❗ 문제 내용

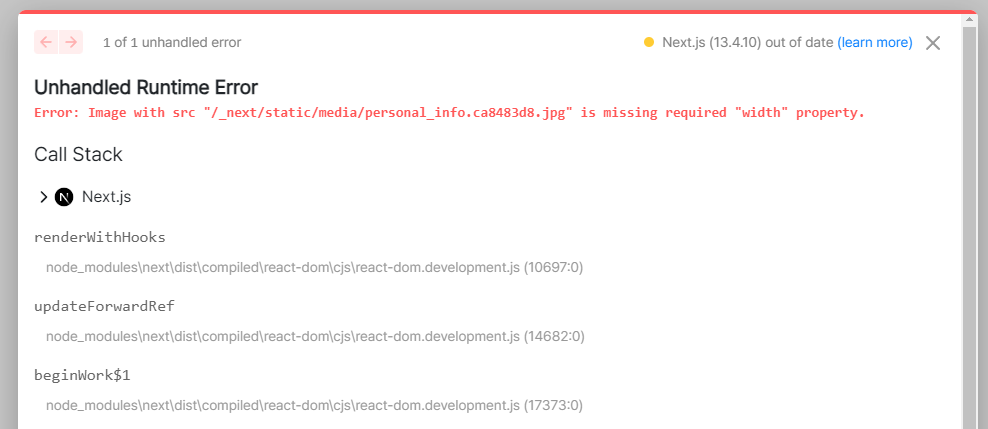
Next.js 13 버전에서 Image 태그를 사용할 때 발생한 오류. Image 태그에는 "width" 속성이 필요한데, "width" 속성이 없다는 내용이 나타난다.
Next.js 13 버전의 Image 태그는, src, alt, width, height 속성을 필수로 가져야 하고, fill 속성을 사용할 때만 width, height를 생략할 수 있기 때문에, 그 외의 경우에는 width, height 값을 지정해 주어야 한다. 다른 필수 속성이 빠졌을 때도 같은 오류가 발생한다.
⚒ 문제 해결
const imageStyle = {
width: '80vw',
height: 'auto',
};
...
<Image
src={imgSrc}
alt="img_alt"
width={800}
height={800}
style={imageStyle}
/>하지만 이때 px 단위의 number 값만 지정이 가능한데, 나는 vw 단위를 사용하고 싶었기 때문에 문제가 발생했다. 이 경우에는 style 속성을 함께 지정하여 width, height 속성값 등을 덮어쓸 수 있다. width와 height 값을 적당히 지정해주고, style 속성으로 원하는 값을 넣어주면, px 외의 다른 단위를 사용하면서 width와 height 값을 지정할 수 있다.

좋은 글 감사합니다.