

flex는 1차원 레이아웃에 사용되었다. grid는 2차원 레이아웃을 설정하는데 사용한다.
그리드에 있는 몇가지 개념을 먼저 보고 넘어가자.
-
그리드 컨테이너 : 그리드의 가장 바깥영역
-
그리드 아이템 : 그리드 컨테이너의 자식 요소들
-
그리드 트랙 : 그리드의 행(row) 또는 열(column)
-
그리드 셀 : 그리드의 한 칸 (개념적인 정의)
-
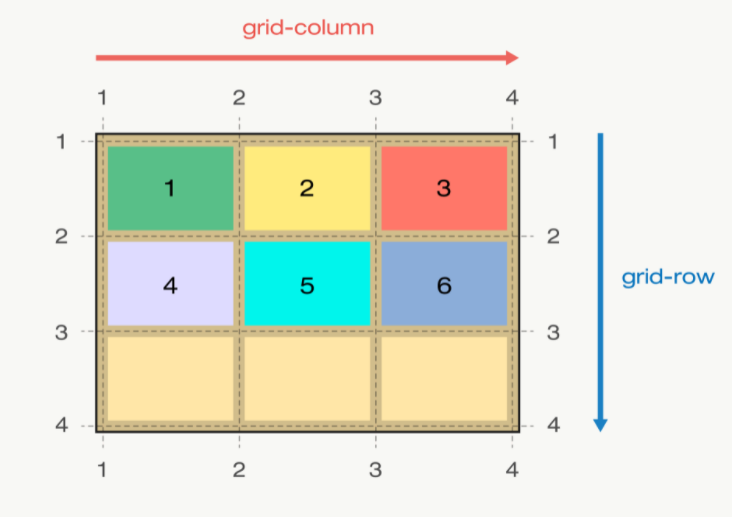
그리드 라인 : 그리드 셀을 구분하는 선
-
그리드 넘버 : 그리드 라인의 각 번호
-
그리드 갭 : 그리드 셀 사이의 간격
-
그리드 에어리어 : 그리드 셀의 집합
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div> .container{
display: grid;
height: 100vh;
}
.item{
background-color: aquamarine;
border: 1px solid black;
}
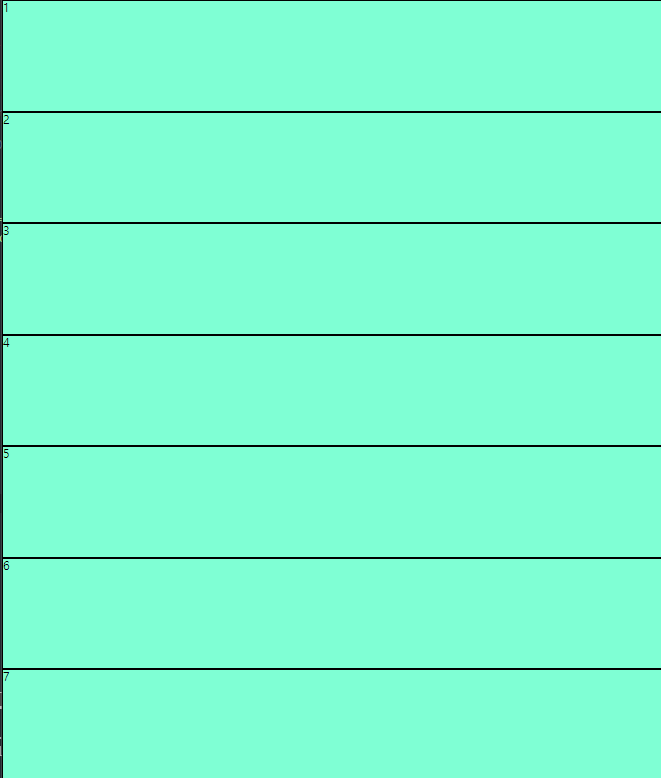
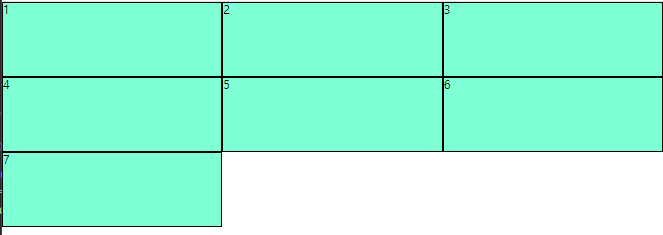
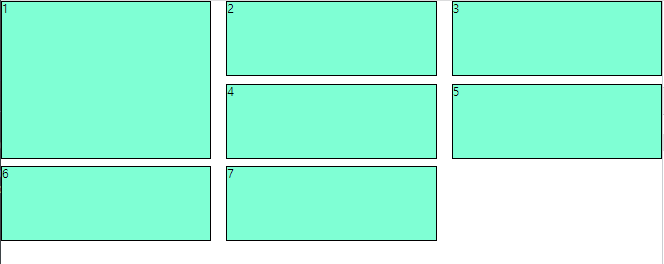
grid는 컨테이너 영역을 꽉 채우려고 하는 특징이 있다.
컨테이너에 display: grid;만 적용해주었는데 width부분을 다 채워버린다.
template
.container{
display: grid;
height: 100vh;
grid-template-columns: 1fr 1fr 1fr;
}
.item{
background-color: aquamarine;
border: 1px solid black;
}
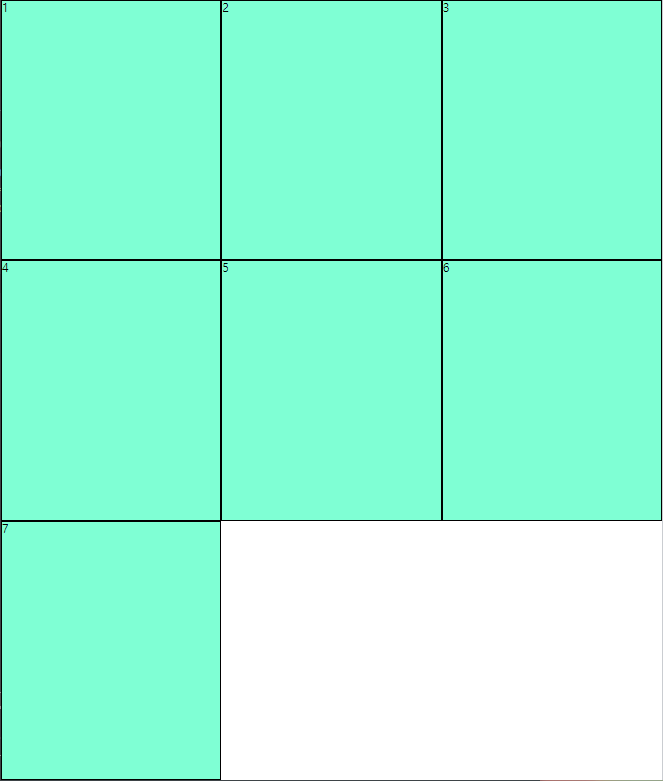
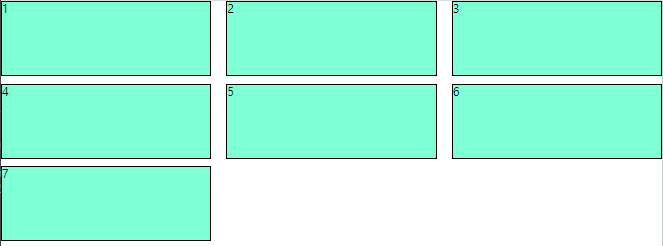
grid-template-columns는 열의 갯수, 넓이를 설정한다.
열이 3개가 있는데 1fr이라는 넓이를 차지하고 있다는 의미한다.
( fr : 그리드에만 쓰는 단위 )
grid-template-columns: repeat(3, 1fr);
repeat 함수를 사용해도 된다. 위에 사용한것과 같은 의미이다.
grid-template-rows: 100px 100px 100px;
px를 주어도 된다. 이 경우에는 fr로 설정한 것처럼 반응형으로 되진 않을 것이다.
grid-template-rows: 100px 100px;
2개의 행에만 적용할 수도 있다.
Gap

gap을 10px 20px를 주면 이와같이 동작한다.
grid-template-columns을 %으로 설정하고, gap을 주었을 경우 스크롤이 생기는 점을 주의하자.
각 셀의 영역 지정
<div class="container">
<div class="item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div> .container{
display: grid;
height: 100vh;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px 100px;
gap: 10px 20px;
}
[class^="item"]{
background-color: aquamarine;
border: 1px solid black;
}
.item1{
grid-column-start: 1;
grid-column-end: 3;
}
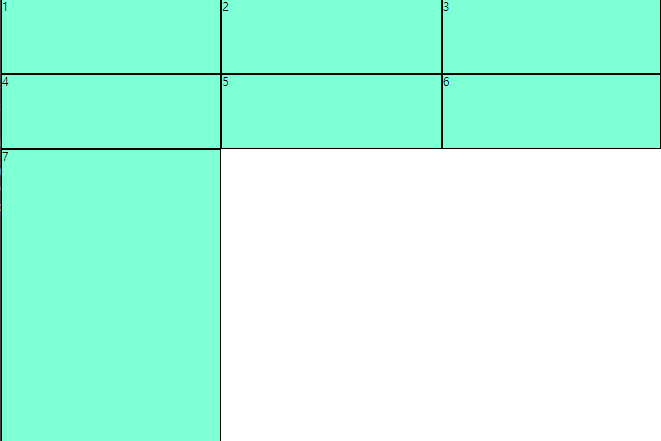
grid-column-start와 grid-column-end를 지정하여 열을 병합할 수 있다. grid-column : 1 / span 2와 같은 축약형을 사용해도 된다. span은 칸을 의미한다.
grid-column : 1/3;으로 사용해도 되는데, 1에서 3라인 까지이므로 같은 의미이다. 나는 앞으로 이 방법을 사용할 것이다.
.item1{
grid-row: 1 / 3;
}
행을 병합할 수도 있다.
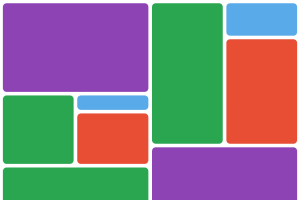
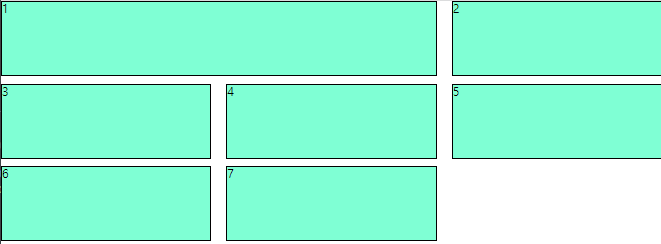
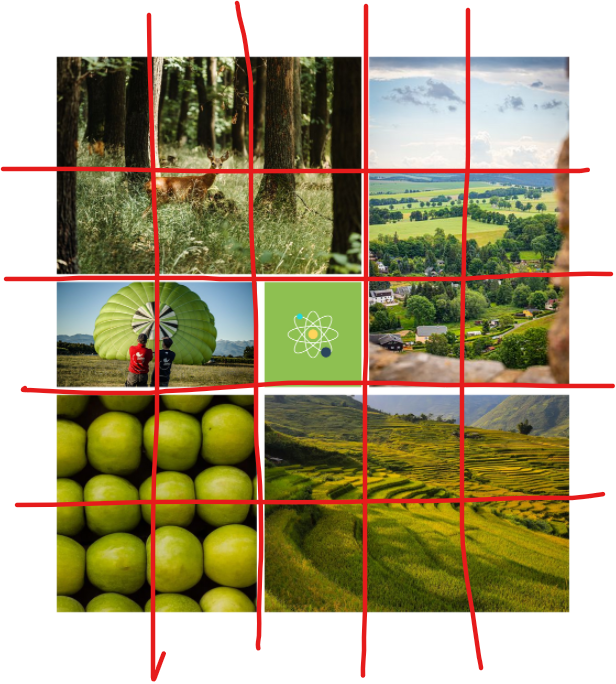
병합 예제


선으로 영역을 나누어서 보면 설계하기 편리하다.
<ul>
<li class="fir"><img src="./img/grid/1.jpg" alt="노루"></li>
<li class="sec"><img src="./img/grid/6.jpg" alt="하늘숲"></li>
<li class="th"><img src="./img/grid/2.jpg" alt="낙하산"></li>
<li class="fou"><img src="./img/grid/5.webp" alt="react"></li>
<li class="fif"><img src="./img/grid/3.webp" alt="사과"></li>
<li class="six"><img src="./img/grid/4.jpg" alt="들판"></li>
</ul> ul{
display: grid;
height: 100vh;
grid-template-columns: repeat(5, 1fr);
gap: 10px;
}
li{
border: 1px solid black;
}
li img{
width: 100%;
height: 100%;
}
.fir{
grid-column: 1/4;
grid-row: 1/3;
}
.sec{
grid-column: 4/6;
grid-row: 1/4;
}
.th{
grid-column: 1/3;
}
.fif{
grid-column: 1/3;
grid-row: 4/6;
}
.six{
grid-column: 3/6;
grid-row: 4/6;
}병합 예제를 통해 어떤식으로 병합해야할지 감을 잡은 것 같다. Grid에 대해서 처음 접해보았는데 신기하고 재밌었다. flex의 부족한 점을 grid에서 모두 채운 느낌이다.


엄청 구체적으로 적으셨네요!!