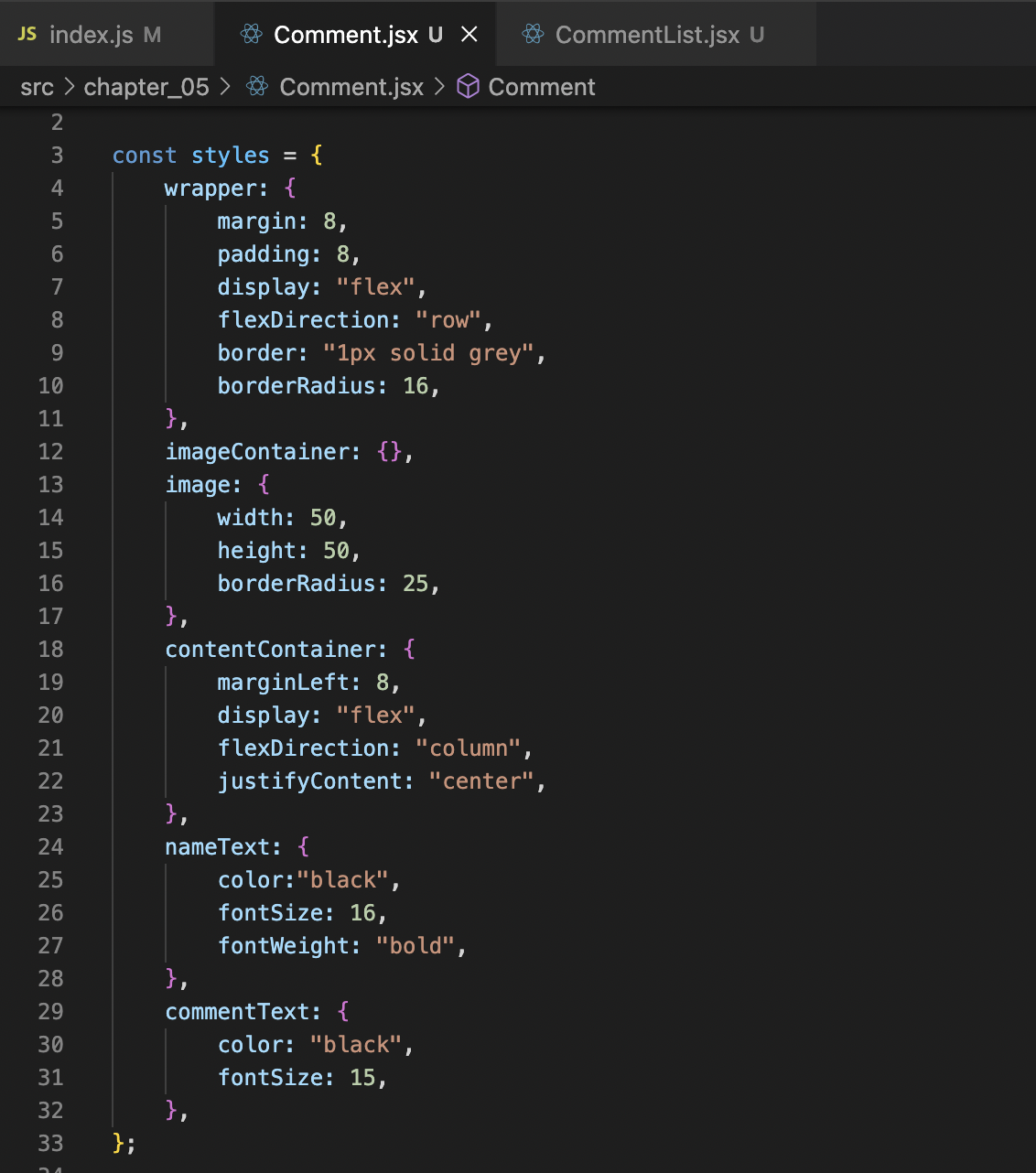
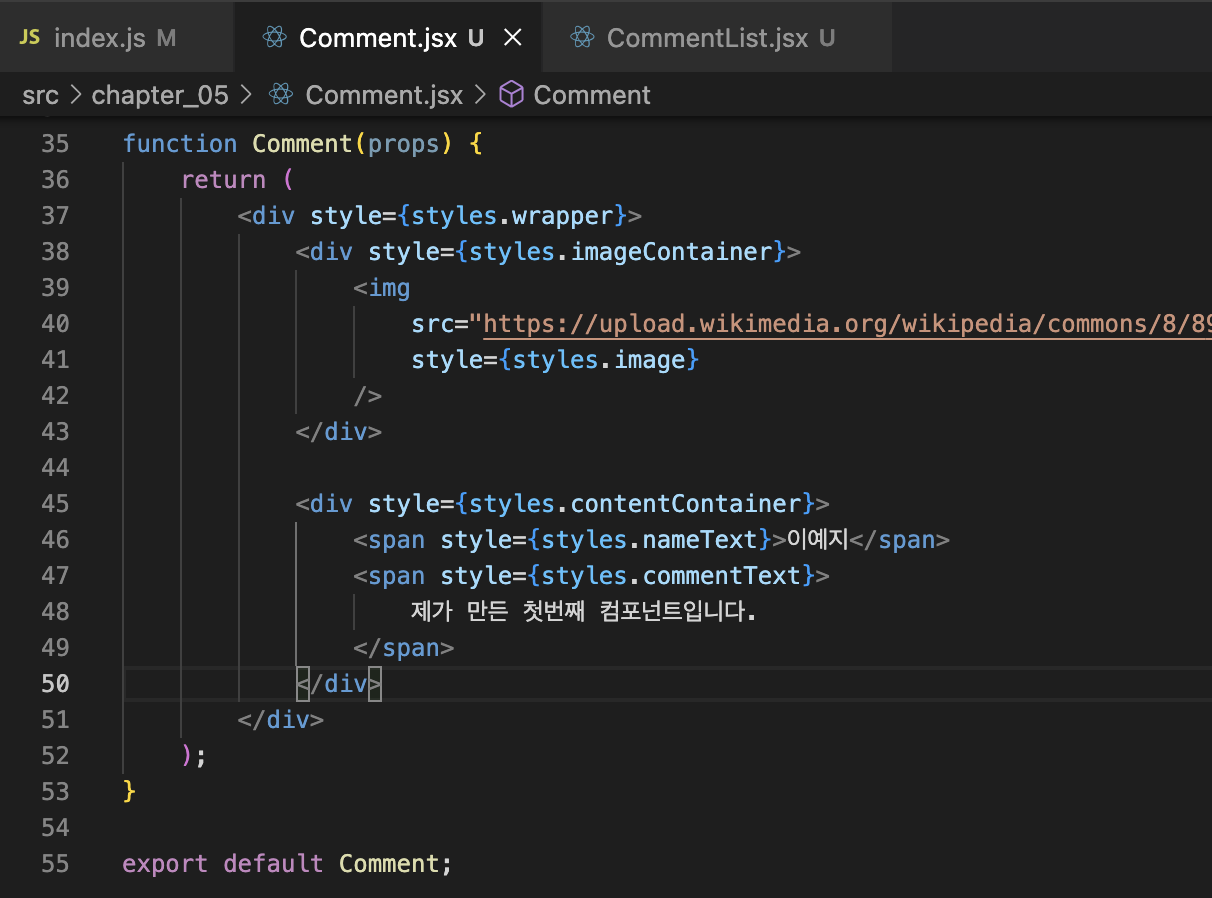
 → 댓글 스타일을 담은 css와 function 담은 Comment.jsx 작성
→ 댓글 스타일을 담은 css와 function 담은 Comment.jsx 작성
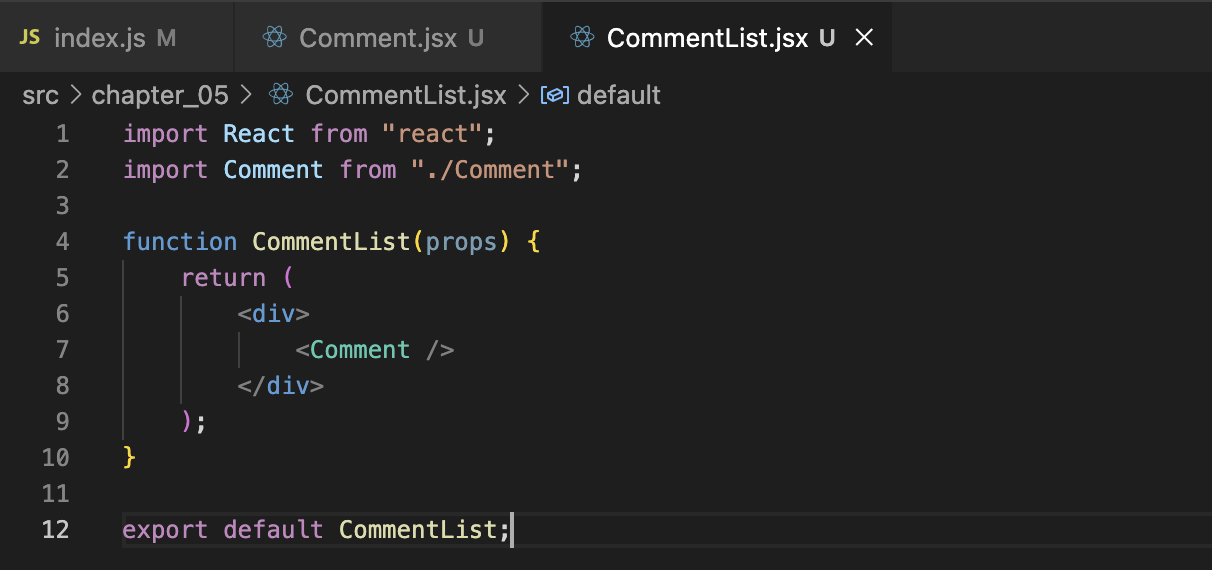
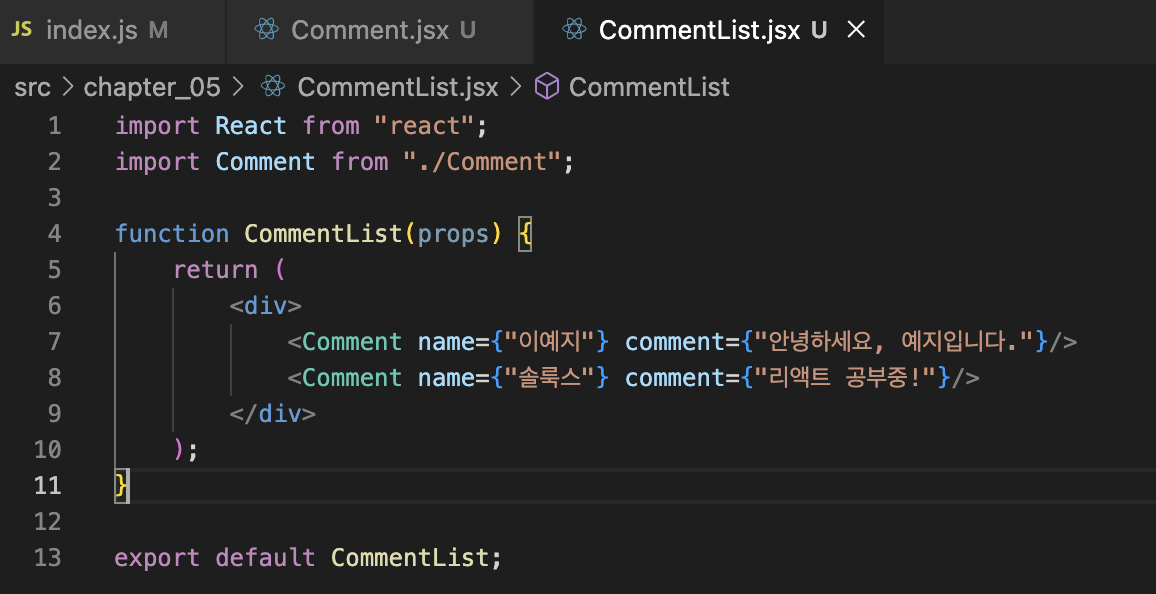
 여러 개의 Comment 컴포넌트들을 모아 CommentList 컴포넌트 생성
여러 개의 Comment 컴포넌트들을 모아 CommentList 컴포넌트 생성
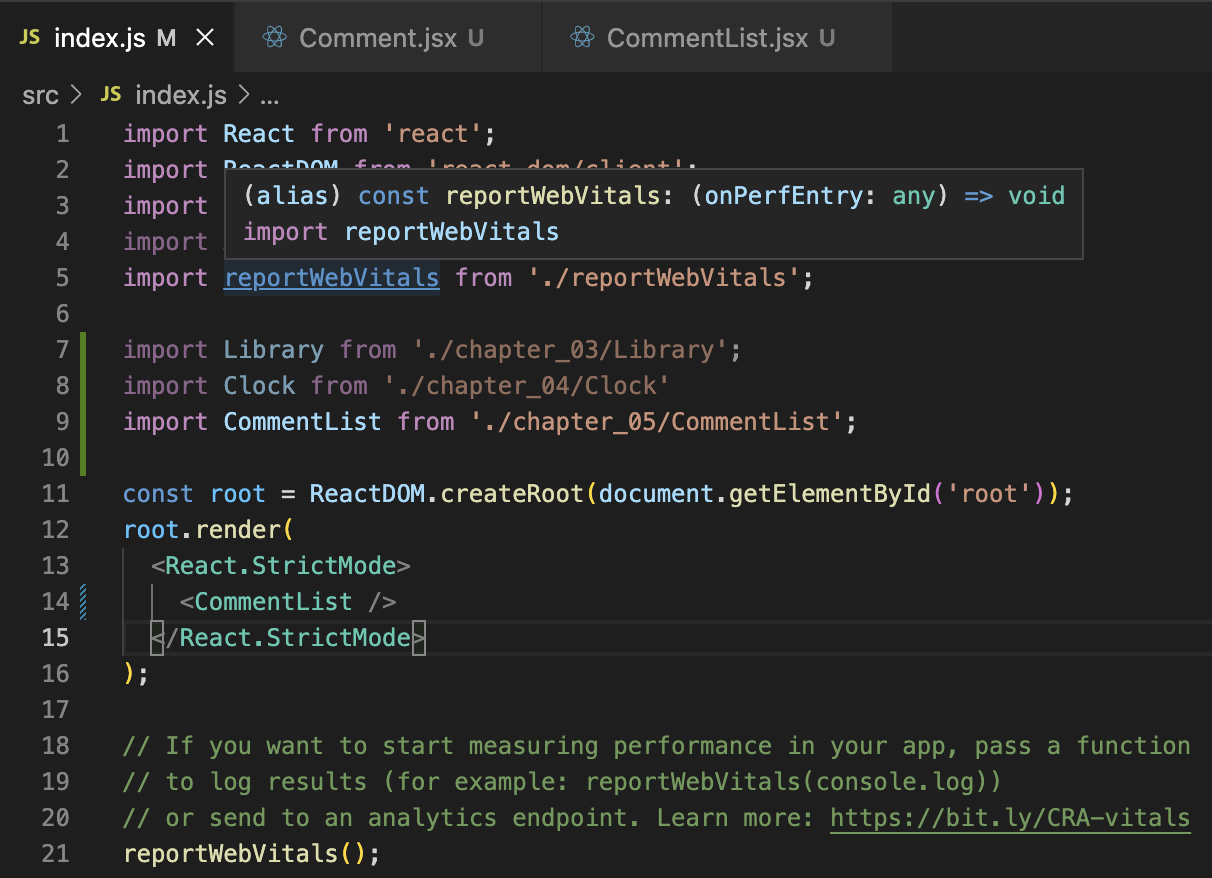
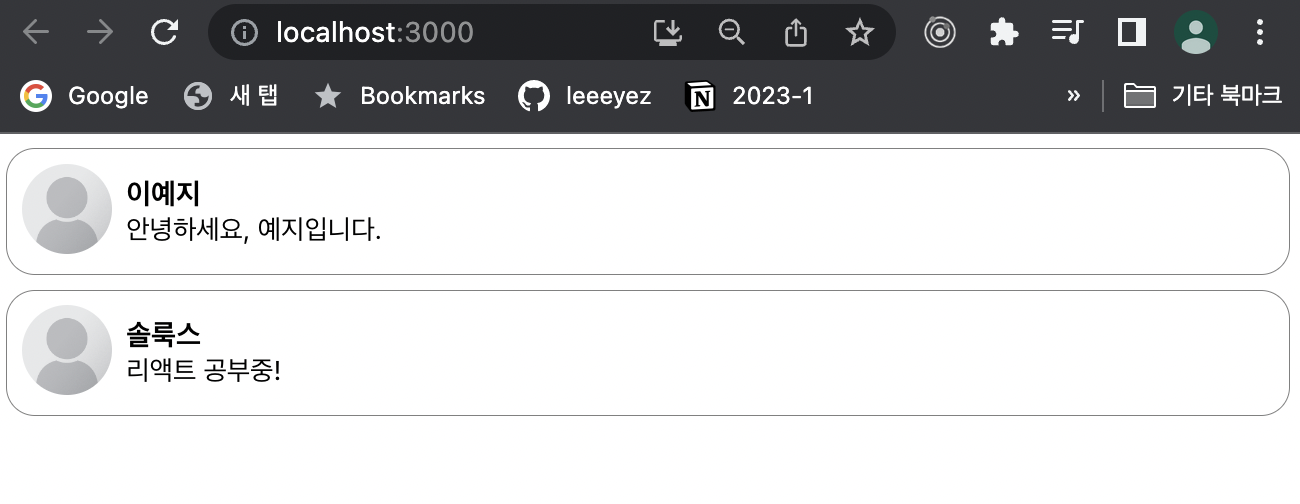
 index.js에 import하여 렌더링
index.js에 import하여 렌더링
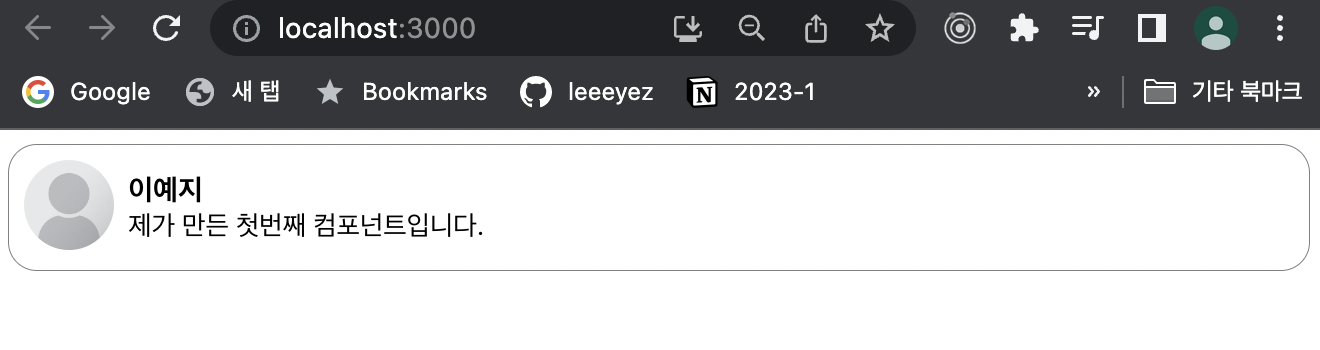
 npm start
npm start

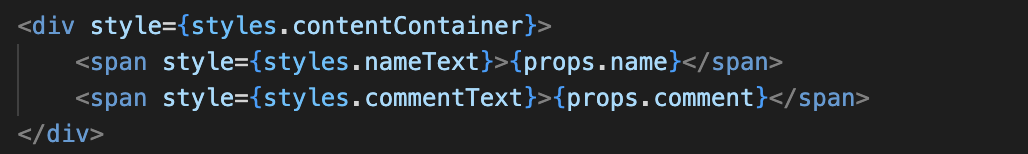
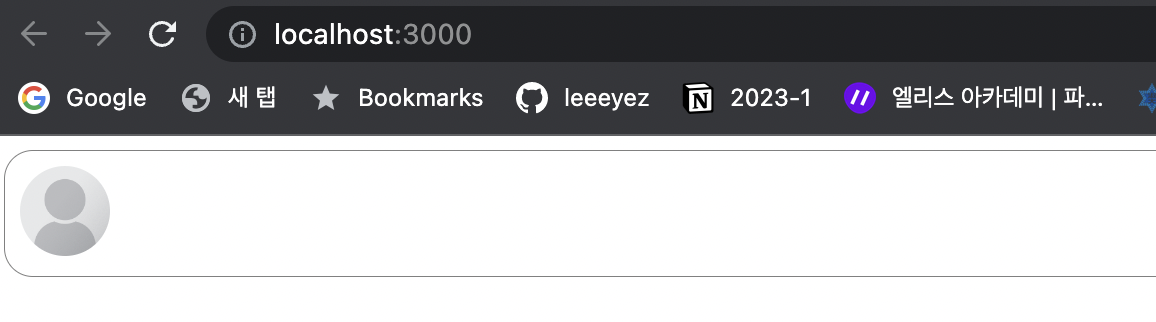
 Comment.jsx에서 이름과 댓글 내용을 props로 받기
Comment.jsx에서 이름과 댓글 내용을 props로 받기
→ 아직 정의를 해주지 않았기 때문에 undefined라서 아무것도 안 뜸



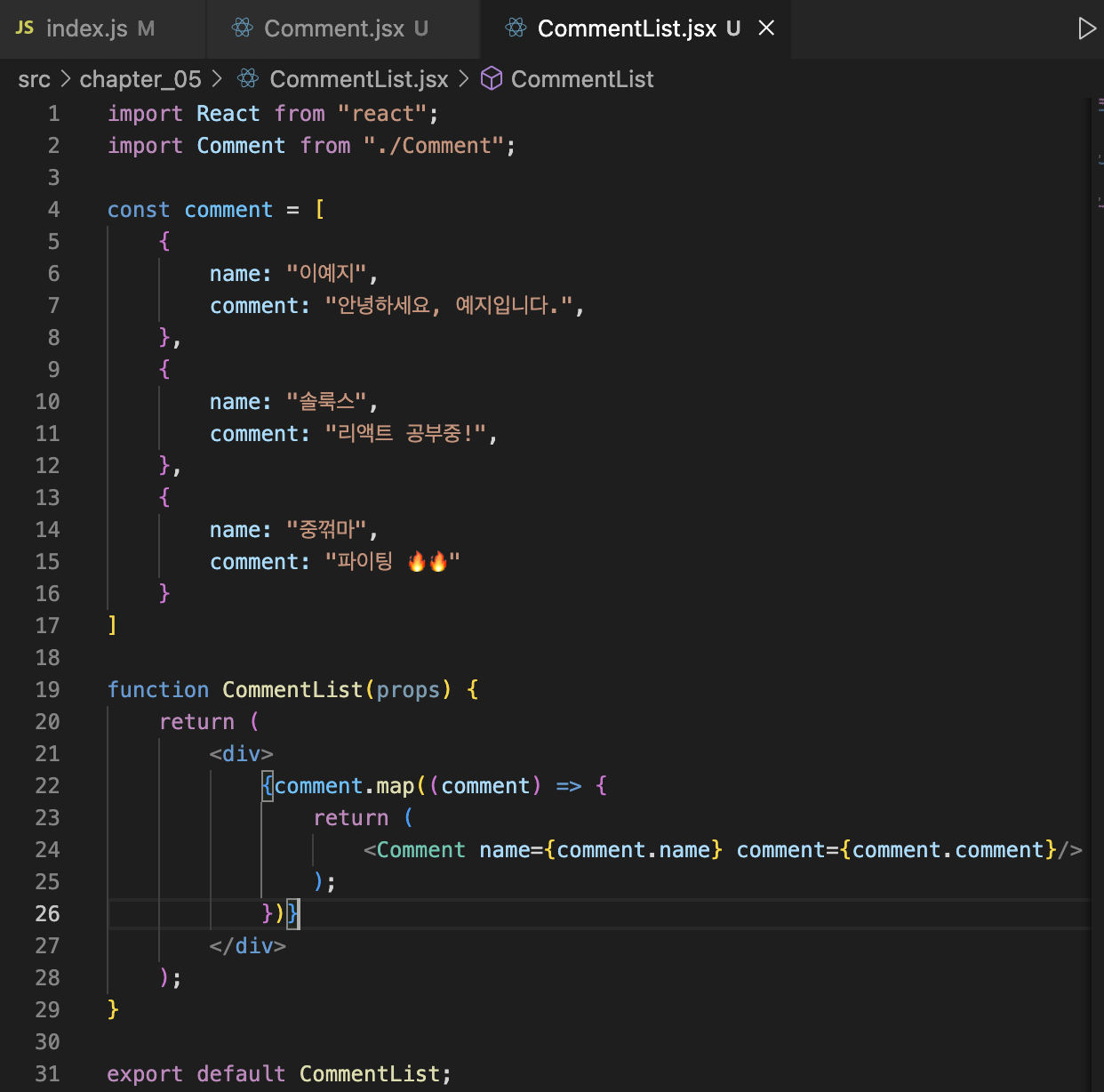
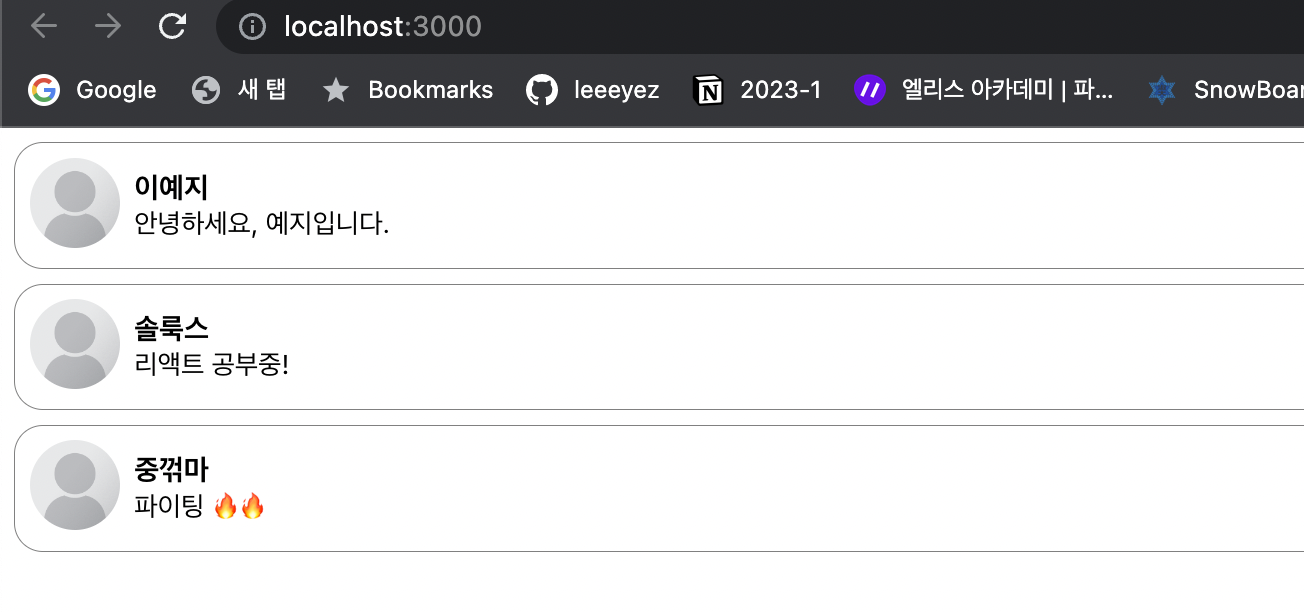
 comment 리스트를 만들어 map함수 이용하여 컴포넌트 연결해주기
comment 리스트를 만들어 map함수 이용하여 컴포넌트 연결해주기
