
⚡️ List and Keys
List 배열 : JavsScript의 변수나 객체들을 하나의 변수로 묶어둔 것
Key : 열쇠는 모양이 모두 다름. 각 객체나 아이템들을 구별하기 위한 고유한 문자열 여러개의 컴포넌트를 하나의 화면에 렌더링하기 위해 JS 배열의 map함수를 사용한다.
여러개의 컴포넌트를 하나의 화면에 렌더링하기 위해 JS 배열의 map함수를 사용한다.
map 함수의 사용법
const doubled = numbers.map((number) => number * 2);위의 예제는 numbers 라는 배열 안에 들어있는 number 값들에 2를 곱한 수들을 doubled 배열에 넣어주는 코드이다.
이때, 각 리스트들은 고유한 key값을 가져야한다. key값은 같은 list에 있는 element 사이에서만 고유한 값이면 된다. 두 개의 대학교에서 같은 학번을 가진다고 해도, 자신이 속한 학교에서만 고유한 번호라면 상관 없는 것처럼 말이다. 따라서 고유하게 부여되는 id값을 대부분 사용한다.
const todoItems = todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>고유한 id값이 없을 때에는 주로 index를 사용하기도 한다. (default)
const todoItems = todos.map((todo, index) =>
<li key={index}>
{todo.text}
</li>map함수에서 두번째 인자로 제공하는 index값은 아이템들의 고유한 id값이 없을 때만 사용하도록 한다.
⚡️ 예제
import React from 'react';
const students = [
{
id: 1,
name: "Yeji",
},
{
id: 2,
name: "Steve"
},
{
id: 3,
name: "Bill"
},
{
id: 4,
name: "Jeff"
},
];
function AttendanceBook(props) {
return (
<ul>
{students.map((student) => {
return <li key={student.id}>{student.name}</li>;
})}
</ul>
);
}
export default AttendanceBooklist에 id와 이름을 넣고 map함수를 이용하여 출석부를 출력하는 예제이다.
💥 Form
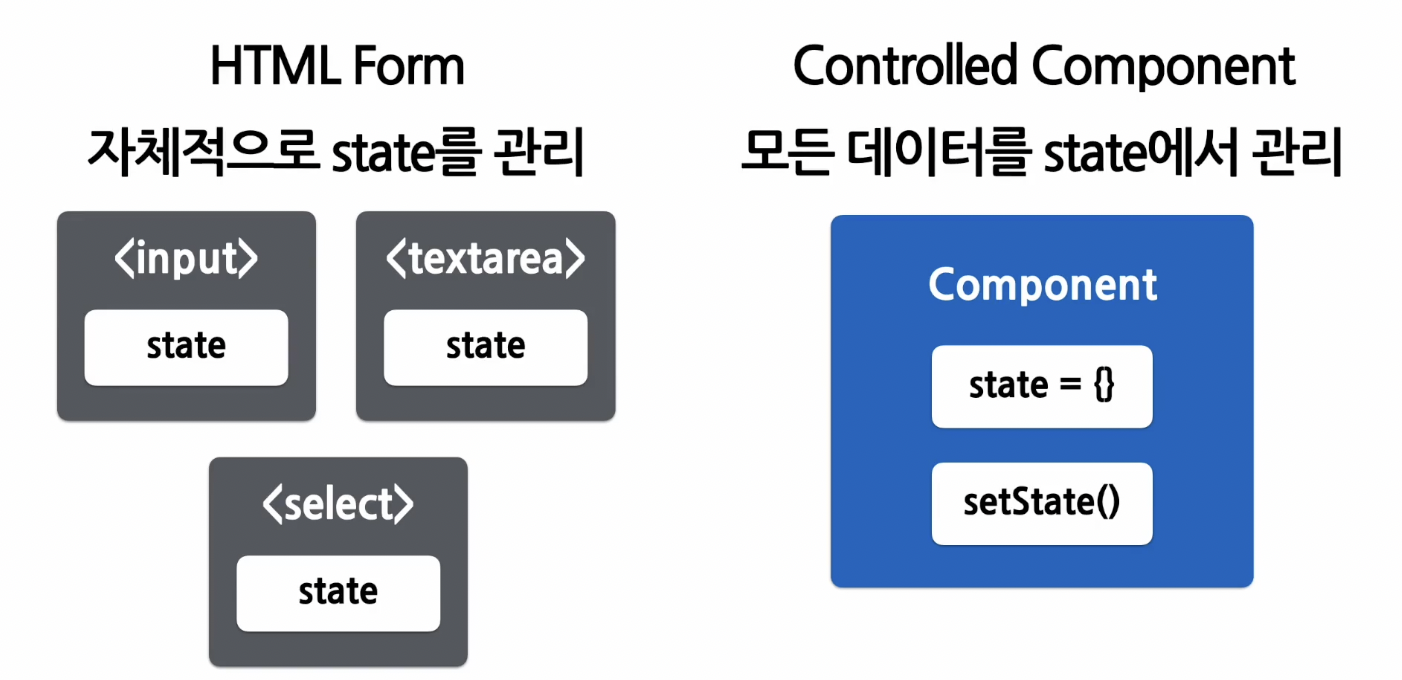
🆚 React form vs HTML form
React : 컴포넌트 내부에서 state를 통해 데이터를 관리
HTML : elemment 내부에 각각의 state 존재
<!--HTML form-->
<form>
<label>
이름:
<input type="text" name="name"/>
</label>
<button type="submit">제출</button>
</form>리액트에서는 html form을 사용하면 사용자가 입력한 값에 접근하고 제어하기 어려움
Controlled Components
사용자가 입력한 값에 접근하고 그 값을 제어할 수 있도록 해주는 컴포넌트
즉, 리액트의 통제를 받는 Input Form Element
function NameForm(props) {
const [value, setValue] = useState('');
const handleChange = (event) => {
setValue(event.target.value);
}
const handleSubit = (event) => {
alert('입력한 이름: ' + value);
event.preventDefalut();
}
return (
<form onSubmit={handleSubmit}>
<label>
이름:
<input type="text" value={value} onChange={handleChange} />
</label>
<button type="submit">제출</button>
</form>
)
}위 코드와 같이 value state를 통해 입력값이 변화하면 화면에 보여주고, onChange를 통해 입력하는대로 state를 바꿔준다. 이때, onChange의 첫번째 인자는 event임을 유의하자!
여러가지 Form
textarea : 여러줄의 text를 입력값으로 받는 form
select : 드롭다운 목록(option 태그)을 보여주는 form
여러개의 옵션을 선택 가능하도록 하려면
<select multiple={true} value={['b','c']}>다음과 같이 mutliple 속성에 true를 주고, value값에 선택한 option들의 배열을 주면 된다.
리액트에서 Form들을 사용할 때 모두 value를 통해 state 값 관리를 해준다.
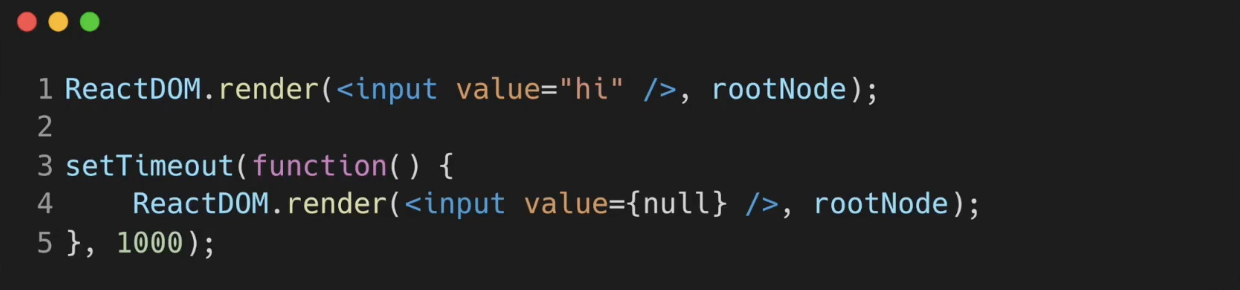
Input Null Value
만약 value에 값을 지정해두어 사용자가 값을 입력하여 바꾸지 못하도록 막아두었는데, 이를 해제하고 자유롭게 작성할 수 있도록 하고 싶다면 null이나 undefined를 사용하면 된다. 다음은 입력불가 상태였다가 타이머에 의해 1초 뒤에 입력 가능한 상태가 되도록 하는 코드이다.
💥 예제
import React, { useState } from 'react'
function SignUp(props) {
const [name, setName] = useState("");
const [gender, setGender] = useState("남자");
const handleChangeName = (event) => {
setName(event.target.value);
};
const handleSubmit = (event) => {
alert(`이름: ${name}, 성별: ${gender}`);
event.preventDefault();
};
const handleChangeGender = (event) => {
setGender(event.target.value);
};
return (
<form onSubmit={handleSubmit}>
<label>
이름:
<input type='text' value={name} onChange={handleChangeName} />
</label>
<br/>
<label>
성별:
<select value={gender} onChange={handleChangeGender}>
<option value="남자">남자</option>
<option value="여자">여자</option>
</select>
</label>
<button type='submit'>제출</button>
</form>
);
}
export default SignUp이름과 성별을 입력하여 제출하면 alert로 표시해주는 예제
참고
