
⚡️ State
리액트 component의 변경 가능한 데이터(상태)
state는 개발자가 정한다
렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 함!!
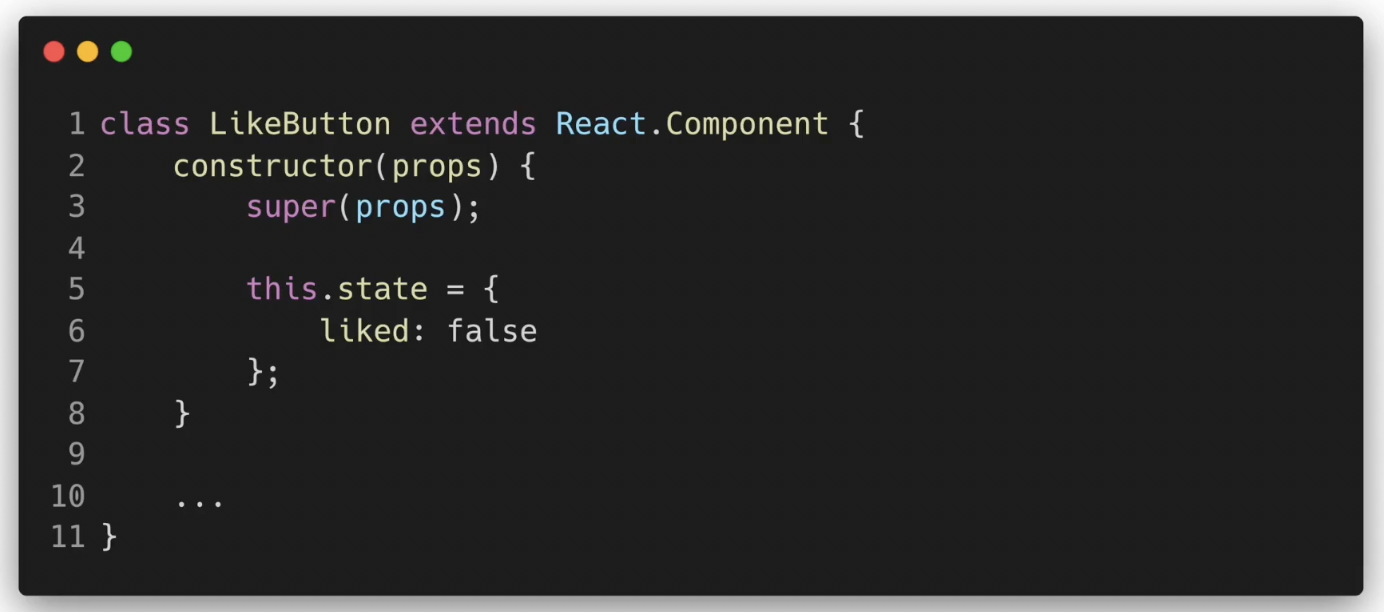
state는 JavaScript 객체이다
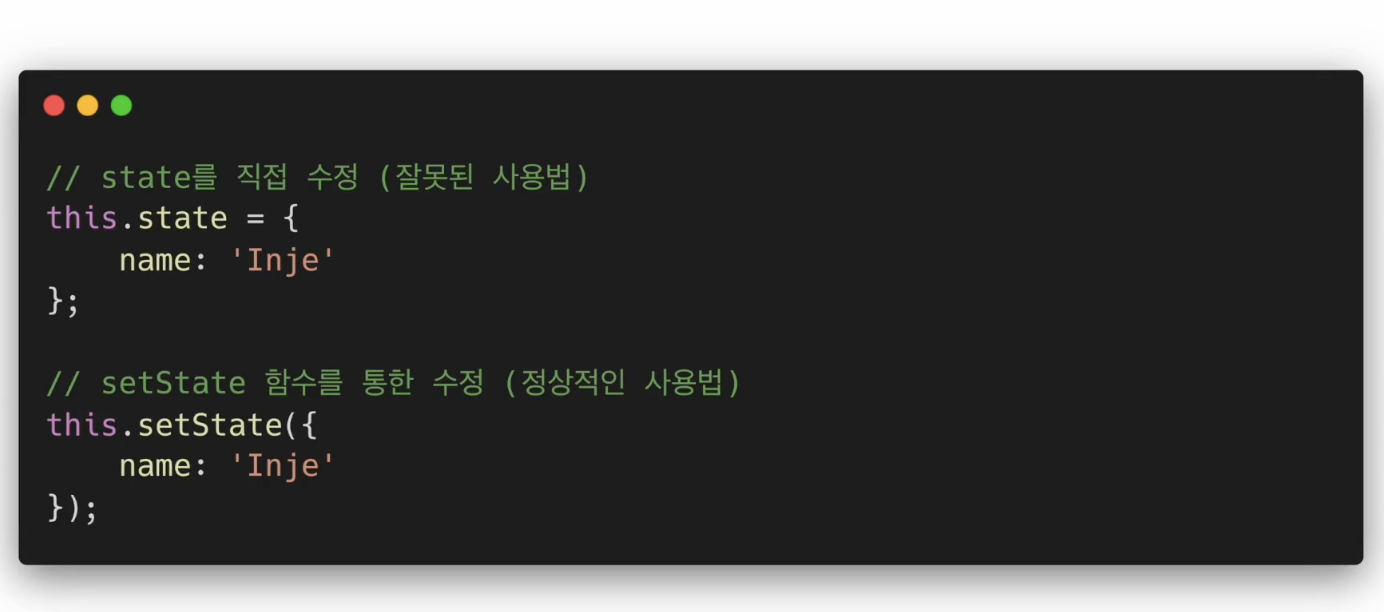
 state는 직접 수정 할 수 없다 (하면 안된다)
state는 직접 수정 할 수 없다 (하면 안된다)

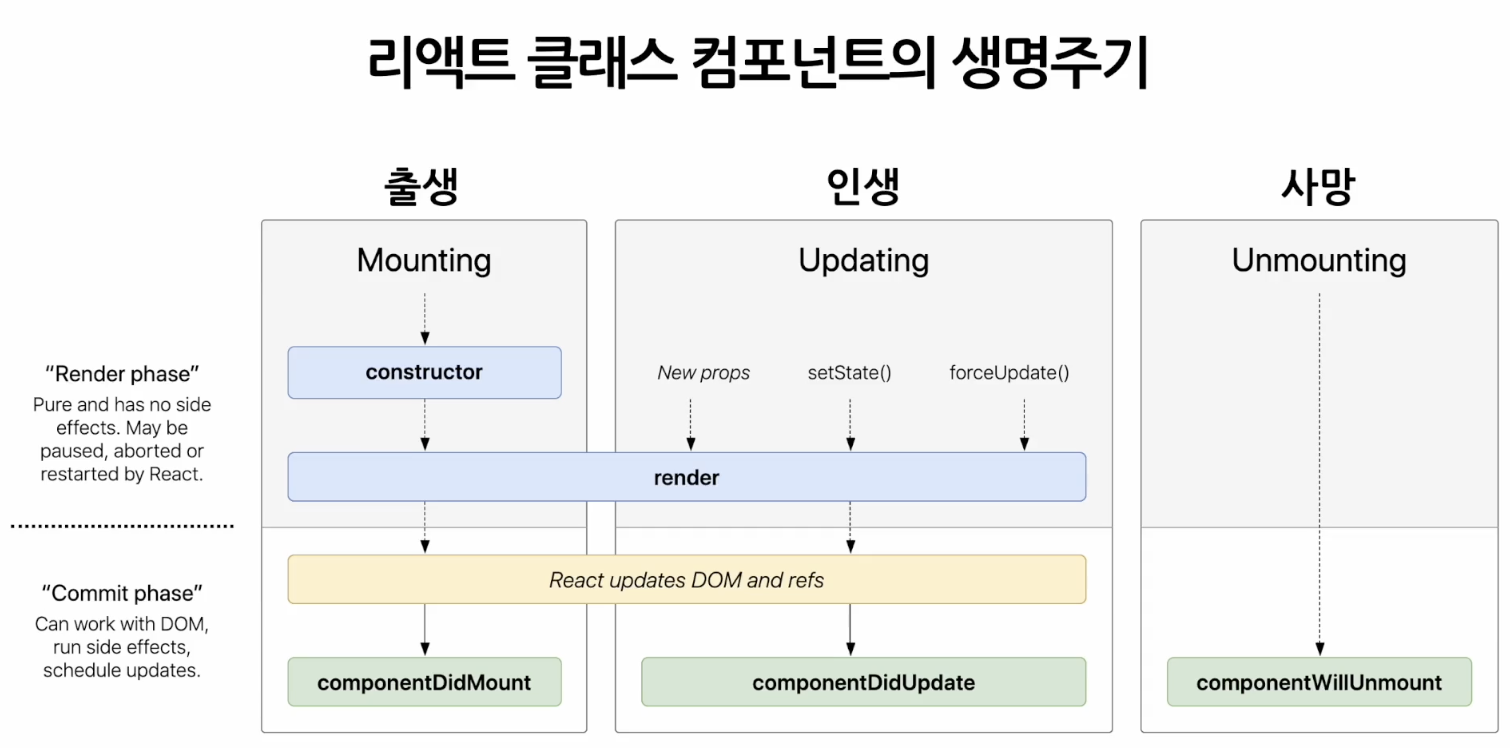
⚡️ LifeCycle
🔥 component가 계속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고 업데이트 되다가 사라진다
🌀 예제
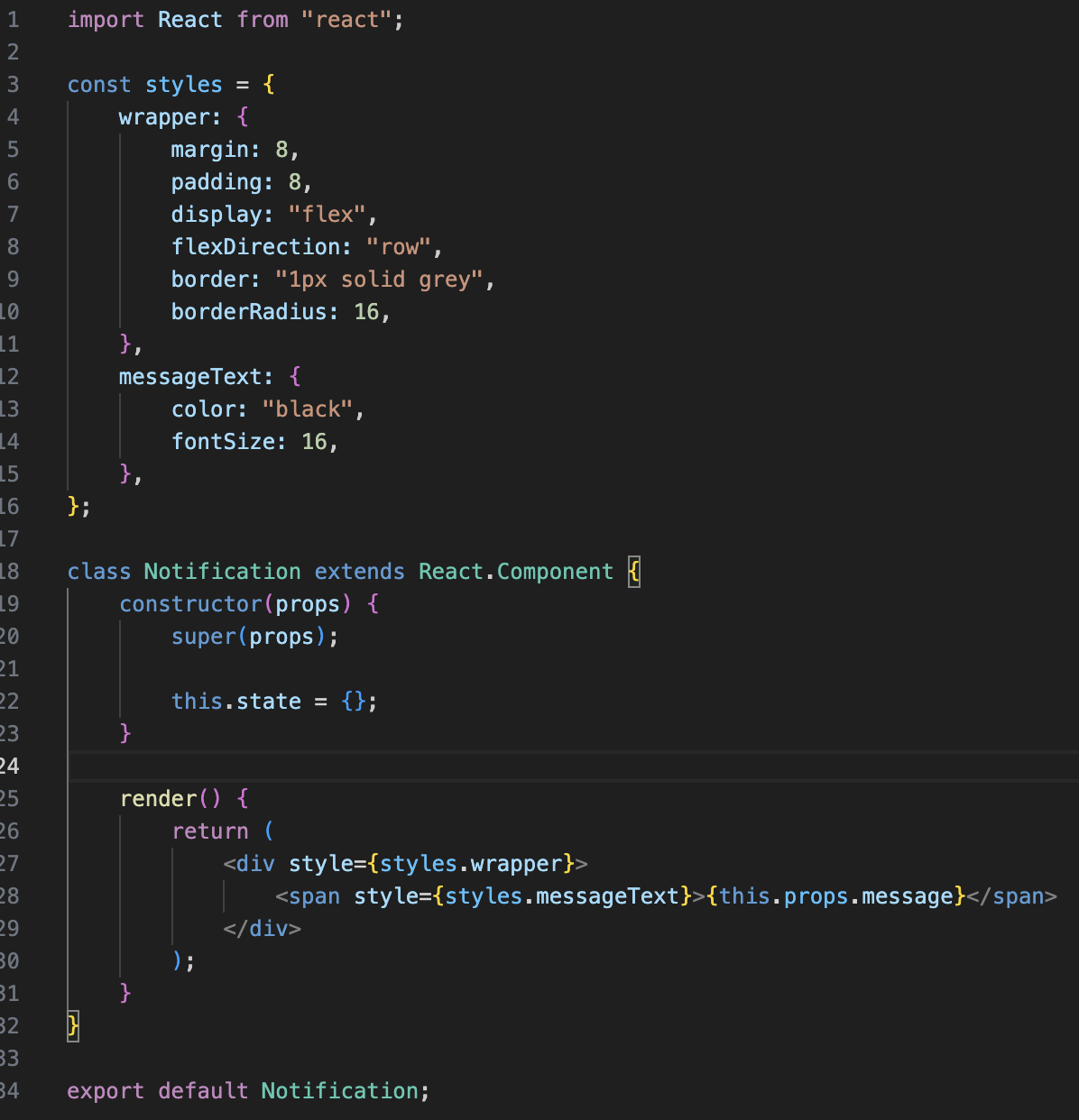
state 사용해보기
import React from "react";
const styles = {
wrapper: {
margin: 8,
padding: 8,
display: "flex",
flexDirection: "row",
border: "1px solid grey",
borderRadius: 16,
},
messageText: {
color: "black",
fontSize: 16,
},
};
class Notification extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<div style={styles.wrapper}>
<span style={styles.messageText}>{this.props.message}</span>
</div>
);
}
}
export default Notification;Notification.jsx - 알림 컴포넌트의 형태를 만들어준다.
import React from "react";
import Notification from "./Notification"
const reservedNotifications = [
{
message : "안녕하세요, 오늘 일정을 알려드립니다.",
},
{
message : "안녕하세요, 오늘 점심을 알려드립니다.",
},
{
message : "안녕하세요, 오늘 저녁을 알려드립니다.",
},
];
var timer ;
class NotificationList extends React.Component{
constructor(props){
super(props)
this.state = {
notificationarr : [{
message : "안녕하세요 ."
}] ,
}
}
componentDidMount(){
const { notificationarr } = this.state;
timer = setInterval(() => {
if(notificationarr && notificationarr.length < reservedNotifications.length){
const index = notificationarr.length;
console.log(index);
notificationarr.push(reservedNotifications[index]);
this.setState({
notification: notificationarr,
});
}else{
clearInterval(timer);
return;
}
}, 1000);
}
render() {
return(
<div>
{ this.state.notificationarr.map((notification) => {
return<Notification message={notification.message} />
})}
</div>
);
}
}
export default NotificationListNotificationList.jsx - 메시지 배열과 map을 이용하여 리스트 내용을 만들고 setInterval 함수를 통해 컴포넌트가 나타나는 시간을 지정해준다.
참고
