React
1.☁ Cloudflare로 Vite React 프로젝트 배포 ☁

면접 스터디때 팀원분이 프로젝트 배포에 대해 알려주셔서 TS 스터디에서 만들었던 motion 프로젝트를 시험 삼아 배포해 보려고 한다. 바로 될 줄 알았는데 cra가 아닌 vite로 빌드한 프로젝트라서 약간의 문제점이 생겼고, 인터넷에 정보가 많지 않아서 벨로그에 정리
2.💫React는 라이브러리인가요? 아니면 프레임워크인가요?💦

cs 면접 스터디를 준비하던 중에 만난 질문... 👀 라이브러리와 프레임워크의 차이에 대한 설명은 잘 나와 있는데, 그렇다면 React는 왜 라이브러리인가에 대한 내 궁금증을 시원하게 해결해 주는 글은 찾지 못했어서 블로그에 직접 작성해 보려고 한다.프레임워크란?라이
3.[생활코딩] react-redux (2022년 개정판) 정리

상태 관리 도구에 대해 공부하고 싶어서 인프런에서 Redux에 대한 무료 강의를 하나 수강했다 😀 강의에 따르면 Redux는 React와 함께 사용되기 위하여 만들어졌지만, 현재에는 독립적인 상태 관리 도구로도 충분히 사용될 수 있다고 한다. 나는 React 와 함께
4.🔥CSR vs SSR 특징 및 차이점🔥

이전 회사에서 처음으로 Next.js를 사용하게 되었다. 그리고... 나는 내가 CSR과 SSR에 대해 명확하게 알고 있다고 생각했는데 개발 과정에서 많은 난관에 부딪혔던 것 같다ㅠㅠ Next.js가 번영하여 SSR의 중요성이 대두되고 있는 요즘,,, 정확한 이해를 위
5.초간단 비동기 렌더링 React Suspense(By. Boaz) 정리

💡 해당 글은 유튜브 "가장 쉬운 웹개발 with Boaz"의 "초간단 비동기 렌더링 React Suspense"를 보고 정리한 글입니다. 문제 시 삭제합니다!
6.React component, element, instance 끝내기(By. Boaz) 정리

💡 해당 글은 유튜브 "가장 쉬운 웹개발 with Boaz"의 "React component, element, instance 끝내기"를 보고 정리한 글입니다. 문제 시 삭제합니다!
7.⚛️ 내가 보려고 만든 React Context API 정리 ✨

이번 프로젝트에서 Context api를 통해 상태 관리를 진행해 보기로 해서 Context api에 대해 공부한 글을 정리해 보려고 한다.
8.react-calendar 라이브러리로 달력 구현 및 커스텀 하기📆

현재 진행 중인 프로젝트에서 달력을 구현해야 할 일이 있어서 react-calendar 라이브러리를 이용해 구현 과정을 포스팅 해 보려고 한다👀
9.[React] Virtual DOM이란?

React - Virtual DOM
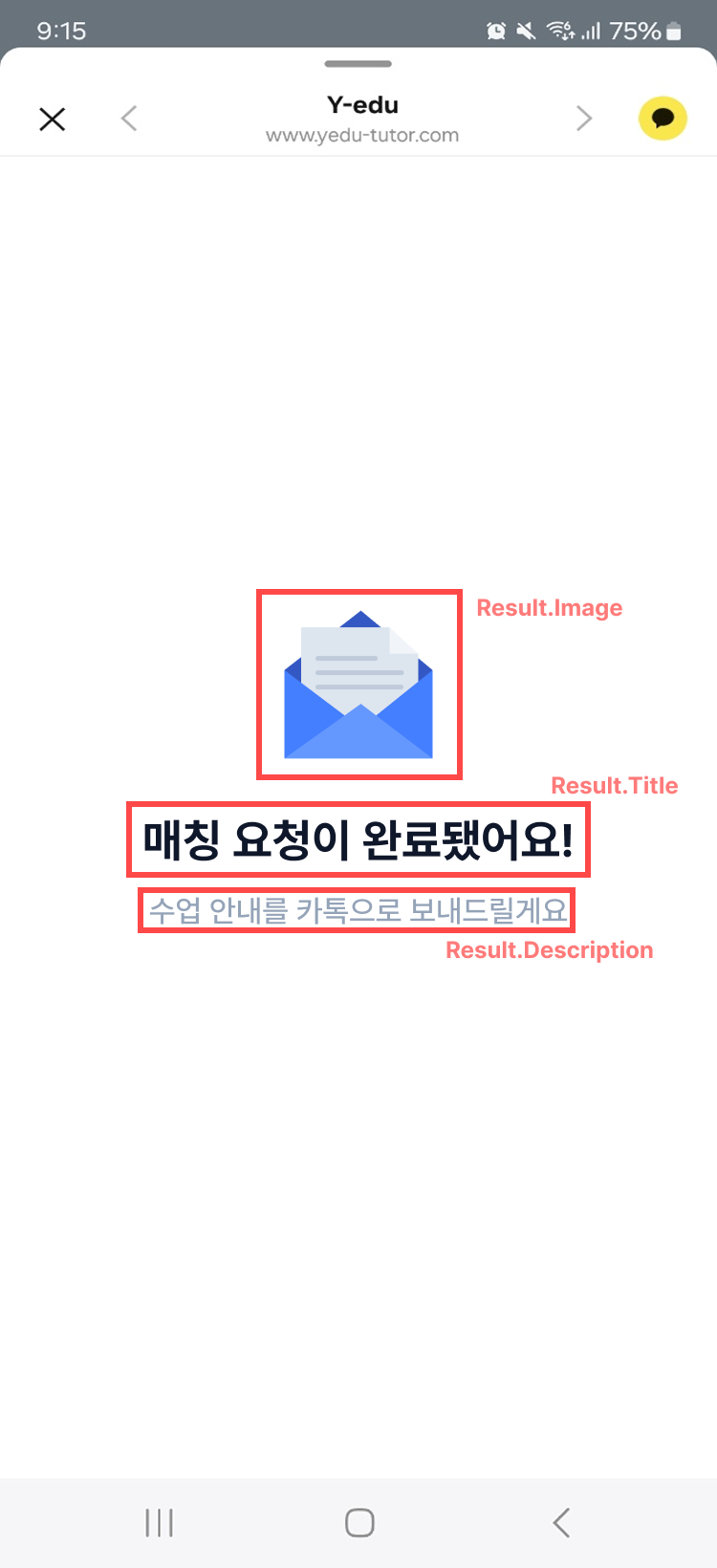
10.🚀 단순한 UI도 확장 가능하게: Compound Component 패턴 사용 후기

??? : 뻔한 길은 재미없지 않아?