
1. GitHub Pages 소개
1.1 GitHub Pages란?
- GitHub이 제공하는 정적 웹 페이지 호스팅 서비스입니다.
- GitHub Repository에서 웹 페이지를 호스팅할 수 있어 편리합니다.
- 무료 서비스이며 간단한 배포 과정을 제공합니다.
2. GitHub Pages 배포
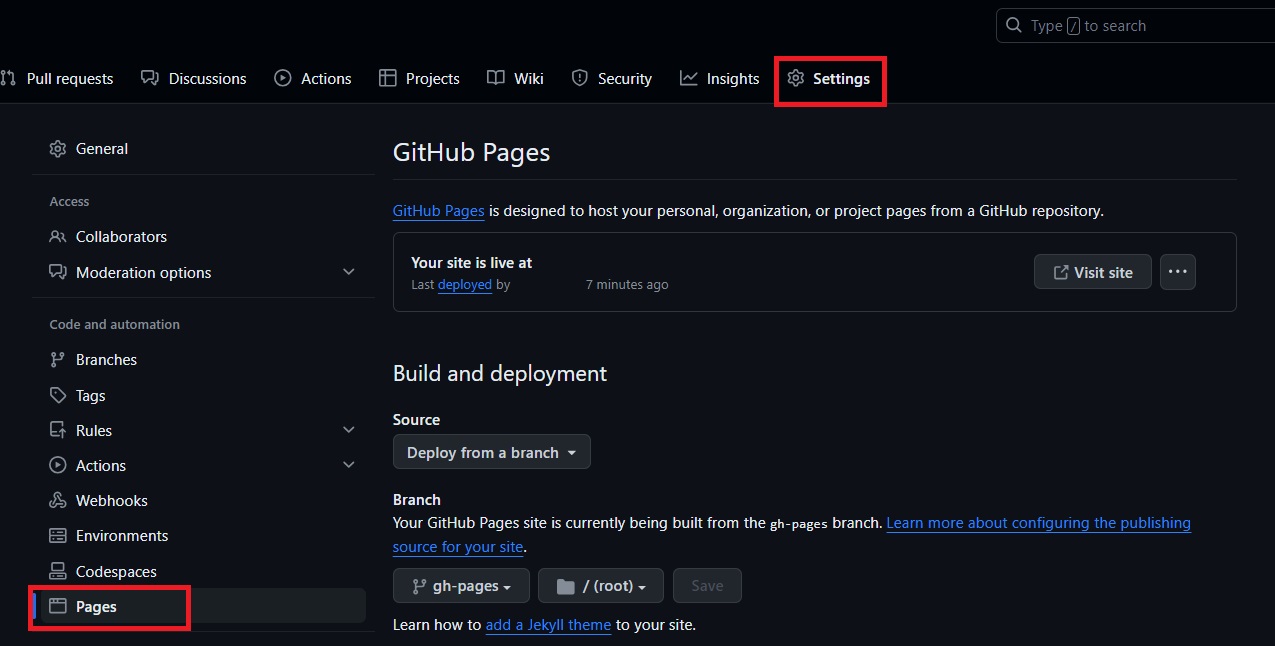
- 해당 Repository의 Settings > Pages 메뉴로 이동합니다.
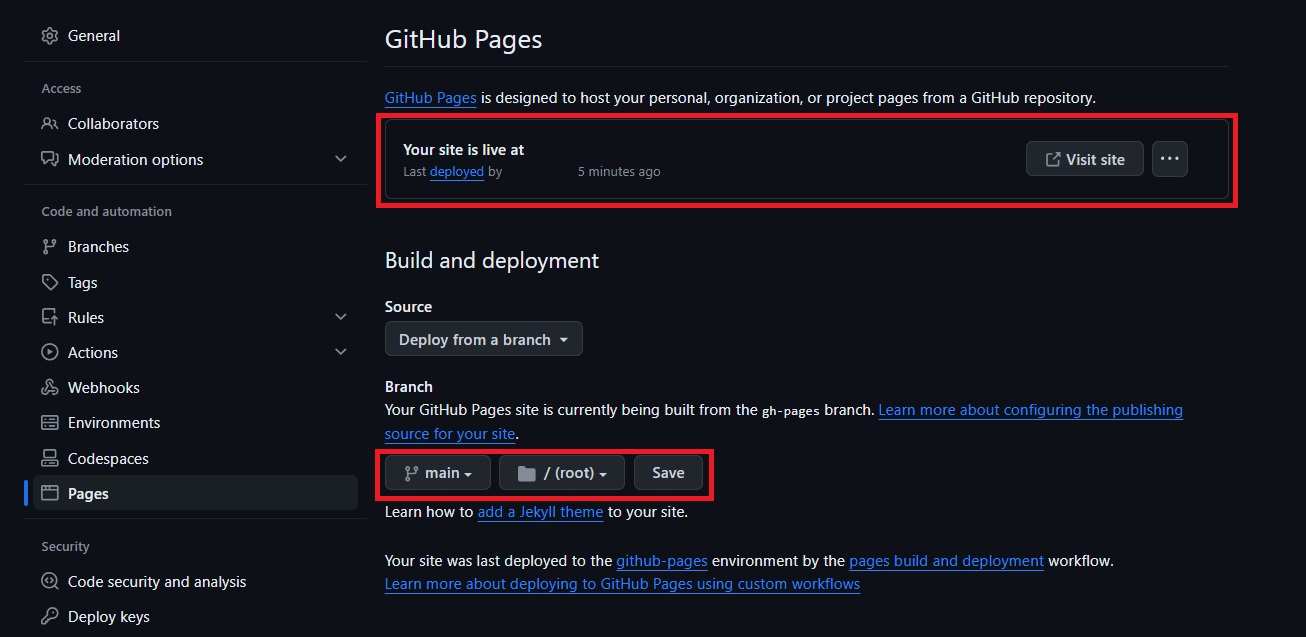
- 호스팅 할 브랜치를 설정하고 Save 버튼을 클릭합니다.
- 페이지가 완전히 호스팅되면 상단에 활성화된 호스팅 페이지 주소가 나타납니다.
- 기본적인 주소 형식은
https://GitHub아이디.github.io/Repository명입니다. - Pages는 기본적으로 root 폴더의 index.html을 가리키며, 해당 파일이 없으면 README.md를 화면에 출력합니다.


3. React 프로젝트 배포
3.1 gh-pages 패키지
-
React 프로젝트를 배포하려면 gh-pages 패키지를 설치해야 합니다.
npm install gh-pages -
패키지를 설치한 후 package.json 파일의 scripts 부분을 다음과 같이 수정합니다.
"scripts": { "predeploy": "npm run build", "deploy": "gh-pages -d build" } -
homepage항목을 만들어 호스팅 웹 사이트 주소를 입력합니다."homepage": "https://GitHub아이디.github.io/Repository명/" -
수정된 코드를 Repository에 업로드한 후
npm run deploy명령어를 실행합니다. -
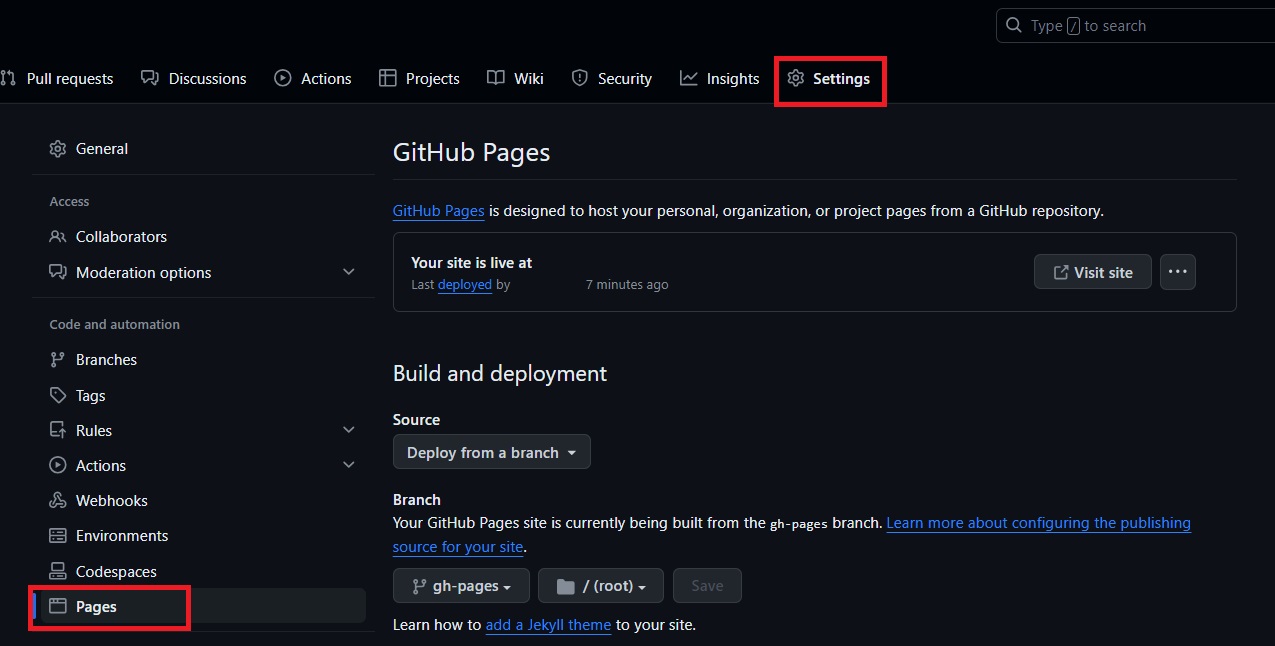
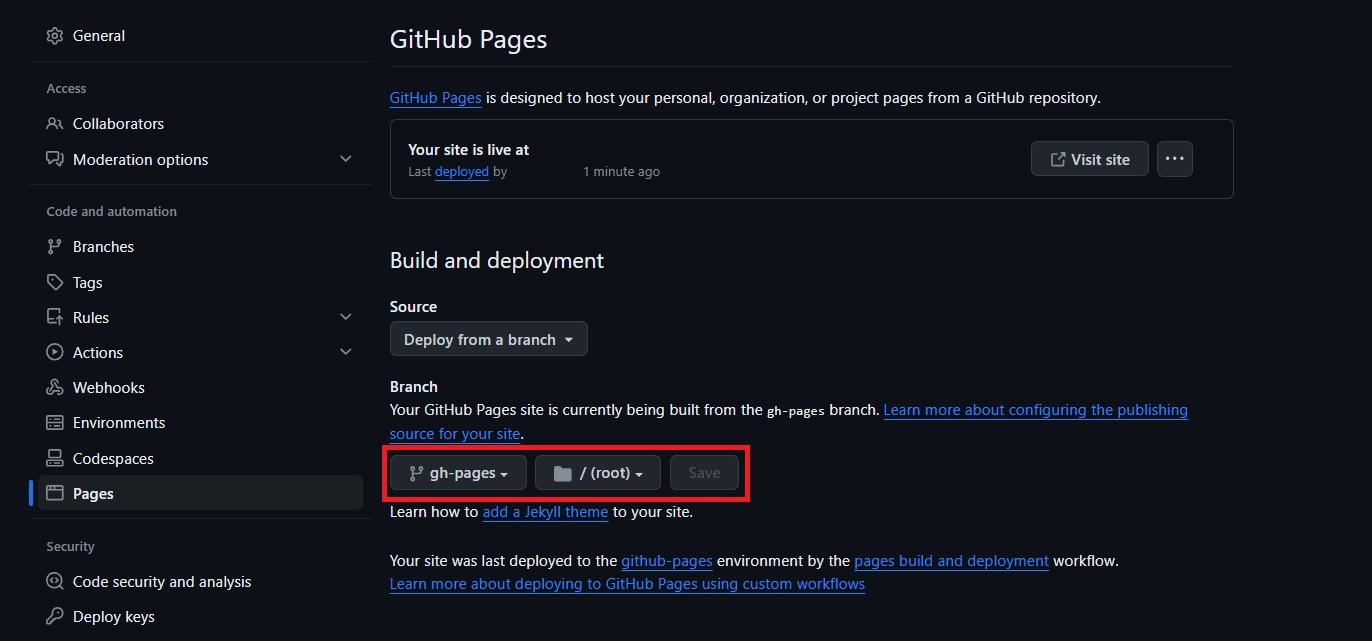
GitHub Pages 설정으로 돌아가서 새로운
gh-pages브랜치가 생성되었는지 확인하고 Save 버튼을 클릭합니다.

3.2 오류: 빈 페이지가 출력될 때
React 프로젝트에서 react-route-dom을 사용하는 경우 배포 시 URL 주소와 관련된 문제가 발생할 수 있습니다. 이때, BrowserRouter에 basename을 추가한 후 다시 push와 deploy를 진행합니다.
<BrowserRouter basename={process.env.PUBLIC_URL}>
<Routes>
<Route path="/" element={<Mainpage />} />
</Routes>
</BrowserRouter>이러한 수정을 통해 문제를 해결할 수 있습니다.
