디자인 시스템, 왜 해야할까?
회사의 서비스는 오래 전 부터 운영이 되었고, 지금까지 꾸준하게 진화했다. 그러다 보니 당연하게(?) 여러 종류의 레거시들이 생겼다. 레거시가 당연해..? 라는 의문이 들기도 하지만, 지금 잘 설계했다고 생각하는 코드도 미래에는 분명 레거시일 가능성이 높다. 개발 생태계는 꾸준하게 변하고, 발전하기 때문에 여러가지의 패턴, 아키텍쳐, 프레임 워크 및 라이브러리가 등장함에 따라, 과거의 코드는 레거시가 되기 때문이다. 사실 이런 이유 외의 레거시는 적어야 이상적이지만, 현실은 쉽지 않다는 사실은 많은 개발자들이 공감할 것이다.

큰 회사도 처음에는 스타트업이다. 회사는 클라이언트 혹은 기업에게 서비스를 제공하지만, 스타트업은 투자를 받아 기회를 얻기도 한다. 처음부터 완벽하고 견고하게 서비스를 만들어갈 수도 있겠지만, 그렇지 않은 스타트업도 많다. 투자 등의 이유로 결과를 빨리 만들어서 세상에 보여주고 싶어하기 때문이다. 이 서비스 역시 과거에 복잡하고 많은 기능들을 빠른 속도로 붙여나갔다는 이야기를 전해 들었다.
결과론적이지만, 과거에는 이 방법이 맞았을지도 모른다. 스타트업이었던 회사가 중견이 되었으니 말이다. 레거시를 만들긴 했지만, 그 덕분에 지금의 회사가 태어난 것이다. 하지만 이제 서비스가 거대해지며, 레거시 프로젝트에 부담과 심각성을 느끼기 시작했다. 이제는 서비스의 방향성을 잡았으니 견고해질 필요가 있다는 것이다.

처음에 틀이나 규칙이 잘 정해져 있지 않으면, 레거시의 양 뿐만 아니라 종류도 늘어난다. 개발자마다 코드 스타일(=컨벤션)이 다르다거나, 이미 만들어진 컴포넌트와 유사한 기능을 하는 컴포넌트를 다시 만든다거나, 시간이 지나면서 함께 일하는 디자이너가 변경될 때마다 새로운 Feature의 UI가 기존하고 스타일이 조금 달라져서 개발자가 모두 대응하게 되는 상황 등 말이다. 이렇게 한 번 어긋나기 시작하면, 개발자들은 혼란 지수가 증가하고 손쓸 새도 없이 레거시는 괴물이 된다.

레거시의 종류는 더 있다. 컴포넌트가 스토어 종속이거나 내부에 api 통신 로직이 있는 것도 레거시고, 너무 많은 기능을 담당하는 로직 및 컴포넌트, 오래된 빌드 방법, CI/CD 등 많은 종류의 레거시가 있다. 현재 나는 이런 것들을 개선하기 위해 고민하고 있다.
레거시가 많을 수록 발전할 수 있는 방향이 있다는... 쉴드는 여기까지 치고, 오늘은 레거시 중 하나를 개선하기 위해 디자인 시스템에 대한 이야기를 시작하겠다.
대충 그냥 디자인 맞추는거 아니야?
디자인 시스템에 대해 말하면, UI 통합만을 생각하는 사람들이 많다. 그래서 보통 UI 통합이 왜 중요한지는 많은 사람들이 인지하고 있다. 아름답게만 보이려고 디자인 시스템을 입히는 것은 아니다. 일관성있는 UI를 통해, 서비스를 이용하는 유저가 헷갈릴 만한 요소를 배제하는 것이 중요한 목적이다. 서비스가 큰 회사라면 더욱 디자인 시스템이 있어야 한다.

당연히 개발자와 디자이너의 유지보수 측면에서도 무조건 좋다. 디자인 시스템이 없는 서비스는 커지면 커질수록 체계가 빨리 무너진다. 매일 같은 디자이너가 작업하면 일관성이 있어 좋겠지만, 디자이너는 여러명이다. 심지어 사람이 바뀌기도 한다. 서비스의 모든 디자인을 파악하고 UI를 만드는 것이 아닌 이상, 새로운 스타일(padding, border, font-size)과 같은 것들이 끊이지 않고 나온다. 규칙이 없는 경우 매번 새로운 UI 구상을 하다보면 디자이너도 머리가 아플 것이다.
물론 새로운 UI가 현재 서비스에서 사용하고 있는 스타일과 달라진 경우, 개발자가 파악해서 디자이너에게 통일시키도록 요구할 수 있다. 하지만 당연하게 휴먼 에러가 발생할 가능성이 높다. 서비스의 모든 UI를 파악하고, 컴포넌트마다의 스타일 코드도 파악하고 있어야 하기 때문이다. 혹시라도 누락이 생기면, 새로운 디자인에 맞게 UI를 또 대응하게 된다. 이제부터는 더 빠른 속도로 제 각각의 개성(?)있는 서비스가 탄생한다.

간단한 규칙을 만들어보자. "앞으로 우리 서비스의 버튼은 4종류의 size가 있고, 해당 사이즈에서의 font-size는 OO이야." 와 같은 규칙이다. 디자이너는 앞으로도 이 규칙이 적용된 컴포넌트를 이용하여 UI를 구성하면 된다. 개발자는 디자인 시스템에 맞게 만들어 놓은 컴포넌트를 조립하기만 하면 된다. UI가 전체적으로 바뀌는 리뉴얼 작업을 하는 경우, 대응도 비교적 쉽게 가능해진다. 이렇게 유지보수 측면에 큰 장점이 있다. 심지어는 개발에도 속도가 붙는다.
우리는 웹 서비스만 제공하지만, 여러 플랫폼을 지원하는 서비스라면 디자인 시스템은 더욱 강력하다. 웹, and, ios, desktop app 등 모든 플랫폼에 일관성있는 디자인을 제공할 수 있기 때문이다. 회사만의 브랜드 디자인과 컬러를 클라이언트에 각인시키기 좋고, 변경된다면 모든 플랫폼에서 빠르게 대처할 수 있다.
이렇게 디자인 시스템을 하는 이유에 대해서 설명했다. 그렇다면 프론트엔드 개발자가 해야할 일은 무엇일까? 지금부터는 디자인 토큰에 대해서 알아보고, 도입함으로써 얻을 수 있는 큰 이점을 확인해보자.
디자인 토큰
검은색의 브랜드 컬러를 가진 웹 서비스가 있다. 해당 컬러가 사용되는 곳마다 #000값을 넣어줄 수도 있지만, 자주 사용되는 색상이라면 변수화하는 것이 좋다. 브랜드 컬러가 흰색으로 변경되었을 경우, 해당 변수에 대한 값만 변경하면 쉽게 대응할 수 있기 때문이다. 그렇지 않으면, 해당 컬러를 사용한 곳을 모두 찾아가서 #fff를 부여해야 할 것이다.
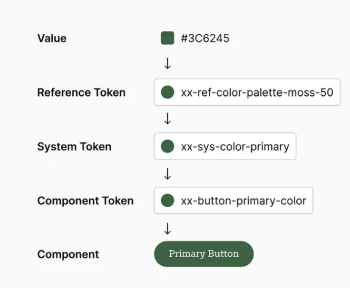
디자인 시스템에서는 더 체계적으로 디자인을 관리할 수 있도록 도와주는 디자인 토큰이란 개념이 추가된다. 일반적으로 Reference, Sysem, Component 토큰이 존재한다. 먼저 각각의 토큰이 어떤 역할을 하는지 빠르게 알아보자.
서비스에 맞게 더 많은 종류의 토큰을 만들어도 좋다. 우리의 서비스에서는 컴포넌트가 아닌 레이아웃을 위한 토큰을 따로 관리하고 있다.

Reference Toekn에는 앞으로 서비스에서 사용할 모든 컬러, 크기, 폰트 등 정적인 값들을 선언한다. 즉, 우리의 서비스에서는 여기서 정의한 값들만 사용하겠다는 토큰이다. 레퍼런스 토큰에는 우리 서비스의 모든 것이 들어가있다. 이제 Reference Token으로 System Token을 생성한다.
Reference Token과는 다르게 System Toekn은 의미, 역할, 의도 등이 담겨 있는 추상적인 토큰이다. system-primary-token: $reference-blue-token;를 보면, 어떤 느낌인지 알 수 있을거라 생각한다. 레퍼런스 토큰에서는 blue에 대한 정적인 값을 가지고 있고, 시스템 토큰에서는 해당 컬러를 primary로써 사용하겠다는 의미를 담고 있다.
마지막으로 Component Toekn은 특정 컴포넌트에 사용될 스타일이 System Token로 이루어져 있다. component-button-color: $system-primary-token; 와 같은 형식이다. 이제 우리가 사용할 버튼의 컬러는 sys-primary-token 이라는 시스템 토큰이 되었다.
이렇게 디자인 토큰은 디자인 시스템을 체계적으로 가져갈 수 있다는 장점 있다. 하지만 나는 디자인 시스템의 디자인 토큰에는 이보다 훨씬 더 강력한 장점이 존재한다고 생각한다.

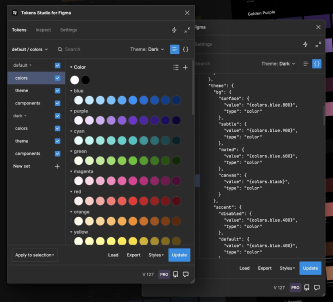
피그마에서 디자인 토큰을 쉽게 생성하고, 관리할 수 있게 도와주는 Tokens Studio라는 플러그인을 제공한다. 토큰 스튜디오를 통해 만든 토큰 체계는 json 형태로 받을 수 있다. 이 말은 조금 극단적으로 말하면, 디자이너가 컴포넌트의 디자인을 변경하더라도 개발자는 할 일이 적다는 것이다.
파란색 버튼이 있었다고 가정해보자. 갑작스러운 리뉴얼을 하게 되었는데, 이 프로젝트에 버튼은 노란색이 되었다. 여기서 개발자가 할 일은 없다. 우리는 .button { background-color: $component-button-color } 와 같이 스타일을 설계했을 뿐, 컴포넌트 토큰이 어떤 시스템 토큰인지는 궁금하지 않기 때문이다. 컴포넌트 토큰에 연결된 시스템 토큰은, 디자이너가 알아서 노란색을 가진 시스템 토큰으로 대체시킬 것이다. 즉, 개발자와 연관있는 토큰은 Component Token이다. 해당 토큰에 어떠한 System Token이 연결되어 있든 상관하지 않아도 된다.

여기서 한 가지 의문이 들 수 있다. 변수를 관리하는 체계는 프론트엔드에 있을 텐데, Component Token에 다른 System Token이 연결되어야 하는 상황이라면, 어차피 개발자가 컴포넌트 토큰에 알맞은 시스템 토큰을 다시 넣어야 하는거 아닌가? 5%만 맞는 말이다.
아까 토큰 스튜디오에서 json을 추출할 수 있다고 언급했었다. json -> 토큰 변수로 만들 수 있는 체계만 갖춘다면, 디자인 시스템이 변경될 때마다 json을 넘겨 받고, 변환 로직 한 번만 돌려서 대응하면 된다. 우리는 컴포넌트 토큰 명이 변경되지 않는 이상 쉽게 대응이 가능해지는 것이다. 어떻게 보면 이게 바로 디자이너와 프론트엔드의 관심사 분리...랄까?
물론 디자인이 변경되어 디자인 토큰에 변화가 생기면 개발자가 확인을 하겠지만, 작업이 더 수월하고 관리가 잘 될 것이다.
Style Dictionary
Style Dictionary는 디자인 토큰이 포함된 json을 스타일 파일로 변환할 수 있도록 도와주는 라이브러리이다. json에는 여러가지 정보가 담겨 있다. 레퍼런스, 시스템, 컴포넌트와 같은 토큰의 종류, color, sizing, spacing과 같은 토큰의 타입, 12px와 같은 속성의 값인 토큰의 값 등이 있다. 토큰의 값에는 정적인 값이 아닌 다른 토큰을 가리키기도 한다. 컴포넌트 토큰에 시스템 토큰이 연결된 형태 처럼 말이다.
이제 변환 로직을 설계하면서 고려해야 할 점들 몇 개만 소개하겠다.
아무도 안 궁금할테니 디테일한 것은 생략하겠다.
"value": {
"color": "시스템 토큰~",
"width": "1px",
"style": "solid"
},첫 번째로 고려해야할 점은, 어떤 기준을 통해 체계적인 스타일 파일 변환 할 것인지이다. 토큰의 종류마다 파일을 분리할 수도 있고, 토큰의 타입마다 파일을 분리할 수 있다.
두 번째는 다중 스타일이다. border의 경우를 생각해보면, 1px solid black와 같이 선언하곤 했다. 이렇게 선언하기 위해 디자이너가 먼저 작업을 해두면, border에 관한 디자인 토큰은 위와 같은 형태로 내려온다. 해당 객체가 width style color와 같은 형태로 들어갈 수 있도록 작업해주면 된다.
마지막으로는 토큰의 값이 변수인 경우를 고려해서 로직을 설계 해야한다.

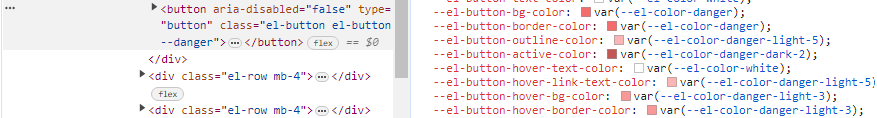
팀의 목적에 따라 어떤 포맷의 스타일로 추출할 것인지도달라질 수 있다. 나는 처음에 scss 기준으로 변환을 했었다. 하지만 scss 변수는 개발자도구에서는 값으로만 확인할 수 있다. 개발자 혹은 디자이너가 개발자 도구를 통해 스타일을 확인했을 경우, 해당 UI에 대해 값이 아닌 토큰으로 확인할 수 있도록, css 기준으로 토큰을 변환하는 것으로 수정했다. 이제 개발자도구에서도 var(--버튼-컬러토큰)과 같이 나온다.
css의 font는 한 번에 설정할 수 있다.
font: italic small-caps bold 16px/2 cursive;와 같이 사용되는데, style dictionary를 사용하여 변환하다 보면,fontSize/lineHeight부분이 실제로 적용될 때 나누기 계산이 된다. 이 경우에는 변환시에#{fontSize}/#{lineHeight}형태가 될 수 있도록 만들어야 한다. 이 경우 외에도 유사한 특이사항이 있다면, 위와 같은 방법으로 해결하는 것 을 추천한다.
본격적인 스타일 입히기
토큰 -> 변수화 로직을 잘 설계했다면, 이제 본격적으로 스타일 작업을 하면 된다. 퍼블리싱 영역인 스타일 작업이지만, 공통 컴포넌트의 경우 더 체계적으로 CSS를 설계 해야한다. 하나의 버튼이 있다고 가정해보자. 이 버튼에는 large, medium, small 3개의 사이즈가 있다. 사이즈에 맞게 width, height, padding, margin, font-size 등 수 많은 요소가 바뀐다.
.button {
&.large {
font-size: 18px;
padding: 20px;
// ...
}
&.medium {
font-size: 16px;
padding: 18px;
// ...
}
&.small {
font-size: 14px;
padding: 16px;
// ...
}
}위와 같은 코드를 작성하기 보다는 반복적으로 사용되는 요소를 패턴화해서 정리하면 좋다. SCSS를 사용한다면 mixin이 있겠다.
@mixin button-size($fontSize, $padding, ...) {
font-size: $fontSize;
padding: $padding;
// ...
}
.button {
&.large {
@imclude mixin button-size(18px, 20px, ...);
}
&.medium {
@imclude mixin button-size(16px, 18px, ...);
}
&.small {
@imclude mixin button-size(14px, 16px, ...);
}
}이제 size에 관련된 스타일은 button-size라는 믹스인에서 담당한다. 나중에 동료 개발자 혹은 새로운 입사자가 보기에도 가독성이 좋다. 즉, 유지보수 측면에서 좋다는 것이다. 버튼에 대해 success, error와 같은 속성에 따라 color, background-color, border등의 컬러들도 따로 있다면, 그거에 대한 믹스인을 또 만들면 된다. 그러면 해당 믹스인은 이제 컬러라는 속성에 대해서 모든 것을 관리할 것이다. 스타일 관심사의 분리가 이루어지는 것이다. 물론 상황에 맞게 SCSS의 each와 같은 반복문을 이용하면, 더 좋은 코드가 나올 수 있다.
이런 사소한 것에서 부터 개발자의 견고함이 나타난다고 생각한다. 스타일 작업을 하더라로 다른 개발자가 이해하기 쉽게, 즉 유지보수 하기 좋은 스타일 코드를 고민하면서 설계하자! 이런 경험들이 쌓여 멋진 개발자가 된다.
함께 하면 더욱 좋은 친구들
서비스에서 사용하는 컴포넌트들에 디자인 토큰을 기반으로 디자인 시스템을 적용했다고 가정하자. 디자이너와 개발자는 유지 보수 측면에서 매우 좋은 효과를 얻게 되었다. 여기서 더 시간을 투자하여 디자인과 개발자, 심지어는 기획자까지 일의 효율을 극대화 시킬 수 있는 방법이 있다. 바로 스토리북이다.

개발자는 디자인 시스템이 적용된 컴포넌트의 명세를 작성하여 문서화를 할 수 있다. 개발자간 협업에도 효과적이고, 다른 개발자가 합류하는 경우에도 인수인계가 수월하다.
디자이너는 디자인한 UI가 실제로 구현된 화면과 정확하게 일치하는지 컴포넌트별로 쉽게 확인할 수 있다. 개발자 도구에서 디자인 토큰도 확인이 가능하기 때문에, 더 체계적으로 살펴볼 수 있다.
컴포넌트들이 문서화되어 있지 않은 경우, 기획자는 기존에 어떤 컴포넌트들이 있는지 파악하기 어렵다. 어떤 컴포넌트들을 이용해서 기능들을 정의할지 모르는 것이다. 그러다 보면, 컴포넌트에 새로운 기능이 붙어서 기획이 나오기도 한다. 스토리북을 통해 이런 간극을 해결할 수 있다.
결국 가장 큰 장점은 여러 직무가 하나의 문서를 보면서, 싱크를 맞출 수 있다는 것이다.
마무리
현재 회사에서는 특정 분야마다 주도하는 사람을 OO PM이라고 부른다. 이번에 FrontEnd PM이 되어 디자인 토큰을 이용한 디자인 시스템을 설계하게 되었다. 팀 내에서 디자인 시스템을 접해본 개발자, 디자이너, 기획자가 없었기 때문에 더 많은 고민을 하면서 방향성을 제시했다. 이왕 하는거 디자인 토큰을 이용한 디자인 시스템이라는 주제로 얻을 수 있는 장점을 최대한 취하겠다는 전제로 일을 진행했던 것 같다.
방향성 잡기 좋은 고민들
- 한정적인 시간 내에서 최대한의 퍼포먼스를 내기 위한 방법
- 유지 보수하기 좋게 시스템 설계
- 다른 직무도 함께 만족시킬 수 있는 방법

커뮤니케이션도 끊임없이 했다. 어디까지 토큰화를 할지 혹은 UI/UX상으로 유저에게 꼭 필요한 토큰 등 여러가지 주제로 디자이너분과 정말 많은 소통을 나누며 디자인 토큰의 개념을 정리했다. 개발자와 디자이너의 용어에 대한 개념이 달라서 맞춰가는 과정이 필요했다. 특정 상황에서 관점이 다른 경우에는 회의를 진행하며, 더 논리적인 방향으로 결정하여 디자인 시스템을 완성해나가고 있다. 직무의 차이 특성상 소통이 어려울 수 있는 주제들도 차근차근 이야기하며 해결할 수 있었던 이유 중 하나는 고 년차 디자이너분의 든든함이었던 것 같다.
다른 주제로는.. 디자인에 디자인 토큰을 입히기도 하지만 3rd party UI라이브러리에도 입힐 수 있다. 해당 라이브러리의 스타일만 제거하고, 우리의 토큰을 넣으면 된다. 아니면 선택자를 잘 사용하며 스타일을 덮어 씌워도 무방하다. 하지만 두 방법 모두 해당 라이브러리를 전부 뜯어봐야 하기 때문에 마음의 준비는 하자. (경험담..)

