Error Note
1.🚧[DOM] Password field is not contained in a form:🚧

앞으로 내가 만나게 되는 모든 오류를 정리하는 카테고리를 하나 만들었다 ㅎ.ㅎ 나도 구글링에서 많은 도움을 받으니까 내 정리글도 누군가에게 도움이 많이 되었으면 좋겠다... 🥰첫 포스팅이니까 간단한 워닝을 해결한 사례를 적어보려고 한다😊 로그인 폼을 구현하다가 만난
2.🚧[DOM] Input elements should have autocomplete attributes (suggested: "current-password"):🚧

form 태그 워닝을 해결했더니 나타난 워닝 😮 input 요소는 autocomplete 속성을 가져야 하고, "current-password" 를 추천한다는 메시지가 나와 있다!찾아보니까 크롬 브라우저가 아니면 해당 문제는 발생하지 않으며, 크롬에서는 모든 비밀번호
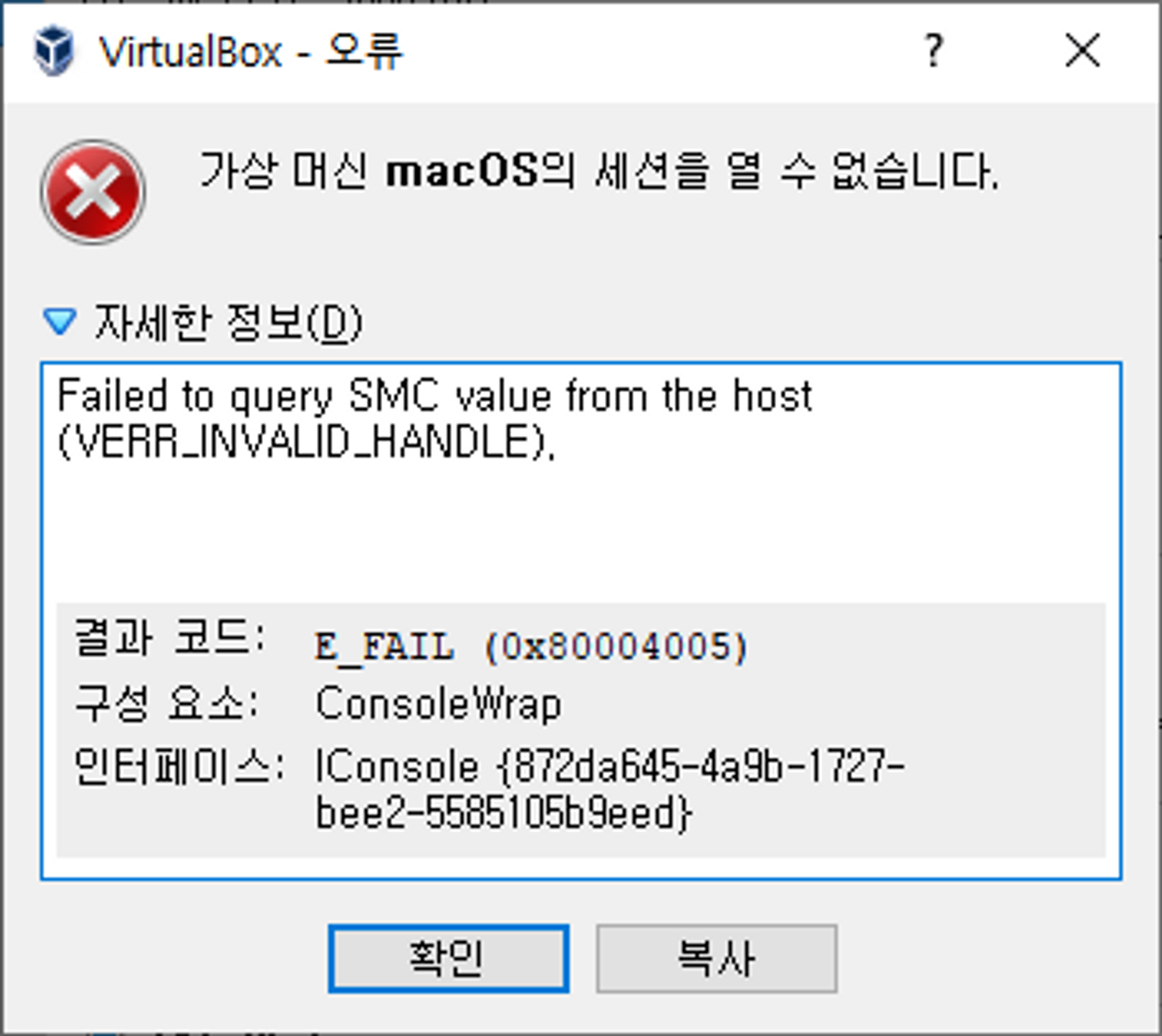
3.🚨Failed to query SMC value from the host (VERR_INVALID_HANDLE).🚨

VirtualBox에 macOS Catalina 설치 후, 환경 세팅한 다음, 전원을 키려고 하니까 나타난 오류. host로부터 SMC 값을 query 하는 데 실패했다는 내용인 것 같다. 환경 세팅을 할 때, powershell에서 SMC 값을 1로 세팅했었는데, 거
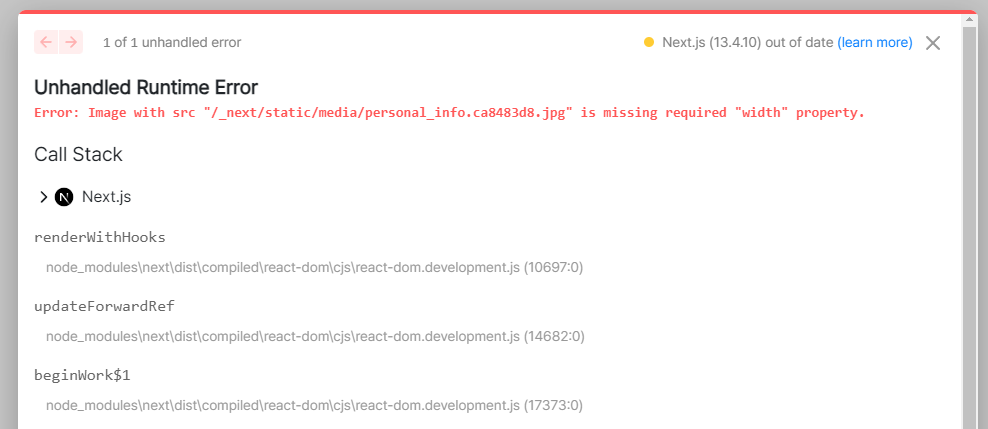
4.🚨Error: Image with src "..." is missing required "width" property.🚨

Next.js 13 버전에서 Image 태그를 사용할 때 발생한 오류. Image 태그에는 "width" 속성이 필요한데, "width" 속성이 없다는 내용이 나타난다.Next.js 13 버전의 Image 태그는, src, alt, width, height 속성을 필수
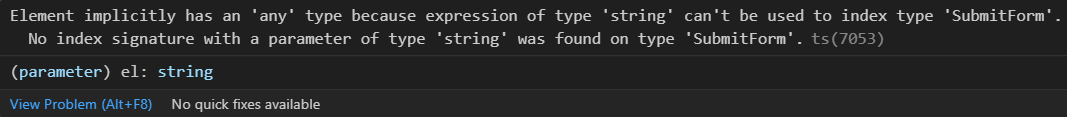
5.🚨Element implicitly has an 'any' type because expression of type 'string' can't be used to index type '...'.🚨

내가 만든 타입에는 인덱스 시그니처가 없기 때문에, string 타입의 표현식으로 객체의 속성에 접근할 수 없다는 말이다. 쉽게 말해, 인덱스 시그니처를 지정해주면 해결할 수 있다. 타입스크립트에서 인덱스 시그니처(Index Signature)란, 문자 그대로 "이런
6.🚨Error: Please select a valid Python interpreter🚨

파이참을 설치하고 파이썬 프로그램을 실행하려고 하자 나타난 오류. 인터프리터를 선택해달라는 친절하고 직관적인 메시지가 나온다...😲파이참 우측 하단에 인터프리터를 선택할 수 있는 버튼이 있다! 아마 <No intepreter> 로 되어 있을 텐데 "Add New
7.🚨Error: NextRouter was not mounted.🚨

❗문제 내용 next/router 경로에 있는 useRouter를 import 했더니 발생한 문제이다. Next.js 공식 문서를 살펴보면, page router 시절의 useRouter와 현재 app router의 next/navigation의 useRouter는
8.🚨Cannot find name 'SetAtom'.🚨

❗문제 내용 Jotai를 사용하다가 나타난 오류. 컴포넌트에 useSetAtom(...) 함수를 넘겨주고 싶어서 props 타입을 정의해 보았는데, 여기서 SetAtom이라는 타입이 resolve 되지 않아서 나타나는 오류였다. SetStateAction 같은 경
9.🚧 Warning: Each child in a list should have a unique "key" prop. 🚧

React 단골 경고문... map() 함수를 사용할 때 각 Item마다 독립적인 key 값을 설정해주지 않으면 나타나는 경고문이다. 단순히 요소들을 나열할 때 사용하기도 하지만, 이 요소들을 구분해야 할 수도 있기 때문에, 각 요소마다 고유한 key값을 가지고 있어야
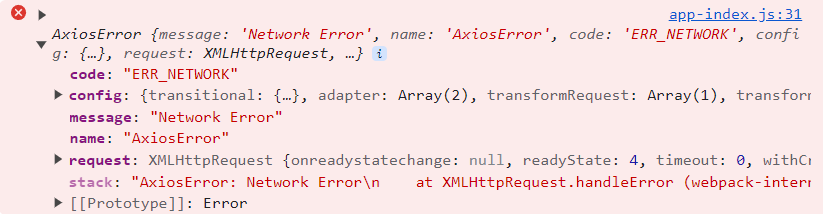
10.🚨 Axios Network Error 오류 해결 삽질기... 🚨

비교적 순조롭...게 프로젝트 코딩을 하고 있었는데 화요일에 Axios network error가 나타났다. 이미지 업로드 기능을 구현할 때였다. 우리 로직은 프론트 쪽에서 파일명을 서버에 보내주면, 서버가 S3에 pre-signed url을 요청하고, 거기서 받아온
11.🚧Image with src "..." was detected as the Largest Contentful Paint (LCP).🚧

Next.js에서 Image 태그를 사용할 때 나타난 경고. LCP는 뷰포트에서 가장 큰 콘텐츠 엘리멘트가 나타날 때 측정한다. 경고는 해당 이미지가 가장 큰 이미지로 간주되어서 priority 속성을 추가하라는 뜻인 것 같다.priority 속성을 추가하면 해결할 수
12.🚧 Detected multiple Jotai instances. It may cause unexpected behavior with the default store. 🚧

Next.js 프로젝트에서 Jotai를 사용하다가 만난 경고...! 말 그대로 Jotai 인스턴스가 중복되어서 나타나는 경고인 것 같았고, 경고문에 함께 나오는 github 링크를 타고 들어가서 내용도 살펴봤는데, Context가 중첩되면 문제가 생길 수 있어서 나타나
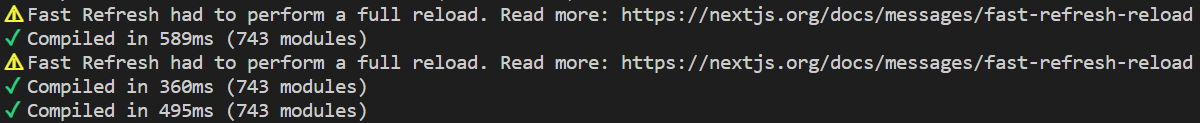
13.🚧Fast Refresh had to perform a full reload.🚧

Fast Refresh는 React 컴포넌트들이 편집되었을 때 즉각적인 피드백을 해 주는 Next.js의 기능이다. React 컴포넌트들만 export 하는 경우, Fast Refresh는 해당 파일의 코드만 업데이트하고, 컴포넌트를 다시 렌더링 한다. 그런데 이 Fa
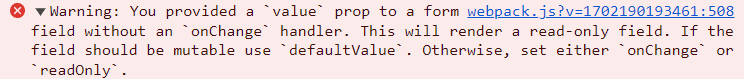
14.🚧Warning: You provided a `value` prop to a form field without an `onChange` handler.🚧

input 태그를 사용하던 중에 나타난 오류. 원래 입력된 값이 있다면 해당 값을 불러와서 자동 입력을 시켜주는 기능을 구현 중이었는데, 그 과정에서 input 태그의 value 속성을 사용했더니 나타난 오류이다. 하지만 value 속성은 read-only이기 때문에
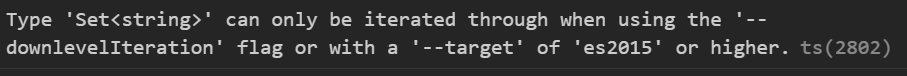
15.🚨Type 'Set<string>' can only be iterated through when using the '--downlevelIteration' flag or with a '--target' of 'es2015' or higher.🚨

TypeScript에서 Set를 사용할 때 발생한 오류. Set에 전개 연산자를 사용했더니 발생했었고, 오류 내용은 Set<string>은 es2015 버전 이상일 때 iterative 하다는 의미인 것 같다.그래서 tsconfig.json 파일의 compiler
16.Vercel Production Branch (배포 브랜치) 변경 방법

Next.js 프로젝트를 Vercel로 배포했는데,
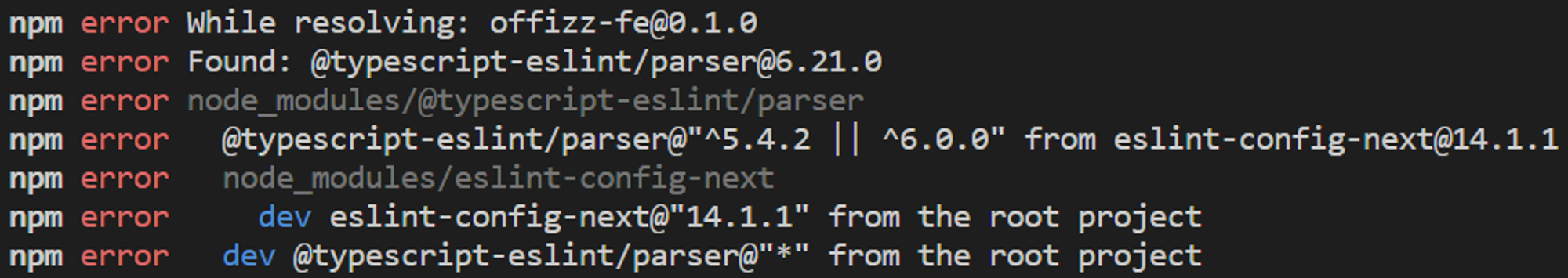
17.🚨 eslint Conflicting peer dependency 오류

❗문제 내용 ⚒️ 문제 해결 🙇♂️ 참고자료
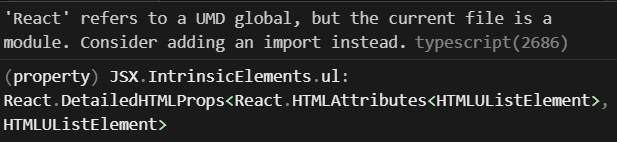
18.🚨'React' refers to a UMD global, but the current file is a module.🚨

❗문제 내용 직역하자면 'React'는 UMD global을 참조하지만, 현재 파일은 모듈이라는 뜻.
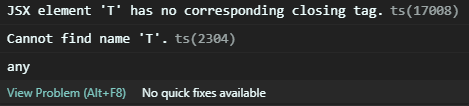
19.🚨JSX element 'T' has no corresponding closing tag.🚨

JSX element 'T' has no correspoding closing tag!