TypeScript
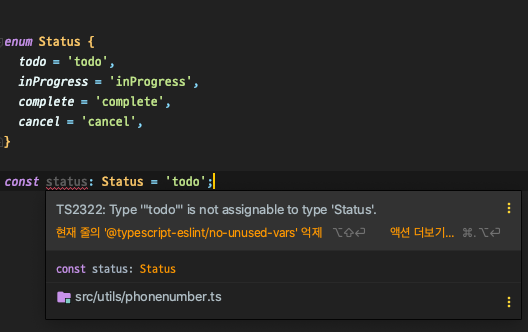
1.typescript enum 을 union으로 변경하기

개발하다보면 위와 같은 union 타입이 종종 필요하다. 하지만 위와 같은 작성 방식이면 가짓수가 많아질때 가독성이 떨어진다.그래서 아래와 같이 enum을 사용했었다.하지만 enum 을 사용할때는 tree shacking의 문제가 생긴다.또 나중에 코드상에서 사용할때에
2021년 12월 1일
2.TypeScript 이벤트 핸들러 타입 간단하게 쓰기

나는 평소에 이벤트 핸들러 타입을 작성할 때에는 아래와 같이 작성했었는데, 이벤트 별 핸들러의 타입 이름과 HTMLElement의 이름을 매번 떠올려야 하는 점이 은근히 귀찮았었다.그러던 중 ComponentProps 를 통해 input의 onChange props 타
2022년 4월 14일