
사용자 정의 이벤트를 생성할 수 있다. 평소에 클릭 이벤트시 특정 동작을 해주기 위해 addEventListener 을 사용하여 'click' 을 인자로 사용하는데 이와 같은 것을 직접 만들 수 있다.
prepend
<article>안녕하세요</article>
<script>
const div = document.createElement("div");
document.querySelector("article").prepend(div);
</script>예제에서 prepend를 사용하므로 먼저 개념을 익혀보자. article 태그 안에서 앞에 div를 붙이고 있다.

개발자도구로 요소를 확인해본 결과 안녕하세요 라는 텍스트는 밀리고 그 위에 div 태그가 붙었다.
const preDiv = document.createElement("div");
const preSpan = document.createElement("span");
const preP = document.createElement("p");
document.querySelector("article").prepend(preDiv, preSpan, preP);
이렇게 prepend를 이용하여 여러개의 태그를 article안에 붙일 수도 있다. argument에 들어간 순서대로 태그가 생성된 것을 볼 수 있다.
Custom Event
<script>
const myEvent = new CustomEvent("hey", {
bubbles: true,
detail: {
say: "hey man!",
},
});
const myDiv = document.createElement("div");
myDiv.addEventListener("hey", (e) => {
console.log(e.detail.say);
});
myDiv.dispatchEvent(myEvent);
</script>이제 Custom Event을 사용해보자.
new CustomEvent로 Custom Event를 사용하기 위한 객체를 생성할 수 있다. 인자는 이벤트의 이름과 옵션을 전달하는데, hey라는 이름을 가진 이벤트와 데이터 객체를 가진 detail을 전달하고 있다.
bubbles은 이벤트의 버블링 여부를 나타내는 boolean값이다. 기본값은 false이다.
생성한 Custom Event를 dispatchEvent에 전달해주면 끝이다.

hey라는 Custom Event가 사용되었다.
Custom Event 활용
<script>
function buildAlert(title, message) {
const alert = document.createElement("div");
const id = Math.ceil(Math.random() * 1000);
alert.className = "alert";
alert.innerHTML = `
<span class="close">×</span>
<h3>${title}</h3>
<p>${message}</p>
`;
alert.id = id;
alert.querySelector("span.close").addEventListener("click", (e) => {
const closeEvt = new CustomEvent("close", {
bubbles: true,
detail: { id, message },
});
alert.dispatchEvent(closeEvt);
alert.remove();
});
document.body.prepend(alert);
return alert;
}
document.getElementById("order-btn").addEventListener("click", (e) => {
const alertEl = buildAlert("에러", "로그인을 해주세요");
alertEl.addEventListener("close", (e) => {
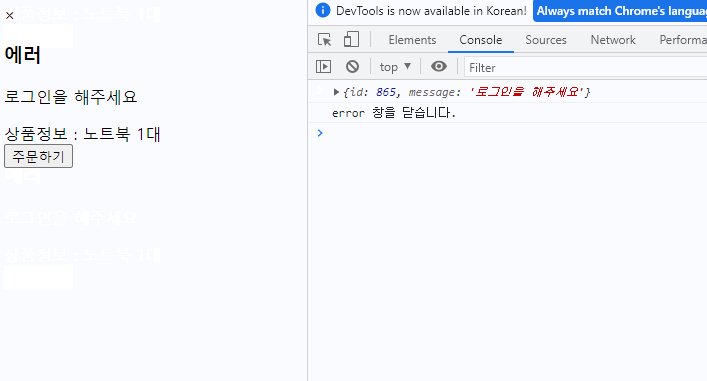
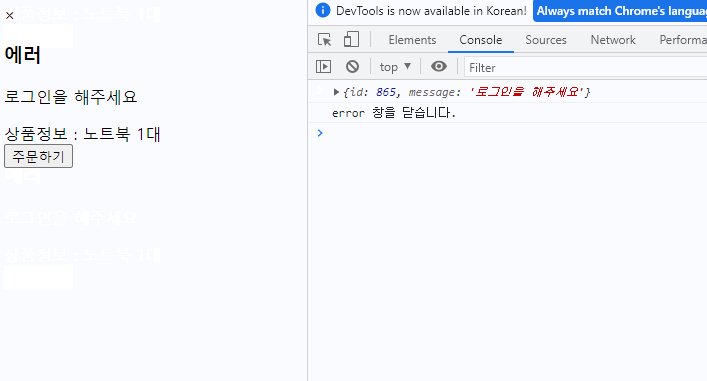
console.log(e.detail);
console.log("error 창을 닫습니다.");
});
});
</script>본격적으로 Custom Event를 활용해보자.
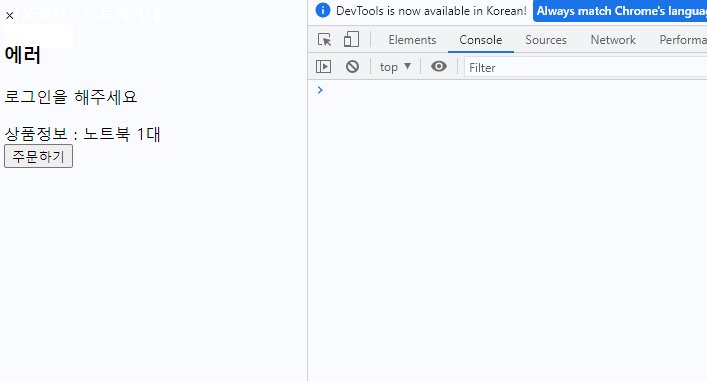
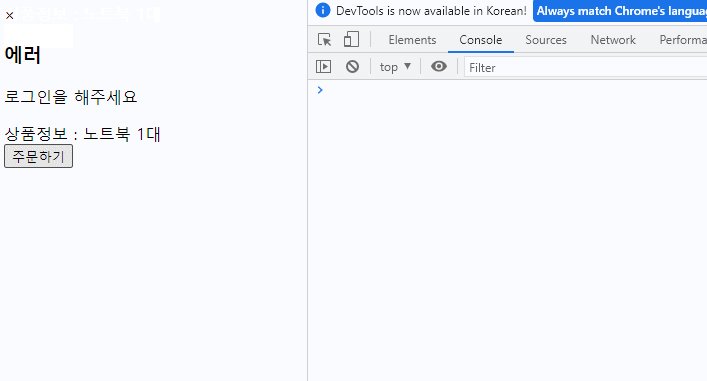
buildAlert 함수에서 class가 alert인 div태그를 생성하고, id값을 랜덤으로 생성한다. innerHTML으로 방금 생성한 div 안에 class가 close인 span과 인자로 받아와 사용할 title과 message를 넣어주었다.
close를 가진 span을 클릭시 Custom Event를 생성하여 closeEvt에 넣고, dispatchEvent 으로 사용한 뒤 remove() 해준다.

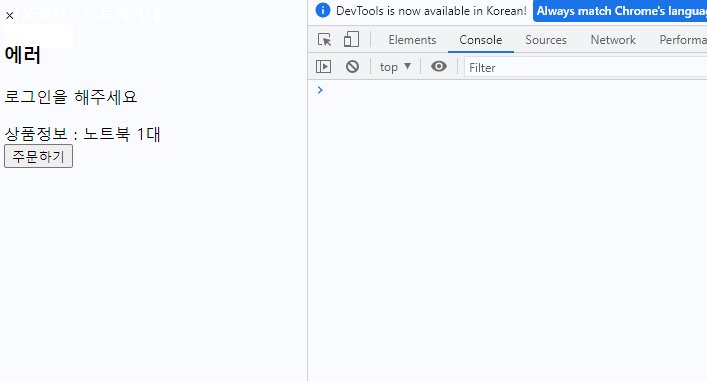
주문하기를 누루면 title과 message에 맞는 "에러"와 "로그인을 해주세요"가 나타나고 있다. 그리고 x 표시가 나타나는데, 이것이 class가 close인 span이다. 이 부분을 클릭하면 close 이벤트가 발생하여 console이 찍히고, remove될 것이다.
왜 사용할까?
자바스크립트에서 기본적으로 제공되는 이벤트를 사용하면 detail에는 어떤 이벤트가 발생해도 1이 찍힌다.
하지만 커스텀 이벤트를 사용하면 detail의 이벤트 정보를 수정할 수 있다. (원하는 정보를 전달할 수 있음)
음.. 매력적인 기능인것은 분명하다..
예제 참고 : 초보자를 위한 JavaScript 200제
