4장 엘리먼트 렌더링
4.1 엘리먼트의 정의
- 엘리먼트는 리액트 앱의 가장 작은 빌딩 블록들
- 리액트 엘리먼트는 DOM 엘리먼트의 가상표현
: 리액트 엘리먼트는 화면에 보이는 것을 기술하고, 엘리먼트가 기술한 내용을 토대로 실제 화면에서 보게 되는 DOM 엘리먼트가 만들어 짐
- DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다. 문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
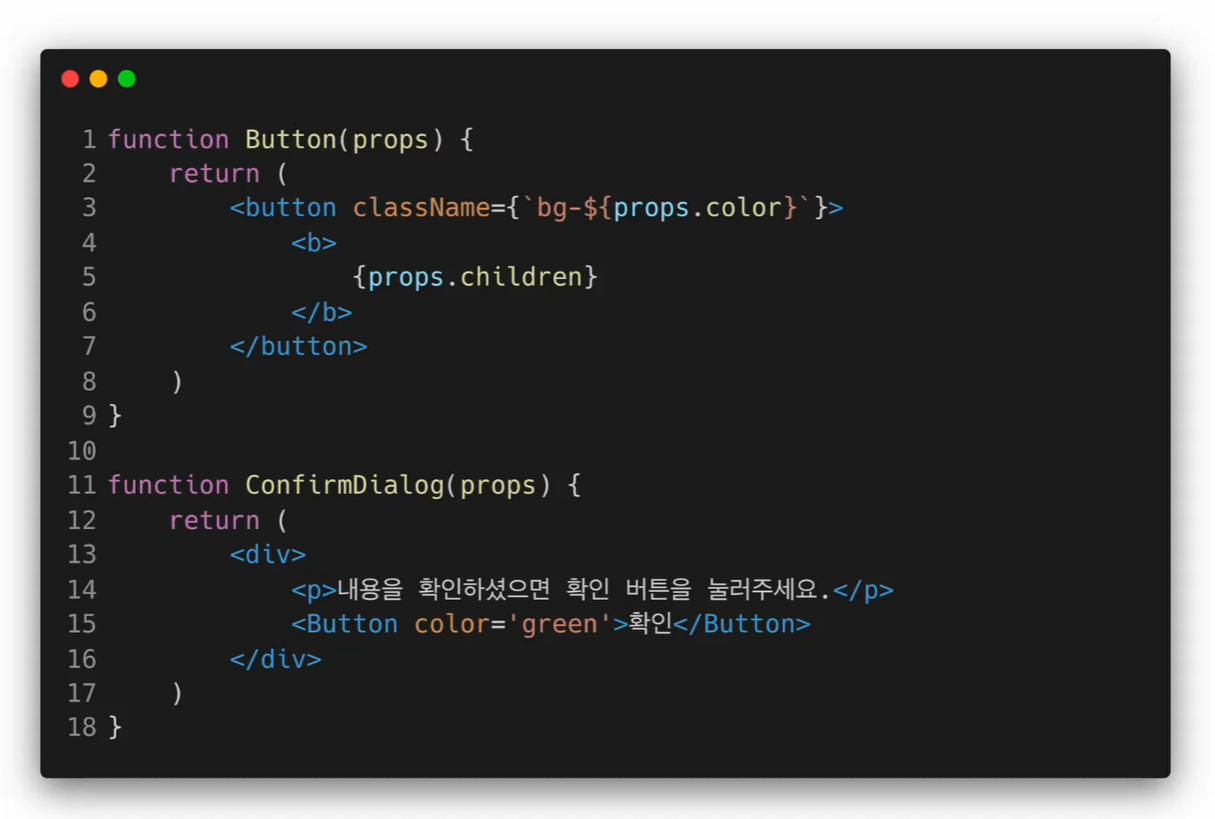
4.2 엘리먼트의 생김새
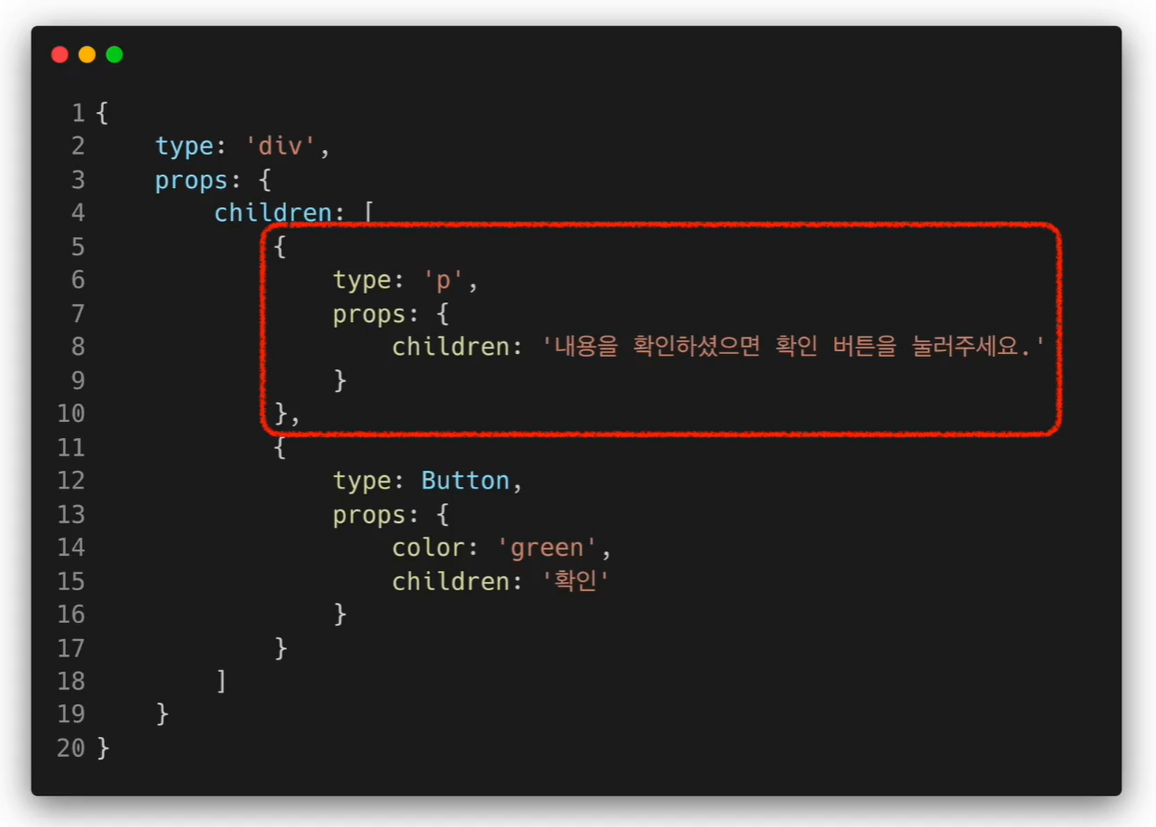
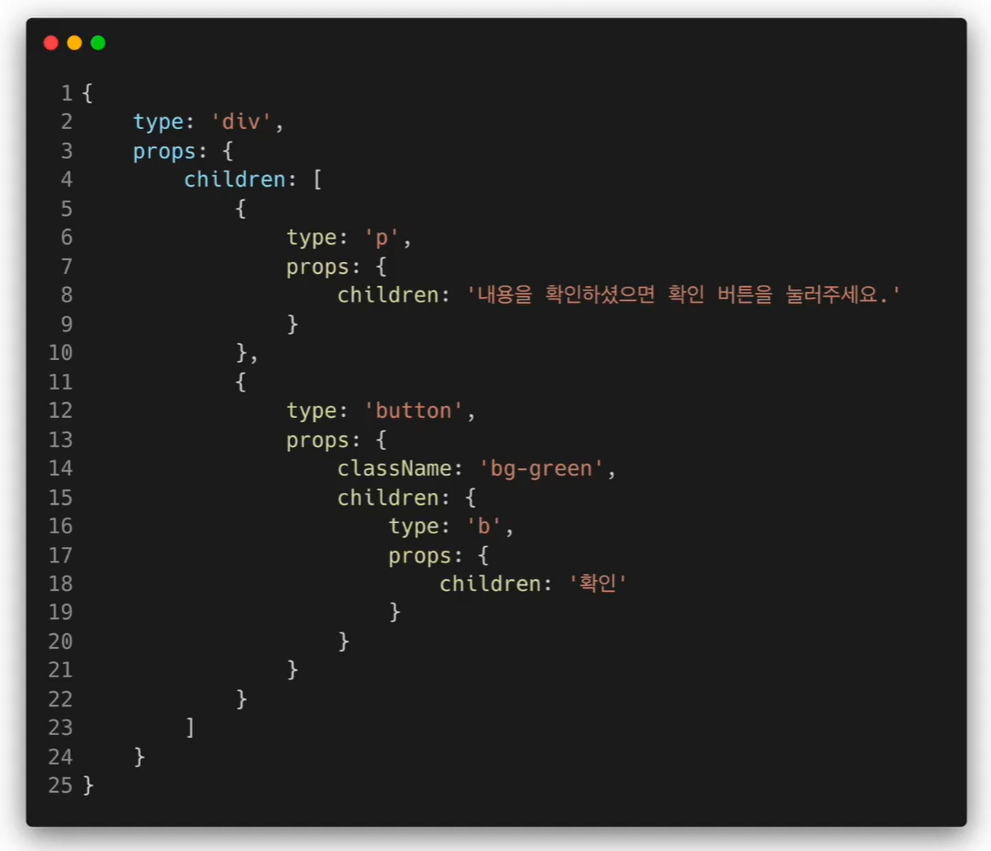
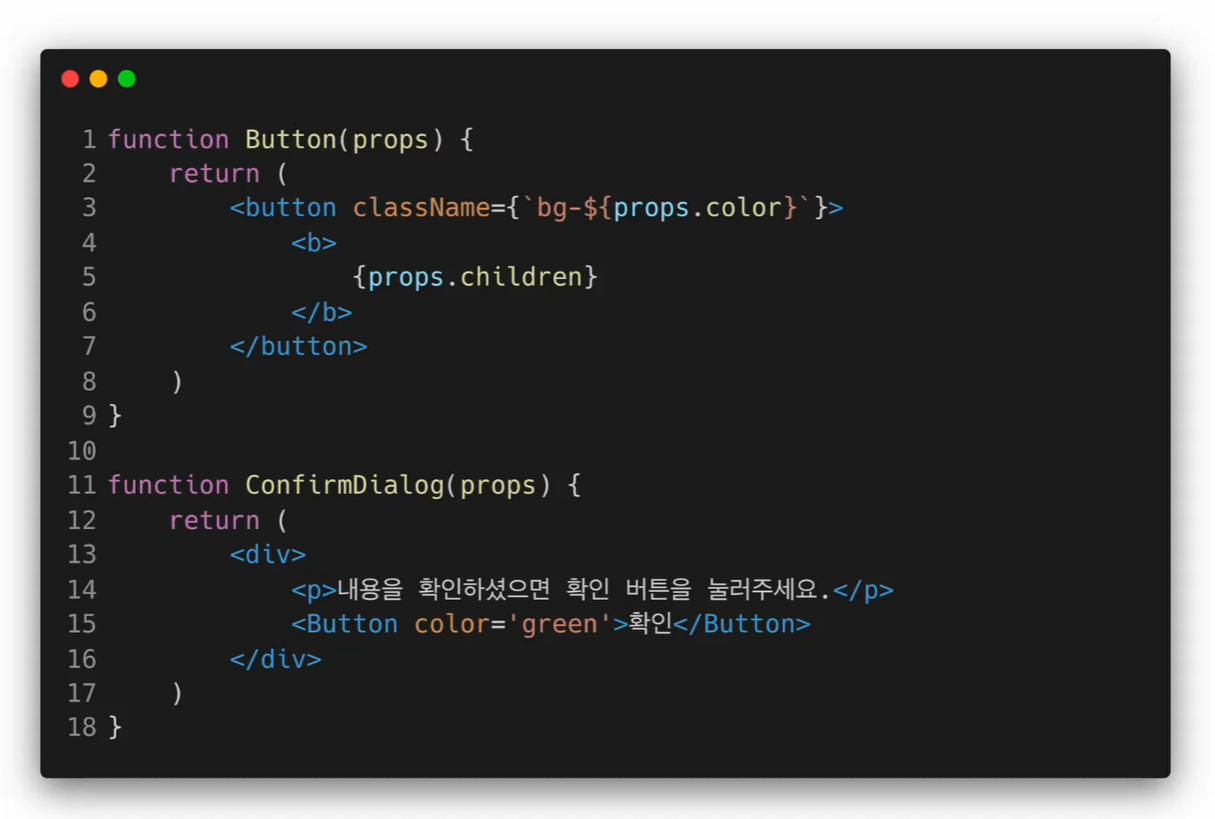
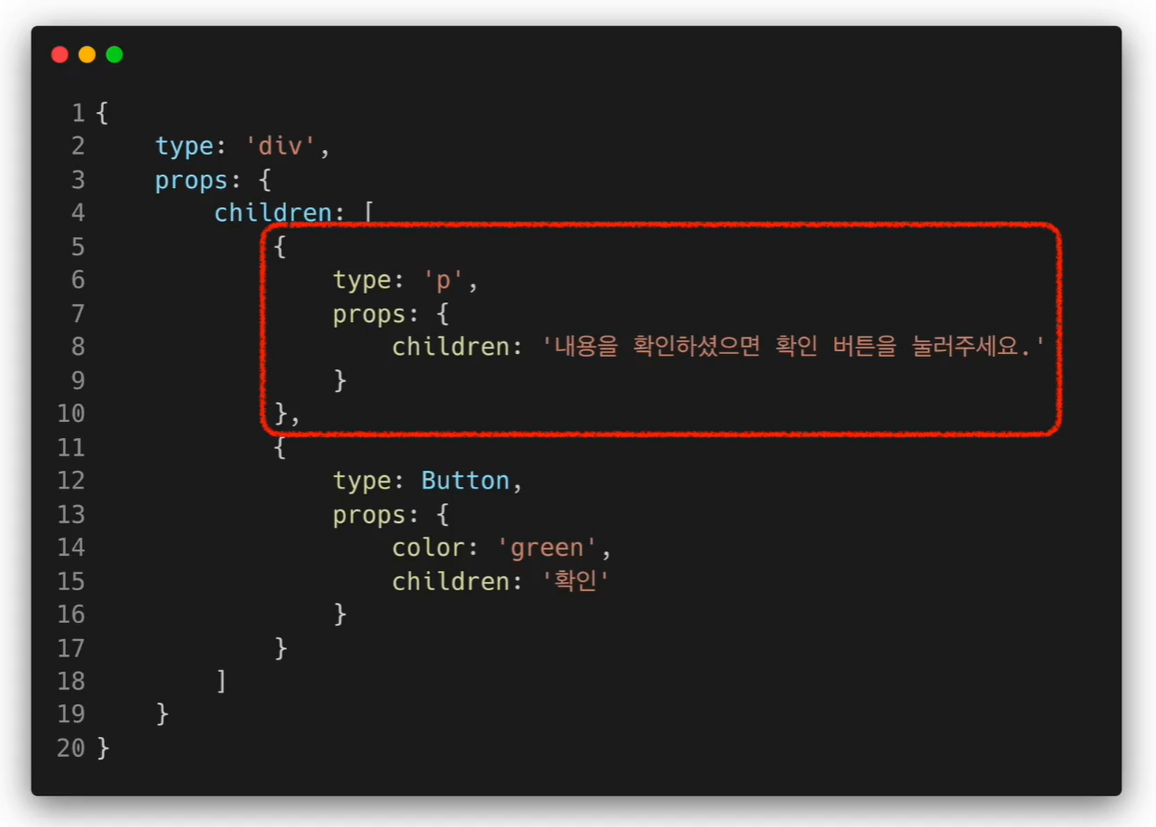
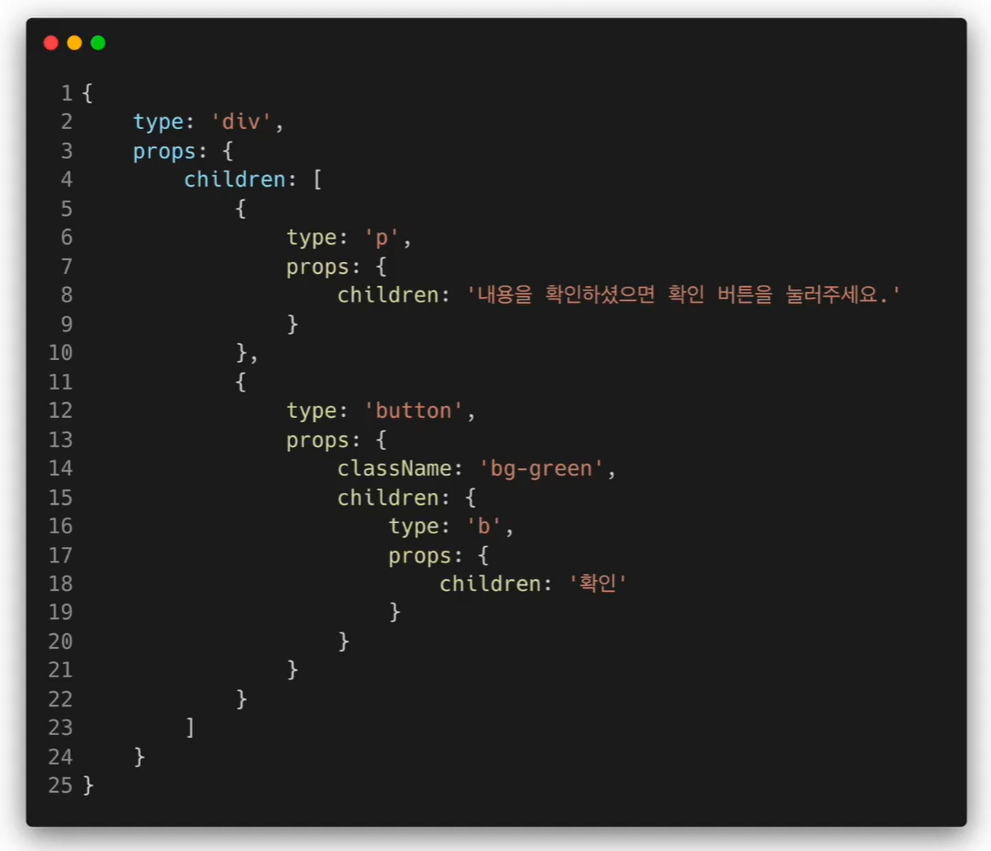
- 리액트 엘리먼트는 자바스크립트 객체 형태로 존재함
React.createElement(
type,
[props],
[...children]
)
- 첫번째 파라미터 : HTML태그나 리액트 컴포넌트
= 개발자 도구로 봤을때 HTML태그가 됨
- 두번째 파라미터 : 엘리먼트의 속성
= class나 style 등등
- 세번째 파라미터 : children



4.3 엘리먼트의 특징
- 불변성 : 변하지 않는 성질
= 엘리먼트 생성 후에는 자식이나 속성을 바꿀수 없음
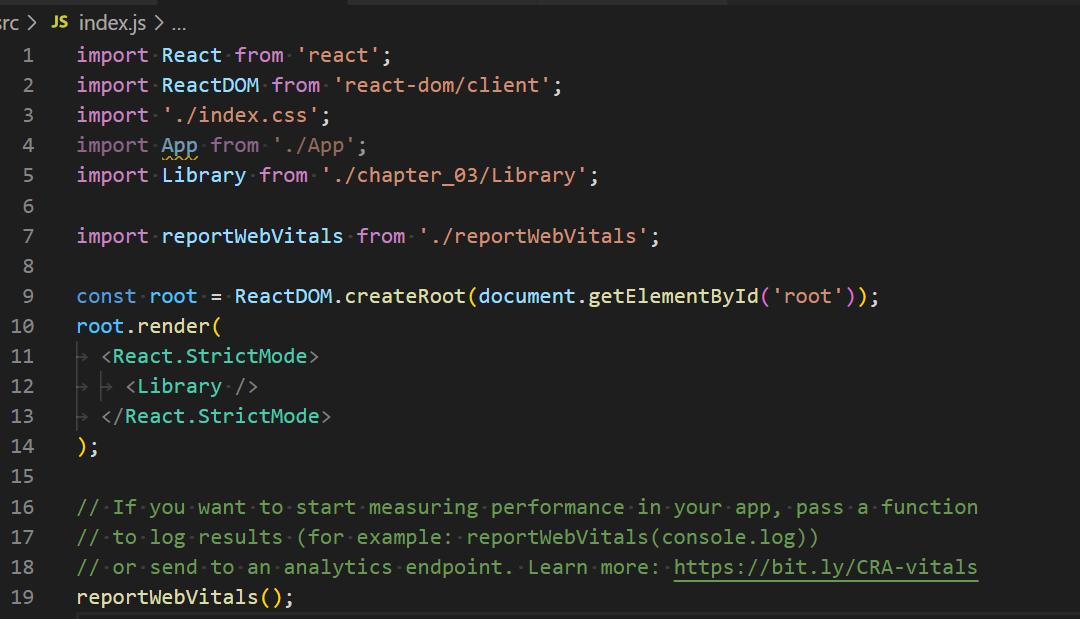
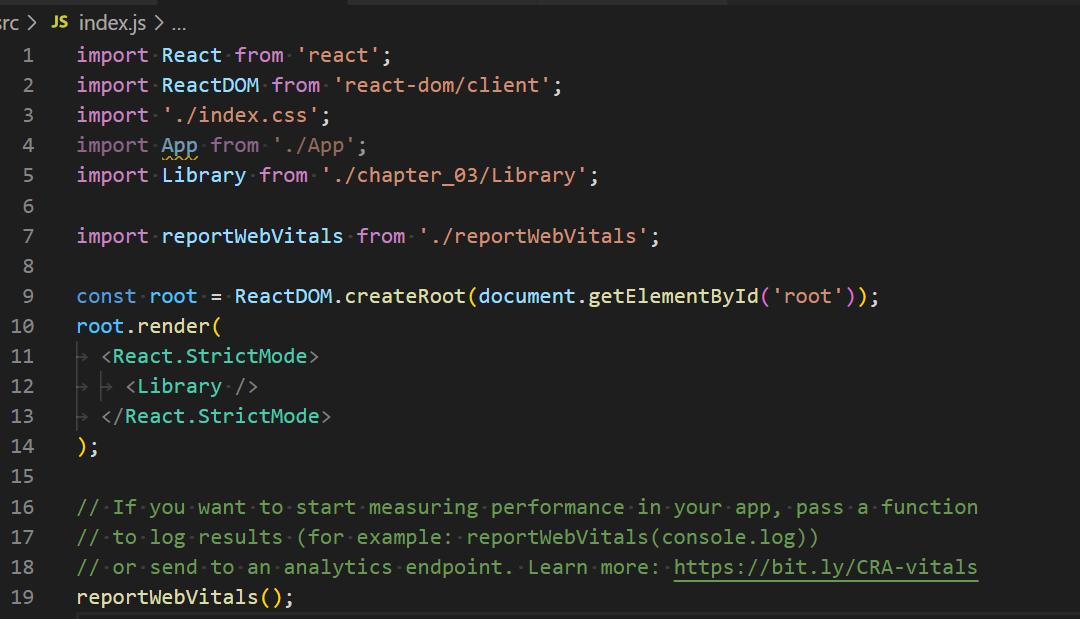
4.5 엘리먼트 렌더링하기
- 렌더링을 위해 ReactDOM의 render()라는 함수를 사용
: 리액트 엘리먼트를 HTML 엘리먼트에 렌더링하는 역할
- 렌더링되는 과정은 Virtual DOM에서 실제 DOM으로 이동하는 과정

4.6 렌더링된 엘리먼트 업데이트하기
- 엘리먼트는 한 번 생성되면 바꿀수 없기 때문에 엘리먼트를 업데이트하기 이해서는 다시 생성해야함
- 기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기 하는것
4.5 참고
참고 : https://ko.reactjs.org/docs/rendering-elements.html