이전 회사에서 처음으로 Next.js를 사용하게 되었다. 그리고... 나는 내가 CSR과 SSR에 대해 명확하게 알고 있다고 생각했는데 개발 과정에서 많은 난관에 부딪혔던 것 같다ㅠㅠ Next.js가 번영하여 SSR의 중요성이 대두되고 있는 요즘,,, 정확한 이해를 위해 CSR과 SSR의 차이를 한 번 정리해 보려고 한다. 틀린 부분이 있으면 댓글로 알려주세요🙇♂️
🚀 한 줄 정리
CSR은 렌더링이 "클라이언트" 쪽에서 일어나고,SSR은 렌더링이 "서버" 쪽에서 일어난다.
🚀 CSR (Client Side Rendering)
클라이언트 쪽에서 렌더링이 일어나는 것
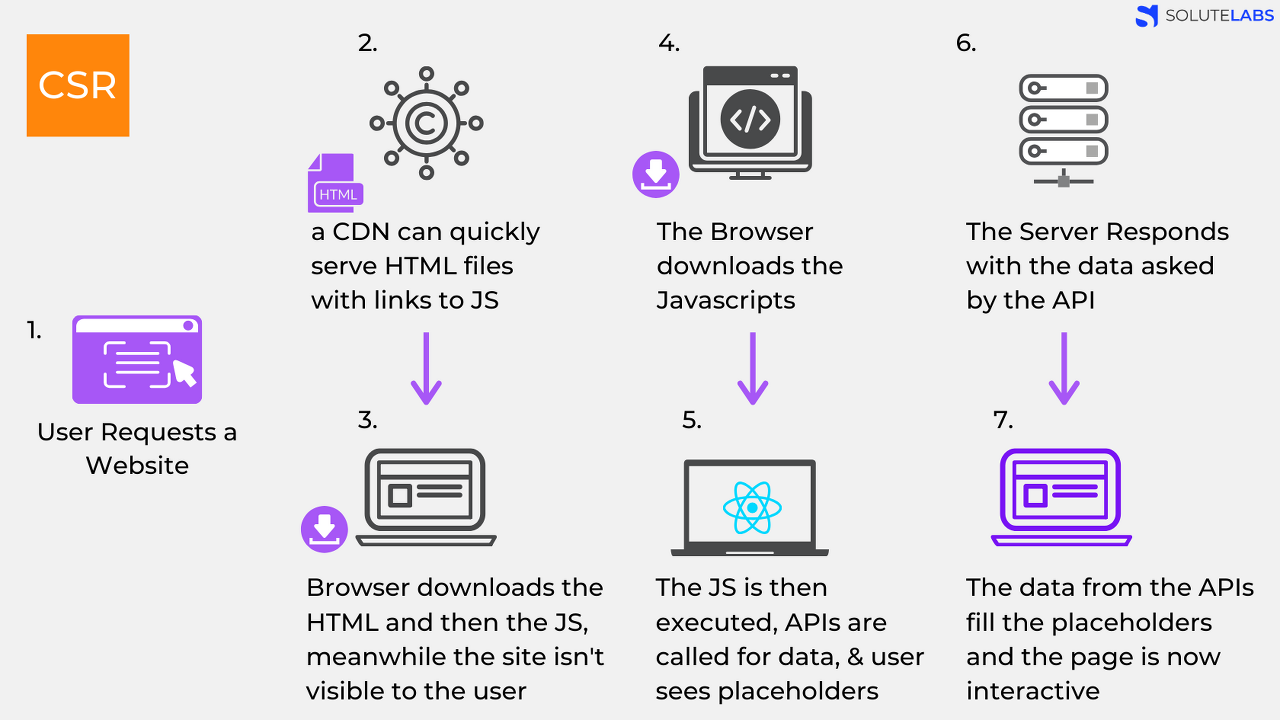
CSR이 일어나는 과정
✔️ 자세한 버전

- 사용자가 웹 사이트에 요청을 보냄
- CDN은
HTML 파일과JS로 접근할 수 있는 링크를 클라이언트에게 보냄 - 브라우저는 HTML을 다운로드 한 다음, JS를 다운로드 하지만, 사이트는 사용자에게 아직 보이지 않음
- 브라우저가 JavaScripts 다운로드
- 그런 다음, JS가 실행되고, 데이터에 대한 API가 호출되며, 사용자는 placeholder를 본다!
- 서버는 API가 요청한 데이터로 응답
- API의 데이터가 placeholder를 채우고, 페이지는 이제 interactive 상태가 됨
아마 3번에서는 JS로 접근할 수 있는 링크를 받고, 4번에서 스크립트들을 다운 받는 게 아닌가 싶다...
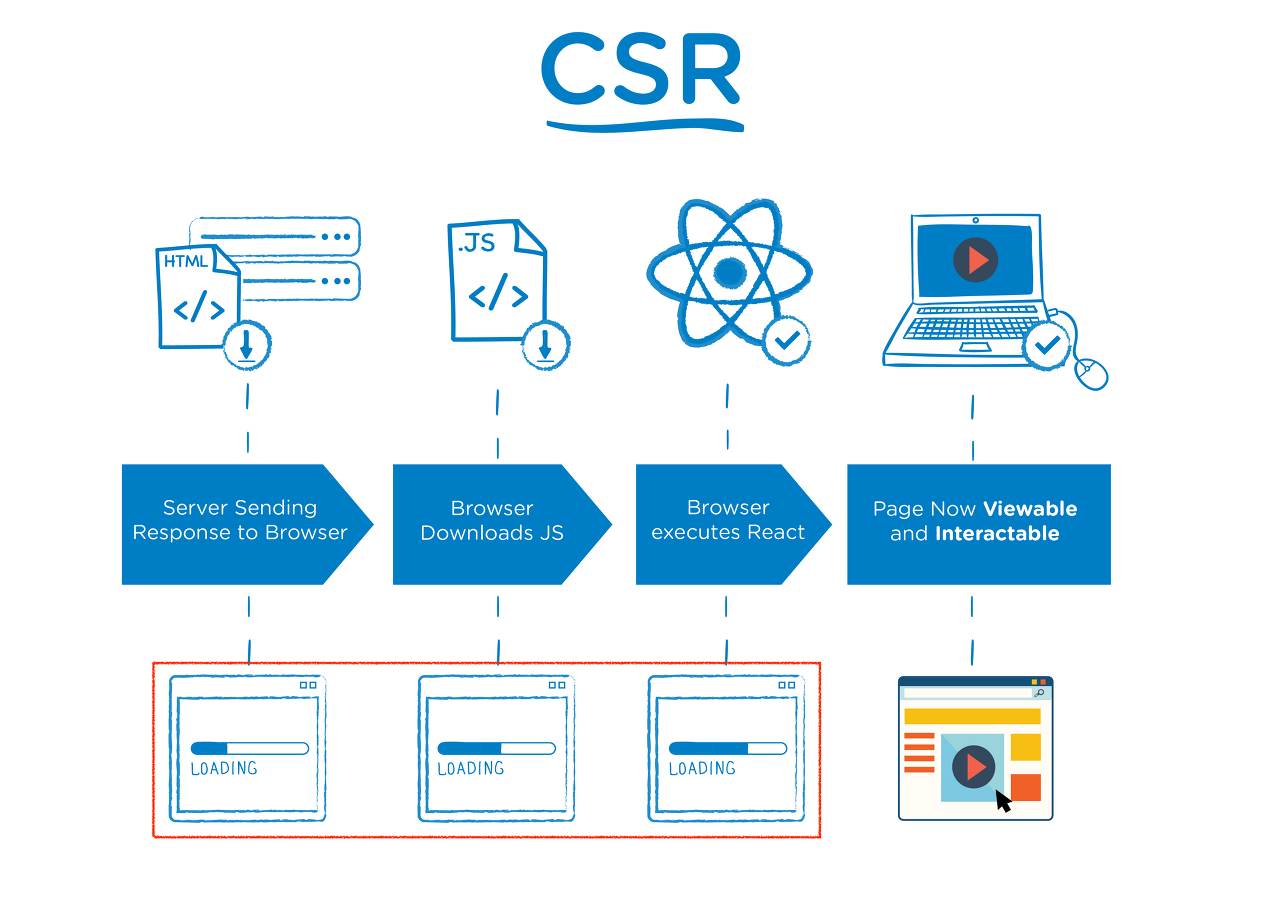
✔️ 간략한 버전

- 서버가 브라우저에 응답을 보내는 중 ...
- 브라우저가 JS 다운로드
- 브라우저가 React 실행
- 페이지는 이제 Viewable & Interactable
CSR 장점
- 페이지 전환 속도가 빠름 (페이지 이동이 빠름)
- 서버 부하가 적음
CSR 단점
- 최초 페이지 로딩 시간이 오래 걸림
- 데이터 응답을 받아올 때까지 빈 화면 표출
- 처음에는 HTML이 비어 있어서 크롤러가 데이터를 수집할 수 없기 때문에 SEO 문제 발생
기업들이 최근에 Next.js로 갈아타는 추세인 가장 큰 이유가 바로 SEO가 아닐까 싶음 ㅇ.ㅇ
🚀 SSR (Server Side Rendering)
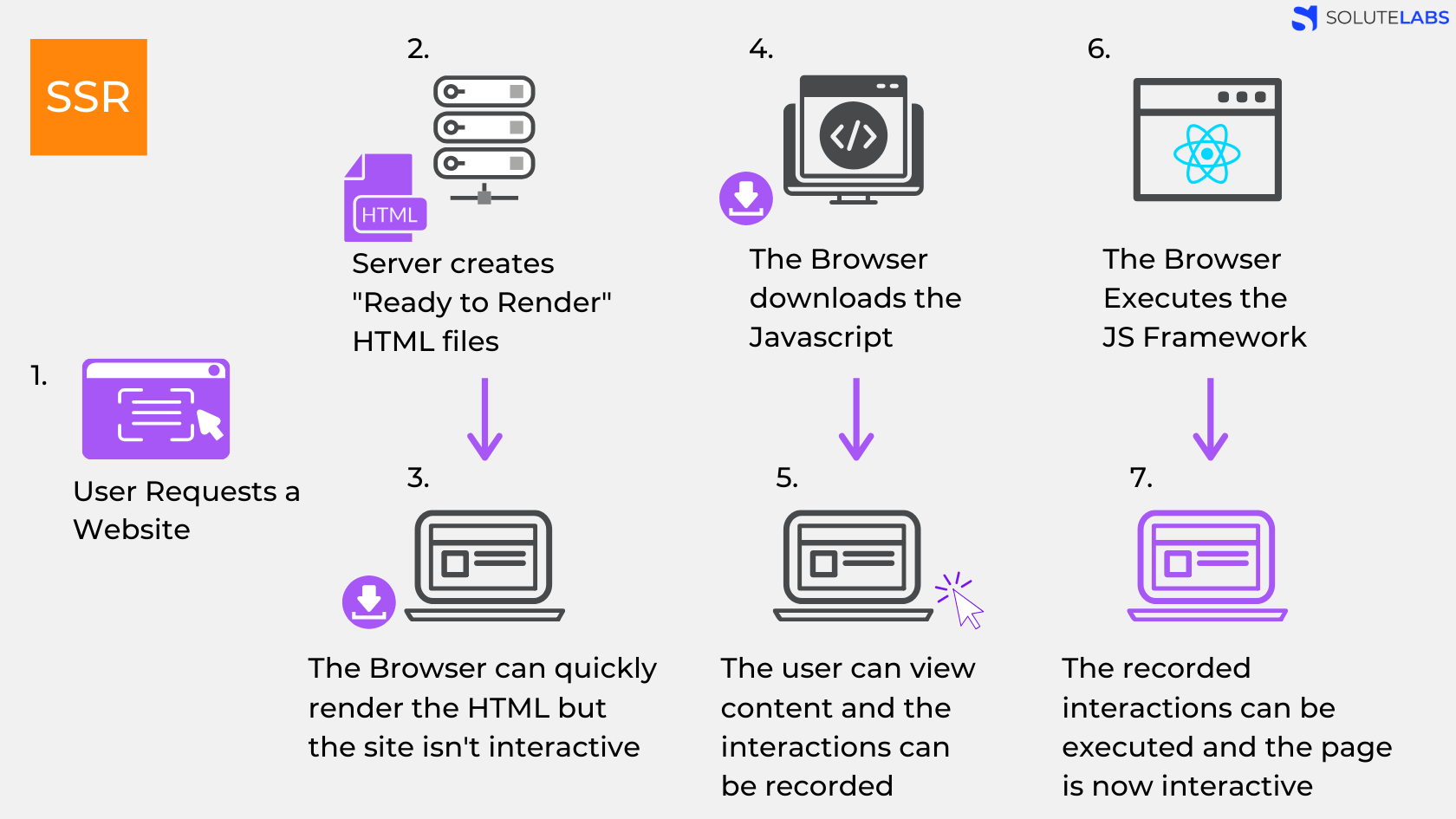
SSR 동작 과정
✔️ 자세한 버전

- 사용자가 웹 사이트에 요청을 보냄
- 서버는 Ready to Render 상태인 HTML 파일을 생성
- 브라우저는 HTML을 빠르게 렌더링 하지만, 웹 사이트가 아직 interactive 상태인 것은 X
- 브라우저가 JavaScripts 다운로드
- 사용자는 컨텐츠를 볼 수 있고, 상호작용 기록 가능
- 브라우저가 JS 프레임워크 실행
- 기록된 상호작용이 실행될 수 있고, 페이지는 이제 interactive 상태가 됨
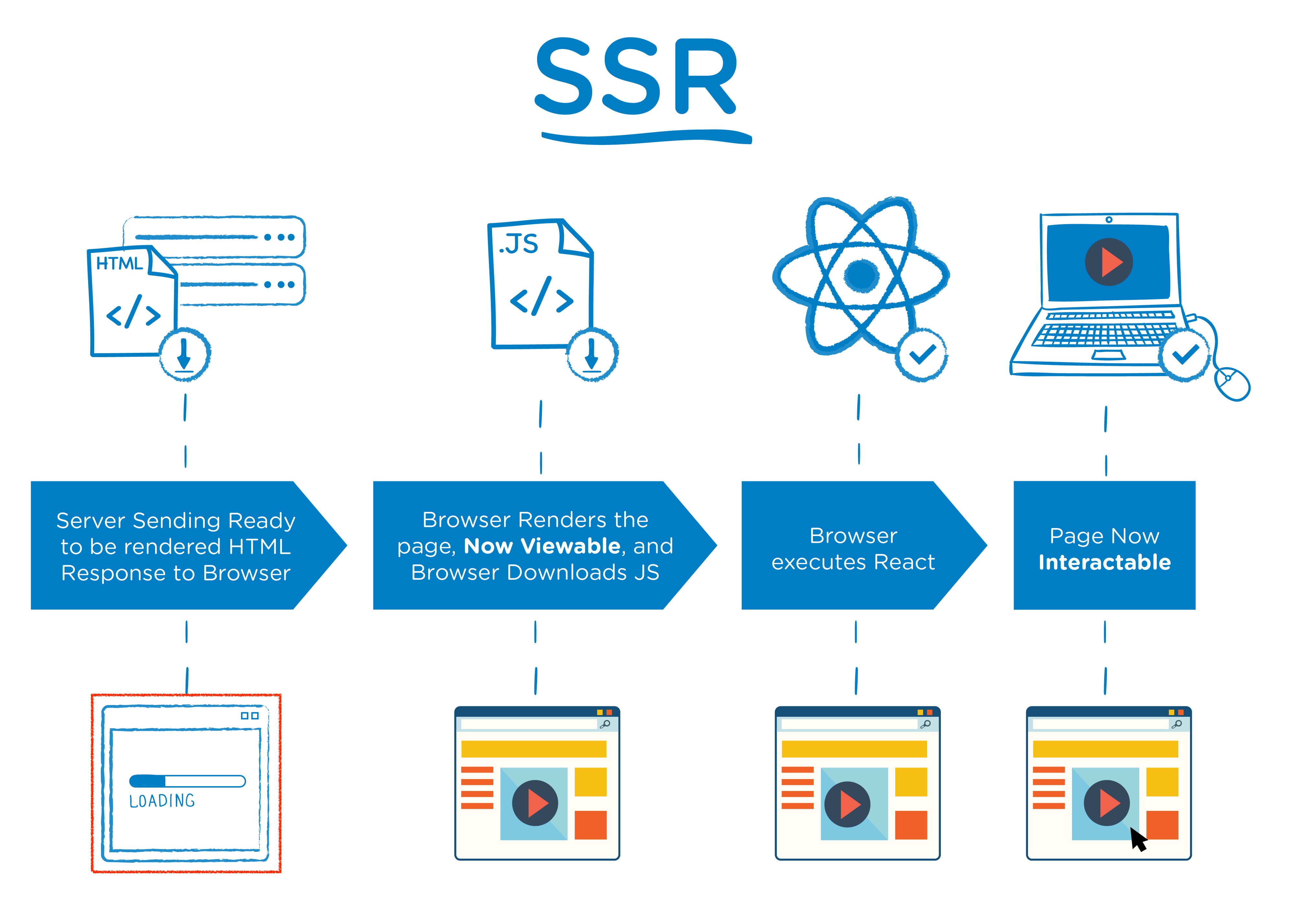
✔️ 간략한 버전

- 서버가 브라우저에 바로 렌더링 될 수 있는 HTML 응답을 보내는 중 ...
- 브라우저가 페이지 렌더링(Viewable) → JS 다운로드
- 브라우저가 React 실행
- 페이지가 interactable 상태가 됨
🔥 CSR과 SSR의 Viewable, Interatable 시점에 주목하자!
SSR 장점
- 최초 페이지 로딩 시간이 빠름
- 사용자가 컨텐츠를 빠르게 볼 수 있음
- HTML에 대한 정보가 처음부터 모두 포함되어 있어서, SEO 가능
SSR 단점
- 페이지 전환 속도가 느림
- 매 페이지 요청마다 새로고침되기 때문에, 사용자 경험이 좋지 않음
- 서버 부하가 큼
🙇♂️ 참고 자료
[간단정리] CSR vs SSR 특징 및 차이점
SSR과 CSR의 차이
페이지 렌더링 방식 비교: SSR vs CSR vs SSG
SSR과 CSR의 차이