https://github.com/leehyemimi/first-meet-react
3장 JSX 소개
3.1 JSX의 정의와 역할
자바스크립트와 XML/HTML을 함께 사용 할수 있는 자바스크립트의 확장 문법
JSX = JavaScript + XML / HTML
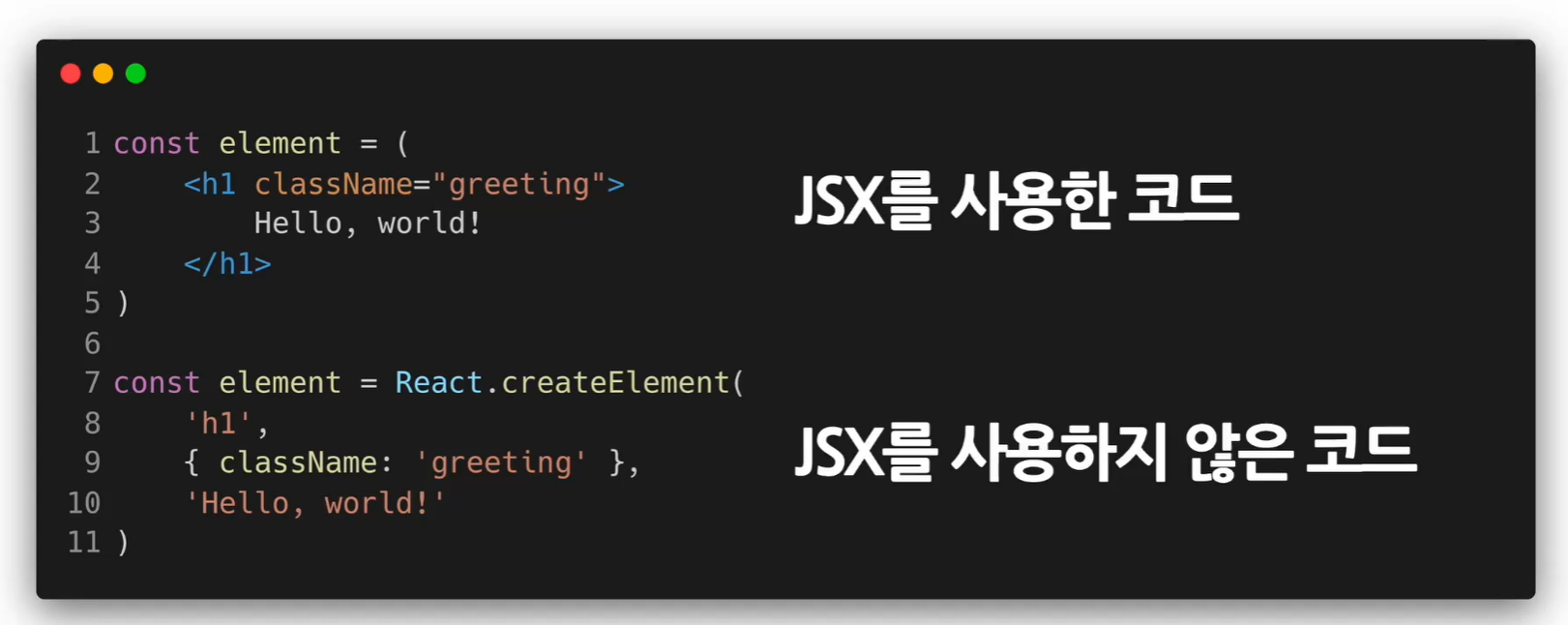
createElement()
JSX 코드를 자바스크립트 코드로 변환하는 역할을 하는 것
3.2 JSX의 장점
- 간결한 코드
- 가독성 향상
- injection attacks 방어 - 보안성이 올라감

3.3 JSX 사용법
- 어트리뷰트에 따옴표를 이용해 문자열 리터럴을 정의할 수 있습니다.
const element = <a href="https://www.reactjs.org"> link </a>;- 중괄호를 사용하여 어트리뷰트에 JavaScript 표현식을 삽입할 수도 있습니다.
const element = <img src={user.avatarUrl}></img>;- 기본적으로 모든 자바스크립트 문법을 지원
- 자바스크립트에 XML과 HTML을 섞어서 사용
- 중괄호를 사용하여 자바스크립트 코드를 삽입
3.4 JSX 코드 작성해 보기
import React from "react";
function Book(props) {
return (
<div>
<h1>{`내 이름은 ${props.name}입니다.`}</h1>
<h2>{`나이는 ${props.age}입니다.`}</h2>
</div>
);
}
export default Book;