
크롬 개발자 도구에 React Developer Tools 확장 프로그램을 추가하면 리액트에 특화된 디버깅을 할 수 있다.
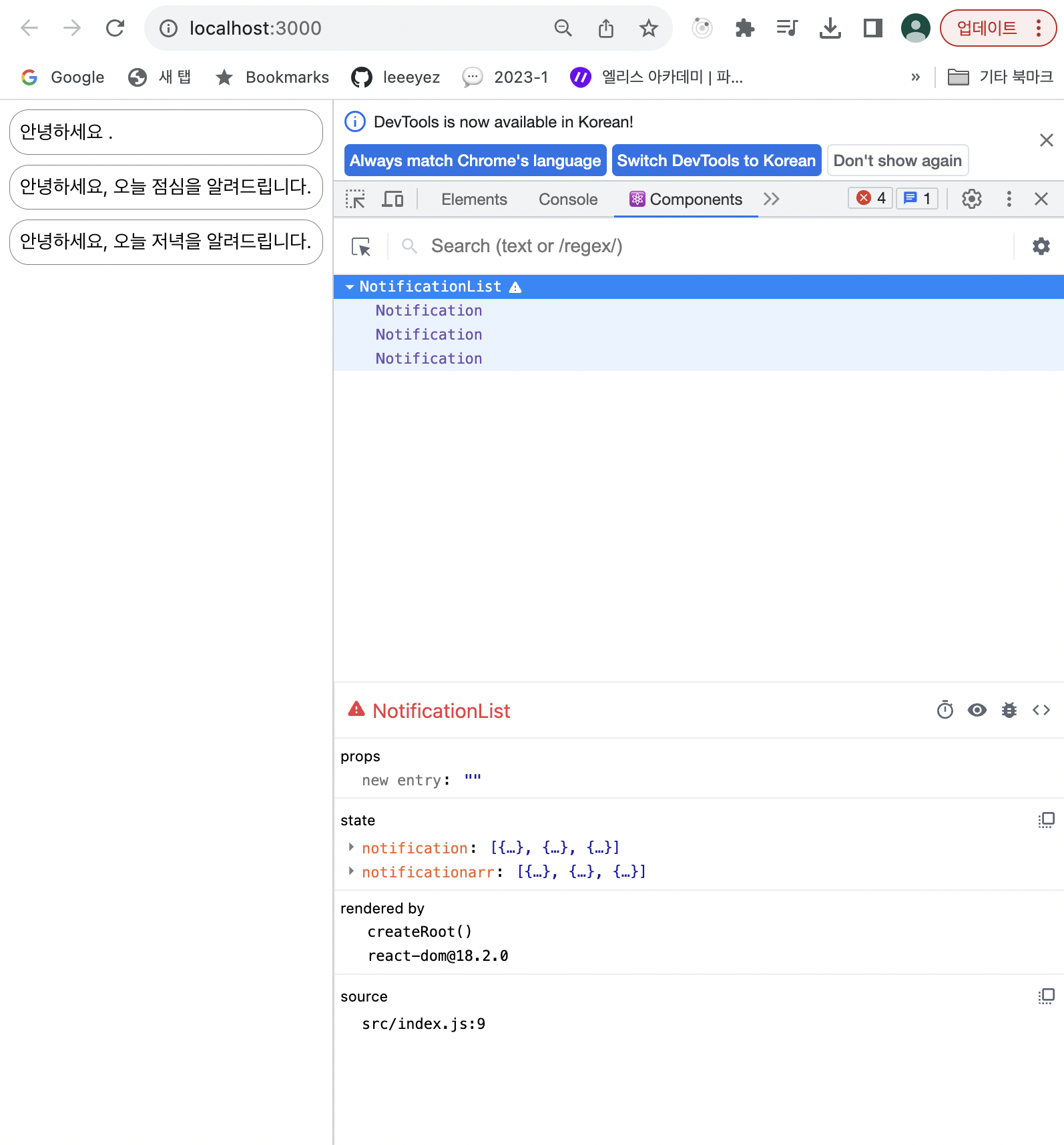
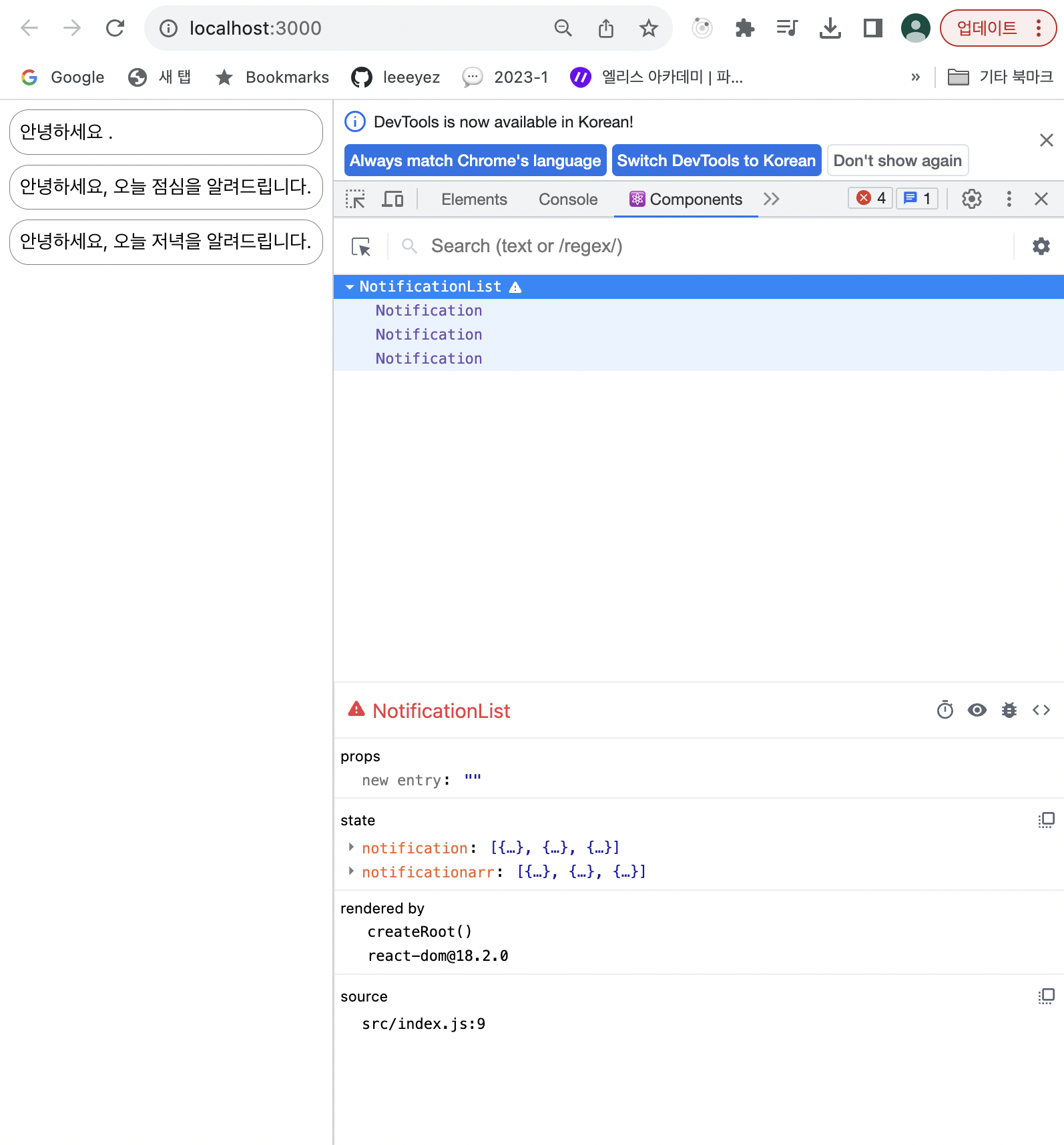
 각 컴포넌트가 나타나는 순서라던지, 시간에 따른 props, state 확인 같은 것들을 깔끔하게 확인할 수 있다.
각 컴포넌트가 나타나는 순서라던지, 시간에 따른 props, state 확인 같은 것들을 깔끔하게 확인할 수 있다.

크롬 개발자 도구에 React Developer Tools 확장 프로그램을 추가하면 리액트에 특화된 디버깅을 할 수 있다.
 각 컴포넌트가 나타나는 순서라던지, 시간에 따른 props, state 확인 같은 것들을 깔끔하게 확인할 수 있다.
각 컴포넌트가 나타나는 순서라던지, 시간에 따른 props, state 확인 같은 것들을 깔끔하게 확인할 수 있다.