멋쟁이사자처럼 프론트엔드 스쿨
1.멋쟁이사자처럼 프론트엔드 스쿨 1기

3개월간 Front-End에 몰입하기 위한 멋쟁이 사자처럼 프론트엔드 스쿨 1기 최종 합격
2.HTML/CSS 간단 이력서

HTML/CSS을 이용한 간단한 이력서 틀 만들기
3.HTML

Hyper Text Markup Language
4.우테코 특강(회고 준비)

오늘은 우아한 테크 코스의 임동준님이 멋쟁이사자 프론트엔드 1기 교육과정에서 특강을 해주셨다.
5.VSCode, 꿀팁, 테이블 태그

VScode 익스텐션, html 태그 꿀팁, 테이블 태그 정리
6.CSS 사용 방법 종류, 선택자

선택자 정리
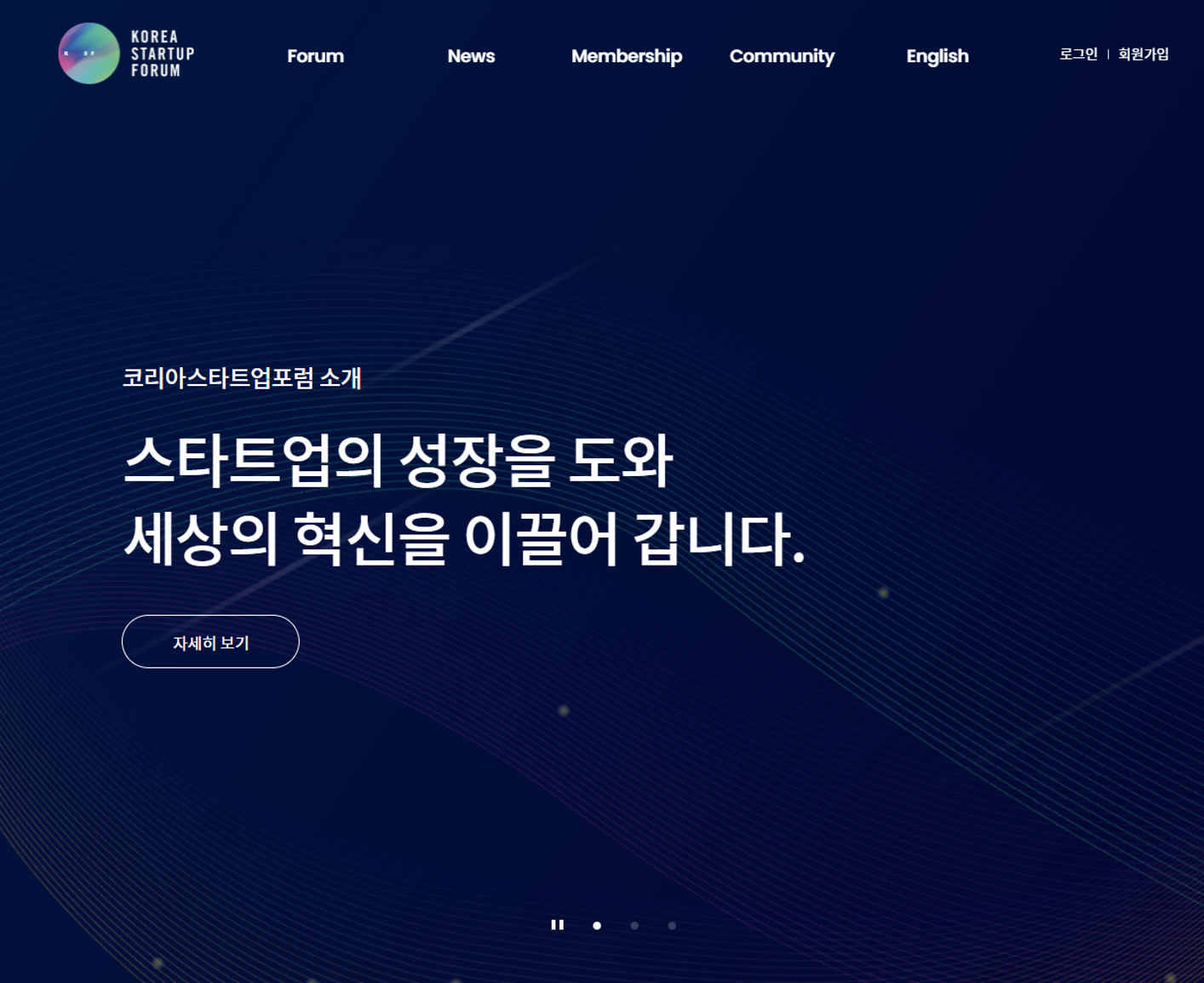
7.웹 페이지 클론

KOREA STARTUP FORUM 클론 도전..
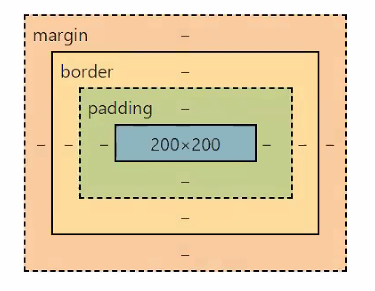
8.box-model, position, float

CSS 설계시 필요한 개념들
9.position와 float 추가 설명, stiky

position과 float의 개념이 있다면 클릭! 재밌는 기능 stiky에 대해 궁금하면 클릭!
10.flex의 direction과 justify-content

이 글부터 이해해야 다음 flex가 고통스럽지 않다..
11.Jungle Cinema
.png)
작은 프로젝트에도 심혈을 기울이자.
12.flex - 여러가지 속성

flex part 2
13.Grid

그리드를 익혀보자. (신세계...)
14.SVG

확장 가능한 벡터 그래픽으로 XML 기반의 2차원 그래픽이다.
15.CSS - transition, transform

transition와 transform을 알아보자!
16.CSS - animation, perspective

css가 재밌으면서 어려워지는..
17.CSS 설계 기법, CSS 난독화, 컨벤션

Bem과 CSS 난독화 개념을 배워보고, 컨벤션을 읽어보자.
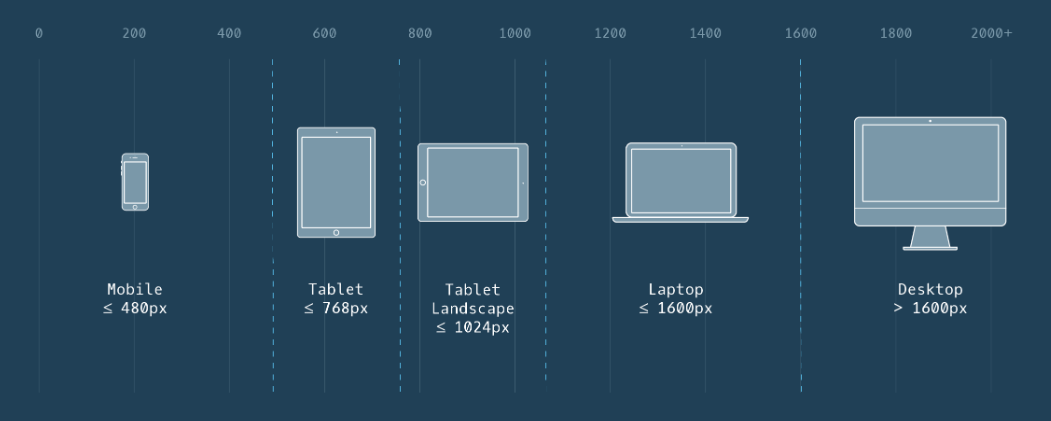
18.미디어 쿼리

반응형 웹과 미디어쿼리에서 정리했지만, 이 글에서는 조금 더 자세히 정리하려고 한다.
19.반응형 웹 과제

과제를 수행해 보았다.
20.로그인 화면(HTML/CSS)

오늘도 Figma 를 받았다.. HTML/CSS과제다 과제!!
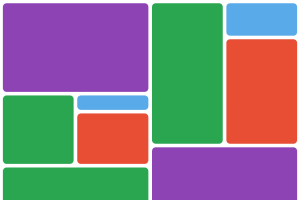
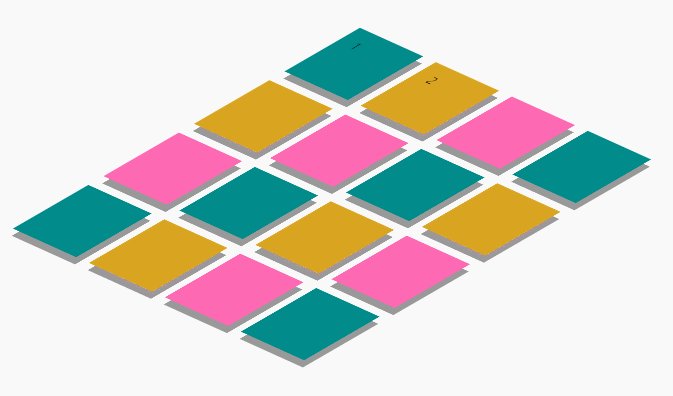
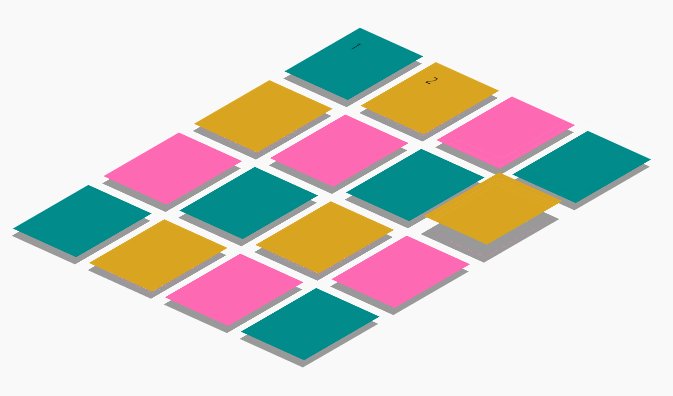
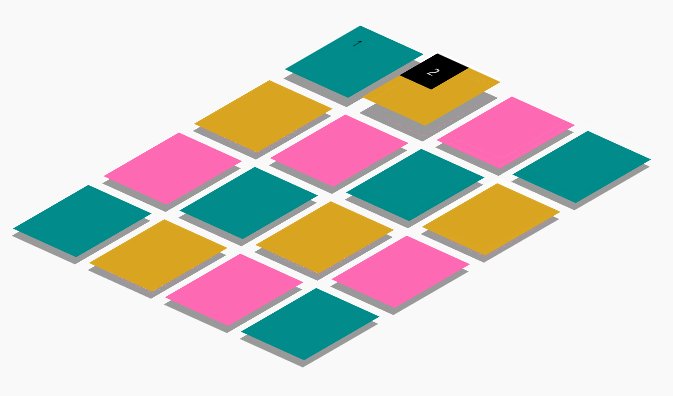
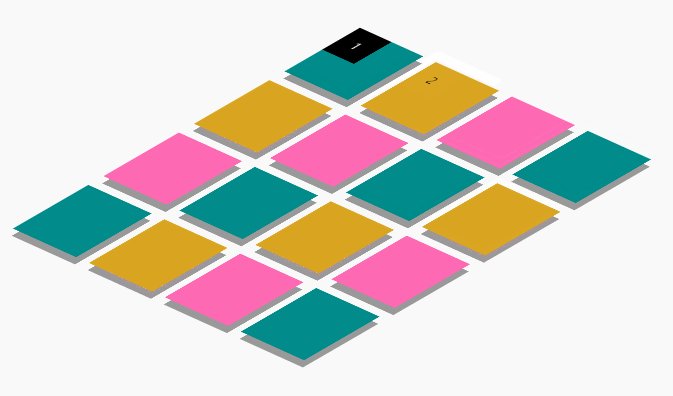
21.타일 만들기

위와같이 동작하는 타일을 grid, flex를 이용하여 설계해보았다.
22.조코딩님 특강

멋쟁이사자처럼 프론트엔드 1기에서 10:00~18:00에 조코딩님이 강의를 해주셨다.
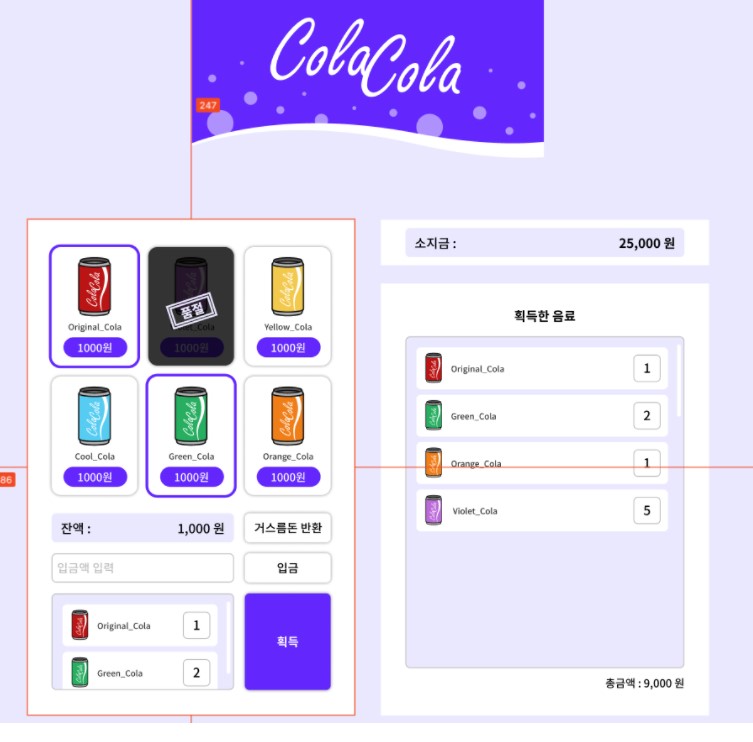
23.Front-End 실전 과제

Front-End 과제 : 별점 3/5 정도의 난이도
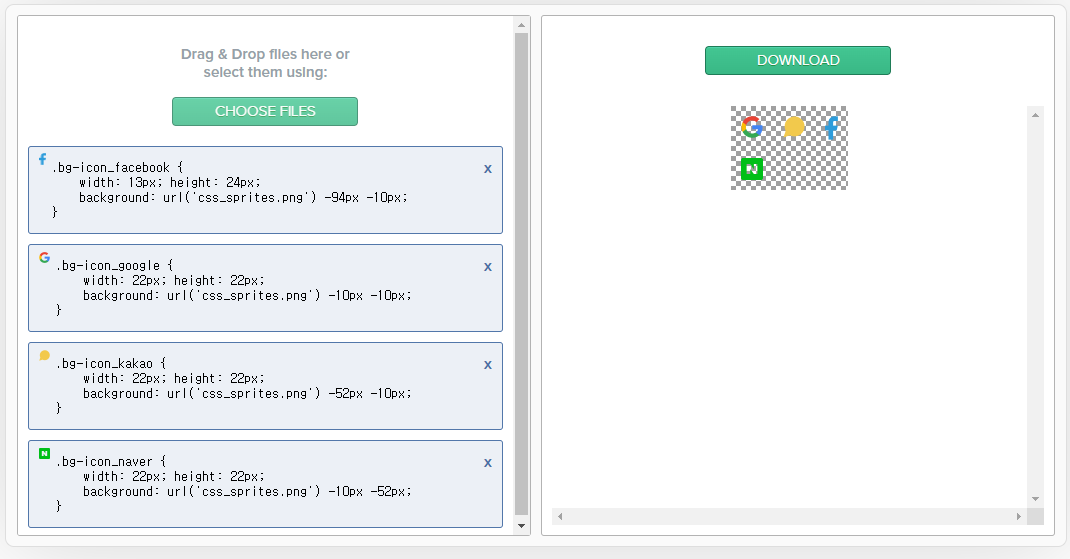
24.CSS Sprite 기법, 레티나

여러가지의 이미지를 하나의 이미지 파일안에 배치하여 이미지로드 부담을 줄이는 방법
25.Bootstrap과 그 외

Bootstrap 페이지에 설명되어 있듯이 세계에서 가장 인기 있는 Front-End 오픈 소스 툴킷이다.
26.nginx 프로젝트 배포

구름 IDE를 이용
27.조은님 (Front-End Engineer) 특강

질문좋은 개발자란?
28.JavaScript 변수와 자료형, 연산자

웹브라우저가 해석해서 실행할수 있는 유일한 프로그래밍 언어이다.
29.JavaScript 출력, 소수 계산

JavaScript의 기본 지식
30.JavaScript sort와 Object 함수

(parameter와 Argument도 알아보자..)
31.Array( ), EPSILON

새로운 Array 객체를 생성할 때 사용한다.
32.TDD - 자스민

Test Driven Development
33.OOP

TDD에서 아래와 같은 방법들을 많이 사용한다.
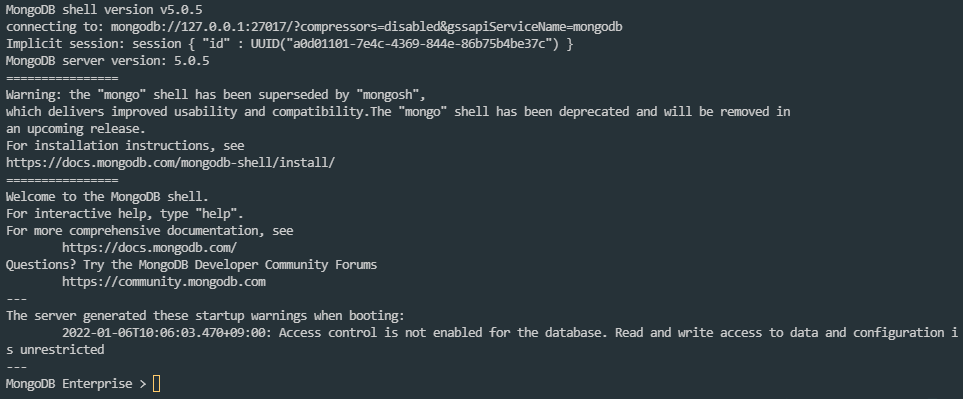
34.Mongo DB

설치 및 간단한 명령어 입력해보기
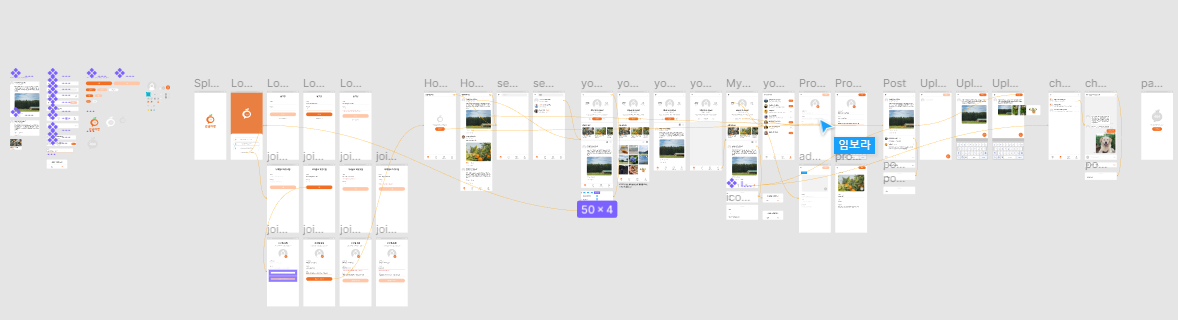
35.Mandarin-market - 1

모바일 퍼스트로 감귤 마켓 설계하기(React, Next, TypeScript)
36.Mandarin-market - 2

리팩토링 및 판매 중인 상품 Part
37.Mandarin-market - 3

각종 버그 해결 및 채팅 목록 UI 구현
38.Mandarin-market - 4

next-auth 를 이용한 커스터 로그인 기능 구현. 쿠키 세션 저장
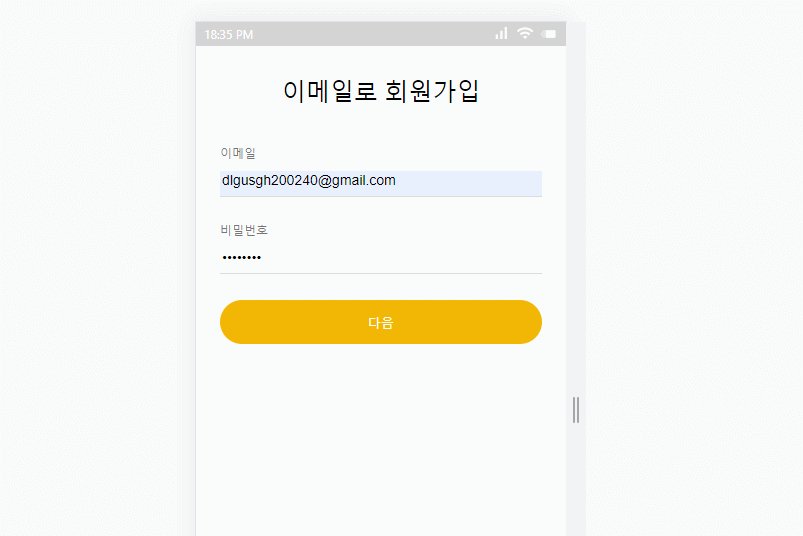
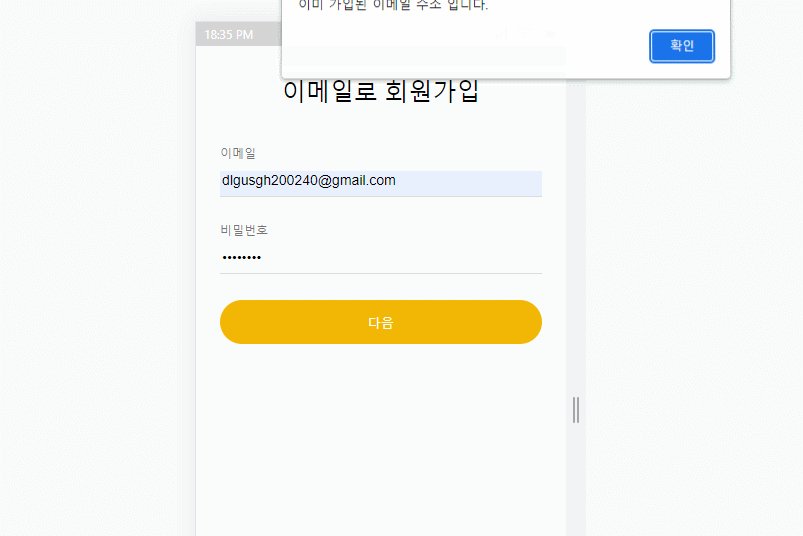
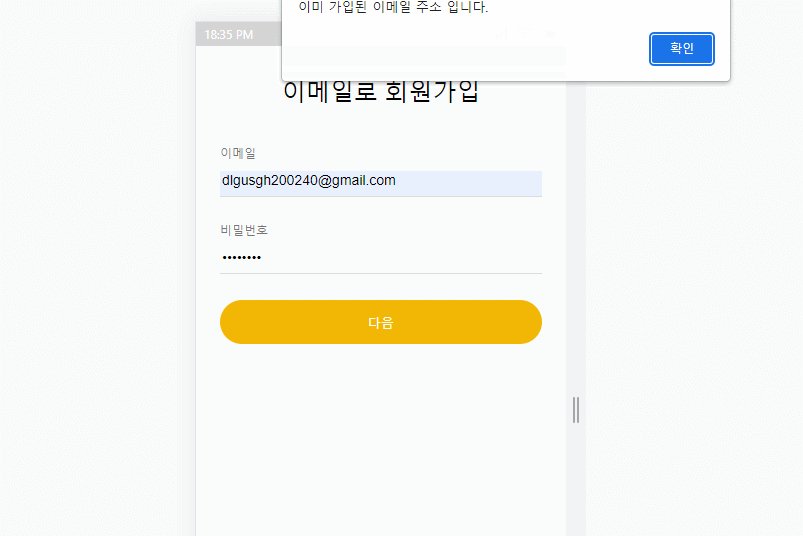
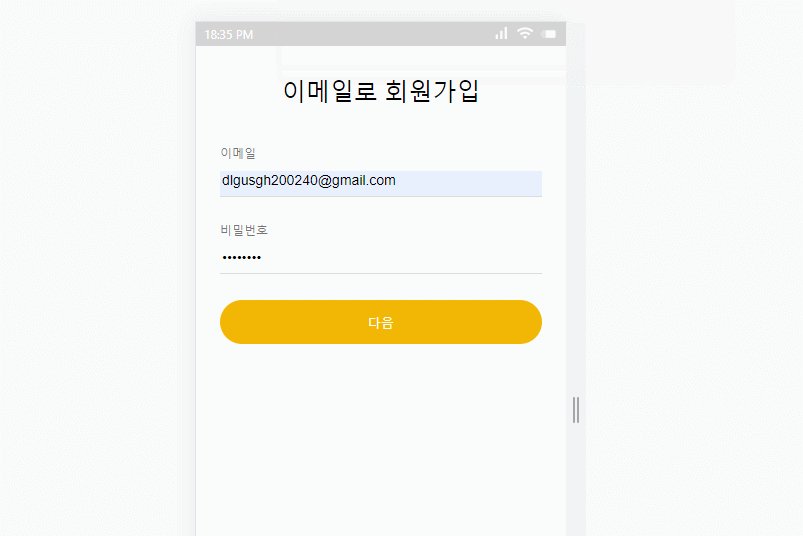
39.Mandarin-market - 5

회원가입 구현을 끝내보자! 이미지 미리보기와 이미지 서버에 이미지 등록 후 응답 받은 데이터로 회원가입.
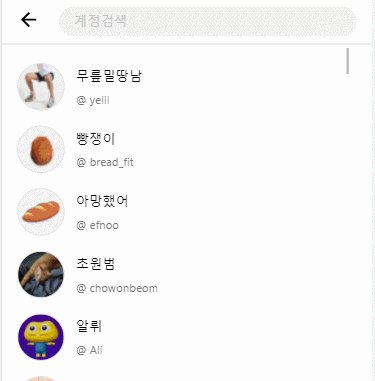
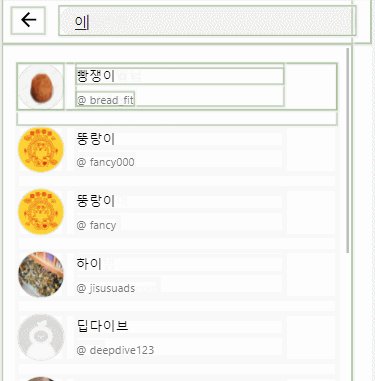
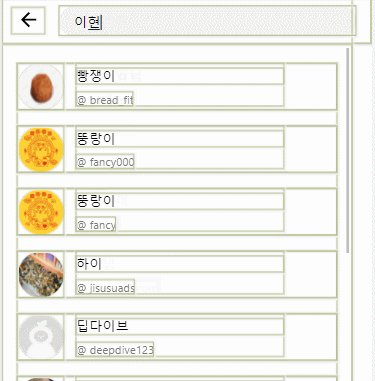
40.Mandarin-market - 6

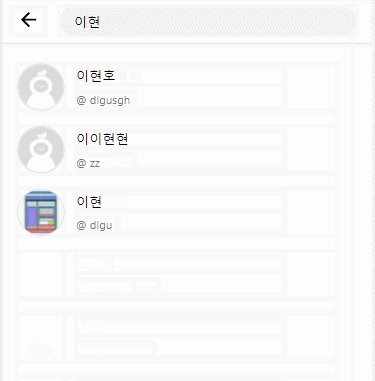
유저 검색 기능과 좋아요 버튼
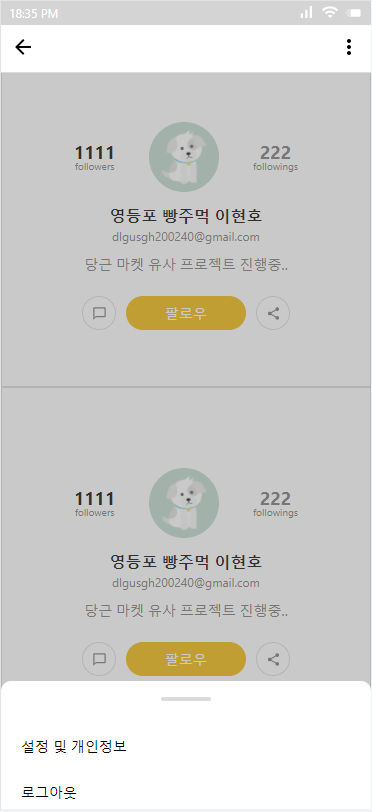
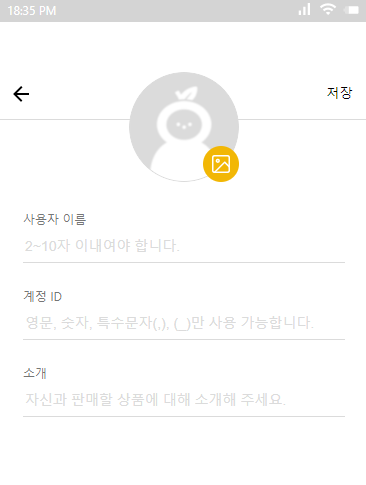
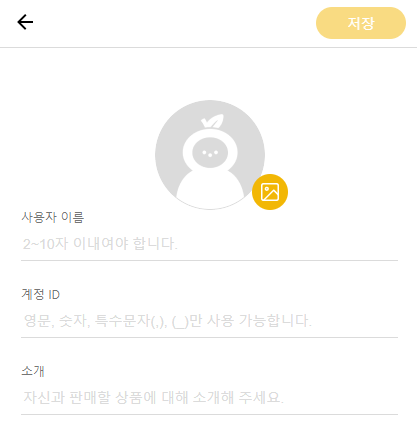
41.Mandarin-market - 7

프로필 수정 기능 구현 및 로그인 세션에서 문제점 발견