1) 학습한 내용
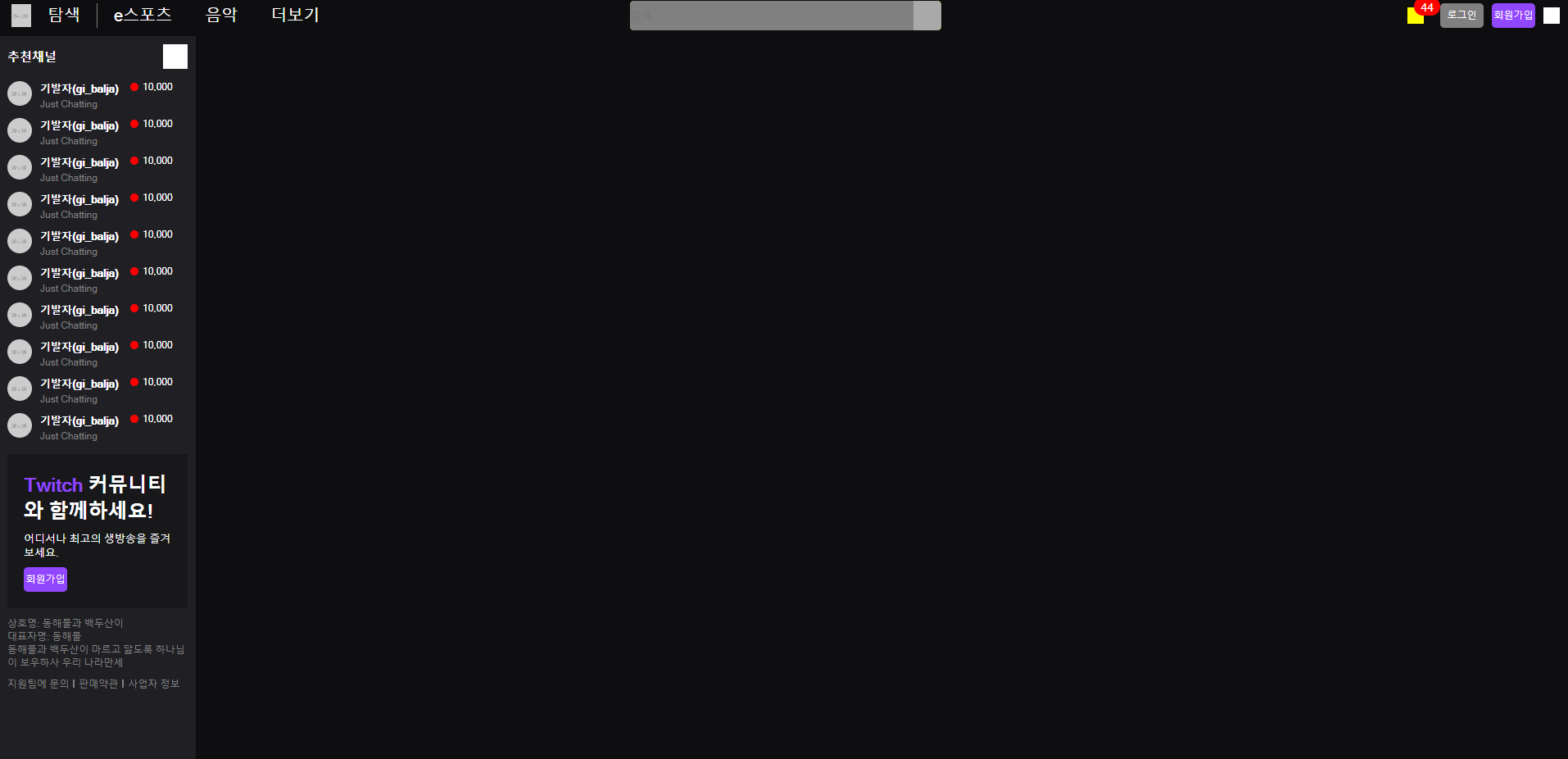
트위치 왼쪽 영역 github

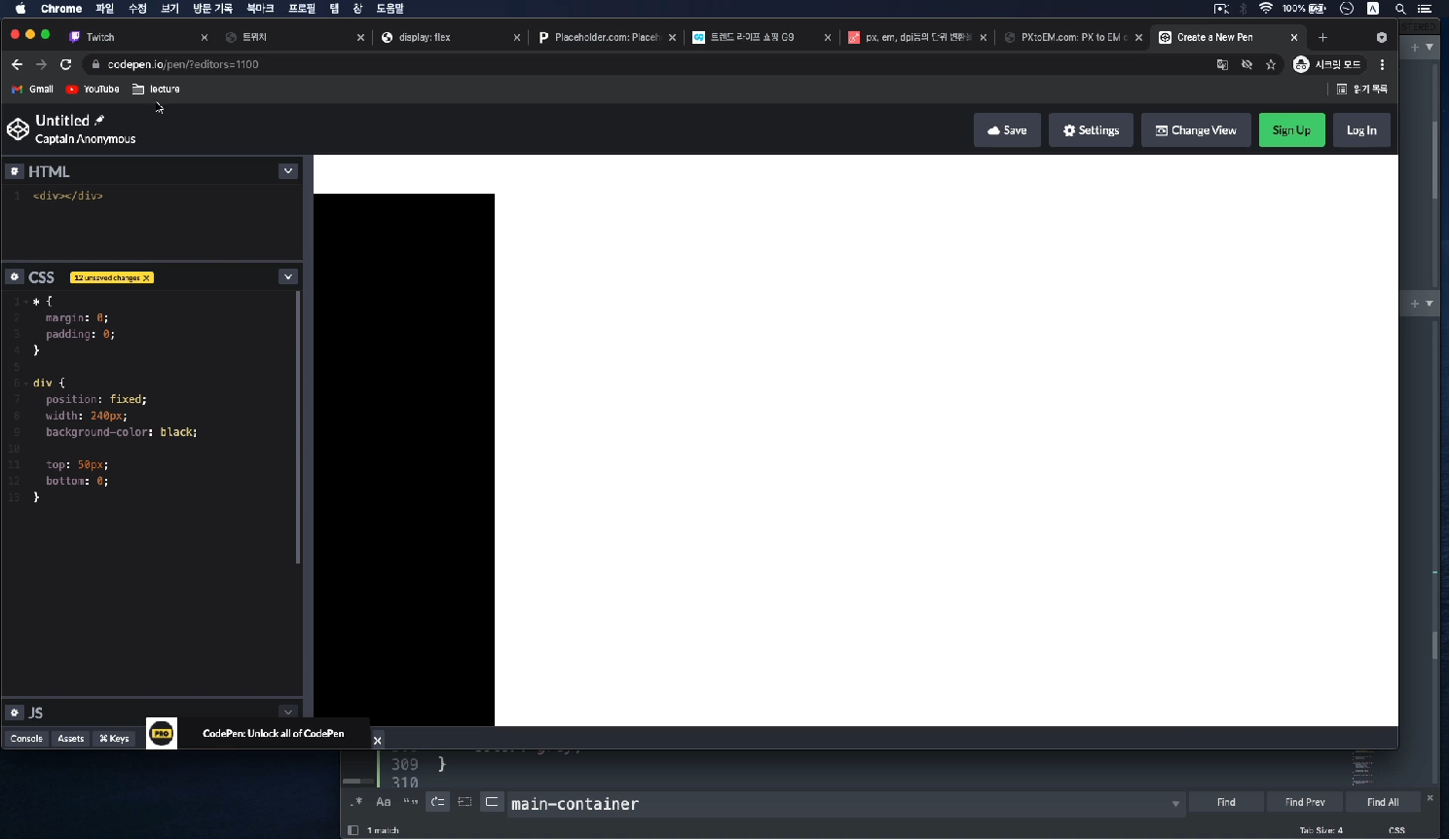
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
left: 0;
overflow-y: auto;
}
CSS 실무팁
어떤영역을 브라우저 상관없이 full height로 유지하고 싶으면
fixed를 이용하여 top, bottom을 주어 공간을 늘려줌
overflow-y: auto; 스크롤생김

박스높이값은 브라우저길이에 따라 가변적으로 변함 absolute사용해도 동일한 결과값 나타남
고정되어 있는 컨테츠를 쉽게 적용할수 있음
2) 학습내용 중 어려웠던 점
3차원을 이용한 높이값
3) 해결방법
3차원 특징을 가진 fixed와 absolute을 이용하여 적용
4) 학습소감
사이트의 부분부분 마다 position을 사용하는게 복잡하다.
