
정규표현식이란?
특정한 조건의 문자를 간편하게 찾을 수 있다. 검색한 문자를 변경하는데 사용하는 경우도 많다.
현재 Front-End개발자를 위해 달려가고 있고, 알고리즘 문제를 JavaScript로 해결하고 있어 이 언어로 설명하겠다.
정규식 생성 방법
JavaScript에서 정규식 생성 방법에는 두가지가 있다.
-
정규 표현식 리터럴
스크립트가 불러와질 때 컴파일 된다.
정규식에 변수가 없을경우 사용한다. -
RegExp 객체
정규식 실행 시점에 컴파일한다. RegExp함수를 호출하여 사용한다.
정규식 패턴이 변경될 수 있는(정규식에 변수 있는) 경우에에는 RegExp를 이용하자.
이제 MDN 문서를 보며 정리를 해보자.
정규 표현식 리터럴
-
\-
특수문자가 아닌 문자 앞에 사용하는 경우
-> 해당 문자는 특별하고, 문자 그대로 해석되면 안됨
b: 소문자 b가 나오는 패턴과 대응
\b: 어떤 문자와도 대응되지 않음. 특별한 단어 경계 문자를 형성해버림. -
특수문자 앞에 사용하는 경우
-> 다음에 나오는 문자는 특별하지 않고, 문자 그대로 해석
/a*/: 0개 이상의 문자 a에 대응
/a\*/: 문자 a*에 대응 -
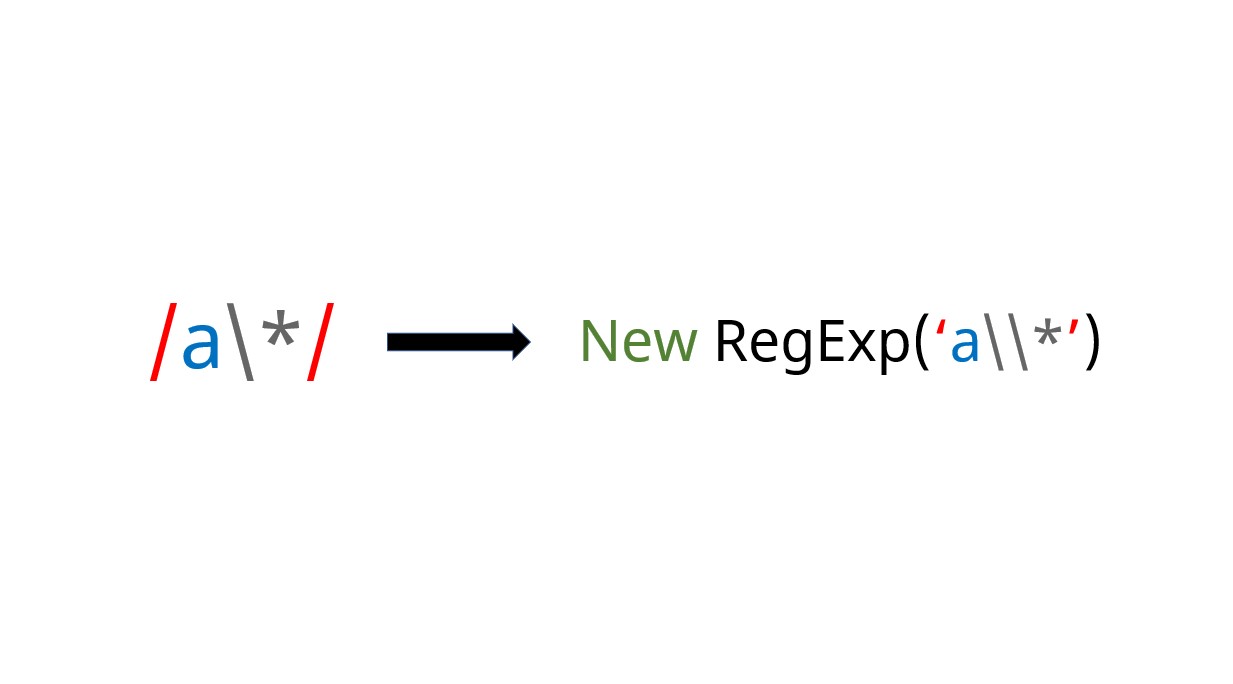
RegExp()에서\를 이스케이프 시켜주는것을 잊지 말자.
->/a\*/=>new RegExp('a\\*')
-
-
^-
입력의 시작 부분에 대응
/^a/: apple 의 a에 대응. 하지만 banana의 a에는 대응하지 않음.
만약 다중행 플래그가 참으로 설정되어 있다면, 줄 바꿈 문자 바로 다음 부분과도 대응됨 -
[^abc]: 이와 같이 사용하면 역 문자셋이 됨.
-
-
$^가 시작 부분에 대응했다면,$은 끝부분에 대응
-
*- 앞의 표현식이 0회 이상 반복되는 부분과 대응. {0,}와 같은 의미.
/bo*/: This is bootstrap의 boo에 대응
- 앞의 표현식이 0회 이상 반복되는 부분과 대응. {0,}와 같은 의미.
-
+- 앞의 표현식이 1회 이상 반복되는 부분과 대응. {1,}와 같은 의미.
-
?-
앞의 표현식이 0 또는 1회 등장하는 부분과 대응. {0,1} 와 같은 의미.
/e?le?/: angel의 el 에 대응되고, angle의 le 에 대응되고 또한 oslo의 l에도 대응. -
*, +, ?, {}바로 뒤에 사용하는 경우
-> 가능한 많이 대응시키던 것을, 가능한 적은 문자 대응
/\d+/: 123ABC에서 123과 대응
/\d+?/: 123ABC에서 1 과 대응 -
x(?=y)x(?!y)와 같은 사전 검증에도 사용됨
-
-
.- 개행 문자를 제외한 모든 단일 문자와 대응
/.n/: nay와 대응되지 않고, on과 대응
- 개행 문자를 제외한 모든 단일 문자와 대응
-
(x)- x에 일치하고 일치한것을 기억. 괄호는 포획 괄호라고 한다.
/(for) (bar)/: for bar test에서 for bar와 대응되고, 기억함.
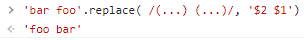
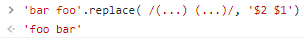
 정규식의 치환 부분에서는 $1, $2, $n과 같은 문법이 사용되어야 한다.
정규식의 치환 부분에서는 $1, $2, $n과 같은 문법이 사용되어야 한다.
- x에 일치하고 일치한것을 기억. 괄호는 포획 괄호라고 한다.
-
(?:x)- x에 대응되지만 기억하지 않음. 괄호는 비포획 괄호라고 불리며, 정규식 연산자가 같이 동작할 수 있게 하위 표현을 정의할 수 있다.
/foo{1,2}/하면 {1,2}가 마지막 o에만 적용되어 동작한다.
/(?:foo){1,2}/을 해줘야 {1,2}가 foo 전체에 적용되어 동작한다.
/abc+/: abcabc에서 abc매칭. ab뒤에오는 c의 1번 이상 반복되는 문자열 매칭하기 떄문이다.
/(?:abc)/: abcabc에서 abcabc 매칭
- x에 대응되지만 기억하지 않음. 괄호는 비포획 괄호라고 불리며, 정규식 연산자가 같이 동작할 수 있게 하위 표현을 정의할 수 있다.
-
x(?=y)- 오직 y가 뒤따라오는 x에만 대응됨
/Num(?=ber)/: ber이 뒤따라오는 Num에만 대응
- 오직 y가 뒤따라오는 x에만 대응됨
-
x(?!y)- x뒤에 y가 없는경우에 x에 대응
/\d+(?!\.)/: 소수점이 뒤따라 오지 않는 141에 대응
- x뒤에 y가 없는경우에 x에 대응
-
x|y- x 또는 y에 대응
-
{n}- 앞 표현식이 n번 나타나는 부분에 대응. n은 양의 정수.
/a{2}/: candy에서는 대응되는 부분이 없지만, caandy에는 aa가 대응됨
- 앞 표현식이 n번 나타나는 부분에 대응. n은 양의 정수.
-
{n,m}- 앞문자가 최소 n개, 최대m개가 나타나는 부분에 대응. m이 생략되면 무한 취급
/a{1,3}/: caaaaaady에서 3개 까지의 a가 대응
- 앞문자가 최소 n개, 최대m개가 나타나는 부분에 대응. m이 생략되면 무한 취급
-
[xyz]- 특수문자는 문자셋 내부에서 특수문자가 아니다.
-을 이용해 문자의 범위를 지정할 수 있다.
/[a-d.]+/:/[abcd.]+/와 같은 의미이며, ab.cd 에서 ab.cd 모두에 대응
- 특수문자는 문자셋 내부에서 특수문자가 아니다.
-
[^xyz]- 부정 문자셋. 내부에 등장하지 않는 어떤 문자와도 대응.
-으로 범위 지정 가능.
/[^abc]/: cdef에서 d에 대응됨
- 부정 문자셋. 내부에 등장하지 않는 어떤 문자와도 대응.
-
[\b]- 백스페이스에 대응.
-
\b- 단어 경계에 대응.
/\bm/: moon에서 m과 대응
/oo\b/: moon에서 대응되는 문자 없음. 문자가 oo로 끝나지 않기 때문이다.
/n\b/: moon에서 n에 대응
- 단어 경계에 대응.
-
\B- 단어 경계가 아닌 부분에 대응. 앞이나 뒤에 문자가 등장해야 한다.
/\B.../: noonday의 oon에 대응
/y\B./: possibly yesterday. 에서 ye에 대응. y다음 y가 등장하고, y다음 e가 등장한 후 y다음 .(문자아님) 등장하기 때문이다.
- 단어 경계가 아닌 부분에 대응. 앞이나 뒤에 문자가 등장해야 한다.
-
\cX- X는 A에서 Z까지 문자중 하나다. 문자열에서 컬트롤 문자와 매칭.
-
\d- [0-9] 와 동일
-
\D- [^0-9]와 동일
-
\f- 폼피드 문자에 대응
-
\n- 줄 바꿈 문자에 대응
-
\r- 캐리지 리턴 문자에 대응
-
\s- 스페이스, 탭, 폼피드, 줄 바꿈 문자등을 포함한 하나의 공백 문자에 대응
/\s\w*/: foo bar.의 bar에 대응
- 스페이스, 탭, 폼피드, 줄 바꿈 문자등을 포함한 하나의 공백 문자에 대응
-
\S- 공백 문자가 아닌 하나의 문자에 대응
/\S\w*/: foo bar.의 foo에 대응
- 공백 문자가 아닌 하나의 문자에 대응
-
\t- 탭 문자에 대응
-
\v- 수직 탭 문자에 대응
-
\w- 밑줄 문자를 포함한 영숫자 문자에 대응.
[A-Za-z0-9_]와 동일. 여기에 대응되는 문자를 단어 문자라고한다.
/\w/: apple의 a에 대응. $5.28의 5에 대응
- 밑줄 문자를 포함한 영숫자 문자에 대응.
-
\W- 단어 문자가 아닌 문자에 대응.[^A-Za-z0-9_] 와 동일
/\W/: 50%의 % 에 대응
- 단어 문자가 아닌 문자에 대응.[^A-Za-z0-9_] 와 동일
-
\숫자- 정규식 내부의 n번째 괄호에서 대응된 부분에 대한 역참조.
/apple(,)\sorange\1/: apple, orange, cherry, peach. 에서 apple, orange, 가 대응. apple(,)으로 apple,가 대응되고, \sorange으로 공백을 포함한 orange가 대응된다. 그리고 역참조되어 ,까지 대응시켜서 이러한 결과가 나온다.
- 정규식 내부의 n번째 괄호에서 대응된 부분에 대한 역참조.
-
\0- 널 문자에 대응. 다른 숫자를 뒤에 쓰지 말자.
-
\xhh- 코드가 hh(두 16진 숫자)인 문자에 일치
-
\uhhhh- 네 16진 숫자인 문자에 일치
플래그를 사용한 고급검색
- g : 전역 검색
- i : 대소문자 구분 없이 검색
- m : 다중행 검색
- s : .에 개행 문자도 매칭
- u : 패턴을 유니코드 코드 포인트의 나열로 취급
- y : sticky검색을 수행. 문자열의 현재 위치부터 검색 수행
정규식 사용
정규식과 함께 쓰이는 메소드
-
RegExp
- test
- exec
- match
-
String
- replace
- search
- split
