Main Components 2
React

State and Lifecycle
각 컴포넌트는 상위에서 하위 컴포넌트로 값을 전달하여 사용할 수 있는데, 이 때 이 전달되는 값을 props 라고 한다. state는 각 컴포넌트가 가지고 있는 개별적인 상태값이다.
props는 부모 구성요소에서 설정한 정보를 포함하며 변경할 수 없는 불변성의 특징이 있다.
state는 자체적으로 초기화, 변경 및 사용할수 있는 정보를 포함하고, setState를 통해 변경이 가능하다.
props는함수의 매개변수처럼 컴포넌트에 전달되어 불변하고,state는함수 내에 선언된 변수처럼 컴포넌트 안에서 관리되어 변경이 가능하다state는props와유사하지만, 해당 컴포넌트 이외의 다른곳에서 사용할 수 없고, 해당 컴포넌트에 의해 완전히 제어된다.

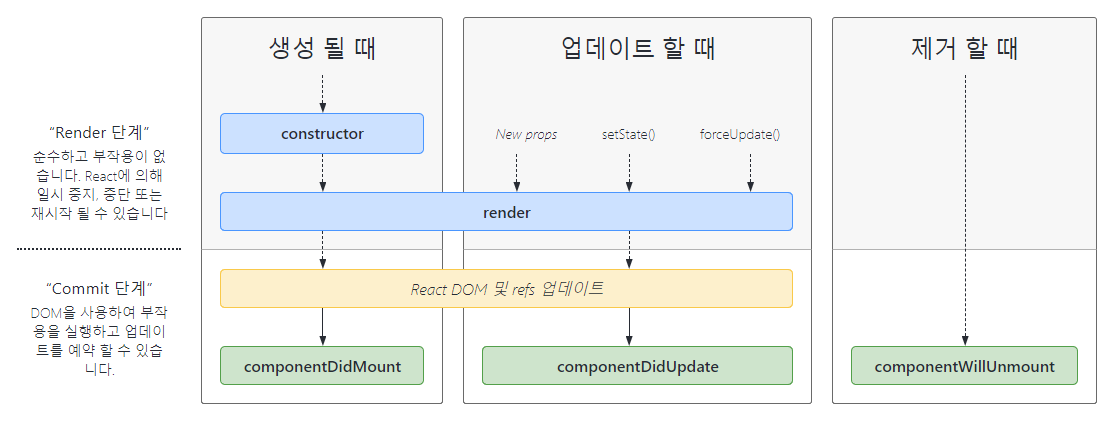
위의 이미지는 리액트의 라이프 사이클을 나타낸 화면이다. 각각의 메서드를 통해 살펴보자
출처: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
마운트는DOM이 생성되고 웹 브라우저 상에서 나타나는 것언마운트는DOM에서 제거되는 것
1. constructor(생성자)
자바와 마찬가지로 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
함수안에 생성자는 객체를 만들어 주기위해 만드는 것이고 초기모델 , 초기값이라고 이해하자.
// Class
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}// 초기 state를 정할 때 constructor를 사용해야함
// Hooks
const Example = () => {
const [count,setCount] = useState(0);
}// useState hook을 사용하면 초기 상태를 쉽게 설정 가능
2. getDerivedStateFromProps()
static getDerivedStateFromProps(props,state)// props를 이용해 state값을 얻는다. 또, 정적 메서드기 때문에 this를 호출할 수 없다.
getDerivedStateFromProps는최초 마운트 시 + 갱신 시 모두에서 render 메서드를 호출하기 직전에 호출한다.state를갱신하기 위한 객체를 반환하거나, null을 반환하여 아무것도 생신하지 않는다
getDerivedStateFromProps Hooks 사용 예
3. shouldComponentUpdate()
이 메서드는 props나 state를 변경했을때, 리렌더링을 할쥐 말쥐 결정하는 메서드다. 이 메서드는 꼭 true나 false를 반환해야한다
// 클래스형도 보통은 PureComponent를 추천한다고 하고 Hooks 에서도 props는 React.memo, state는 useMemo를 활용하면 렌더링 성능을 개선할 수 있다고 한다.
4. render()
가장 중요하면서 기초적인 메서드 이다. 컴포넌트를 렌더링할 때 필요한 메서드로 유일한 필수 메서드이기도하다. 함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
5. getSnapshotBeforeUpdate()
이 메서드는 render에서 만들어진 결과가 브라우저에 실제로 반영되기 직전에 호출된다. 채팅 화면처럼 스크롤 위치를 따로 처리하는 작업이 필요한 UI에 사용된다고 생각해볼 수 있다.
class Example extends React.Component {
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current
return list.scrollHeight - list.scrollTop
}
return null
}
}// 함수형에서는 아직 이 기능을 대체할만한 hook이 없다.
// velopert님의 lifecycle 페이지의 getSnapshotBeforeUpdate 부분를 참조해보자
6. componentDidMount
이 메서드는 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다. 함수형 Hooks 에서는 useEffect를 활용하여 다음의 기능을 구현할 수 있다.
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
}, []);
}// useEffect의 [] 의존성 배열을 비워야지만 똑같은 메소드를 구현할 수 있다.
// useEffect는 리액트 공식문서를 참조하면 좋을 것 같다.
7. ComponentDidUpdate()
리렌더링을 완료한 후 실행한다. 업데이트가 끝난 직후이므로, DOM관련 처리를 해도 무방하다.
